AFFINGER5についての悩み
AFFINGER5を導入したけど、色やデザイン変更のやり方がイマイチわからない。AFFINGER5の基本の使い方を教えて欲しい。あと、オススメの機能の使い方も合わせて知りたい。
こんな悩みを、記事を読むことで解決することができます。

本記事の内容
・AFFINGER5で初めにやるべき設定
・記事で役立つ機能の使い方
・デザインで役立つ機能の使い方
・有料プラグインの紹介
記事を読み終えることで、AFFINGER5で記事、デザイン機能の使い方を知ることができ、自分の理想のブログにカスタマイズすることが可能になります。
画像を使ってわかりやすく解説しているので、ぜひ参考にしてみてください!
これからAFFIGER5の導入を考えている方にも、機能や操作性を知ることができるのでオススメな記事です。
AFFINGER5(アフィンガー5)は2箇所の使い方を覚えよう

AFFINGER5は非常にカスタマイズ性が高く、どこの設定を操作すると、どの部分をカスタマイズできるかわからなくなることがあります。
そこで、初めにざっくりとカスタマイズ場所の役割を覚えておきましょう。
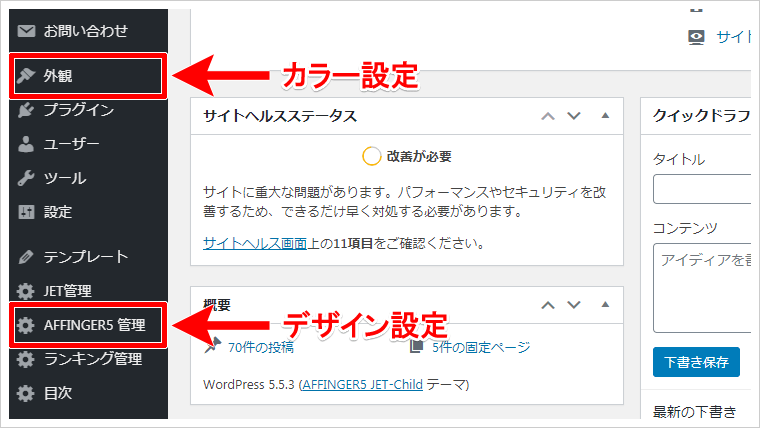
主にカスタマイズ設定する箇所は2箇所で、WordPress管理画面から以下の「外観」「AFFINGER5 管理」です。

- 「外観」→「カスタマイズ」:カラー設定
- 「AFFINGER5 管理」→「AFFINGER5 管理」:デザイン設定
大きく分けて、カスタマイズは「カラー設定」、AFFINGER5管理は「デザイン設定」を、操作できると覚えてもらえればいいです。

AFFINGER5を使いやすくする2つの設定

AFFINGER5導入後には、記事の作成を使いやすくするために、2つの設定を最低限しておきましょう。
以前のエディタに戻す「Classic Editor」の導入
WordPressはバージョン5.0から、記事を書く時に使うエディタが、「Gutenberg(グーテンベルグ)」というエディタに変更になりました。
正直、このGutenbergは使いにくく、かなり評判も悪いので、変更前のエディタに戻すことができる、「Classic Editor」プラグインをインストールしましょう。
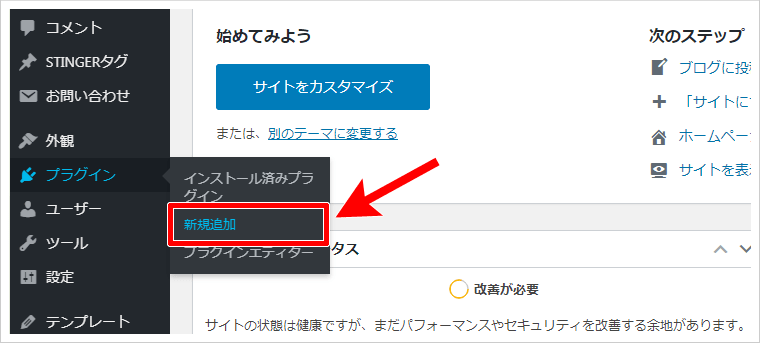
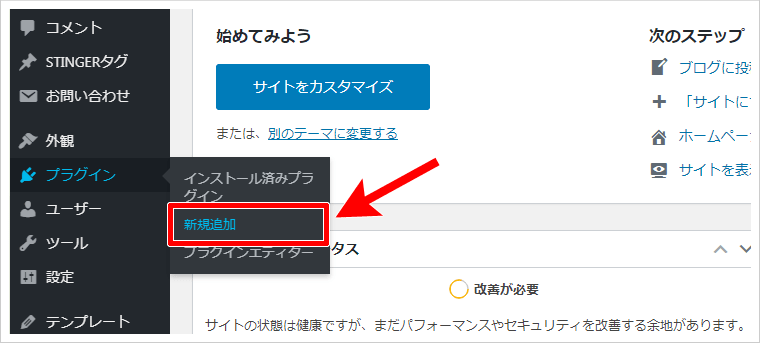
WordPressの管理画面から「プラグイン」→「新規追加」をクリックします。

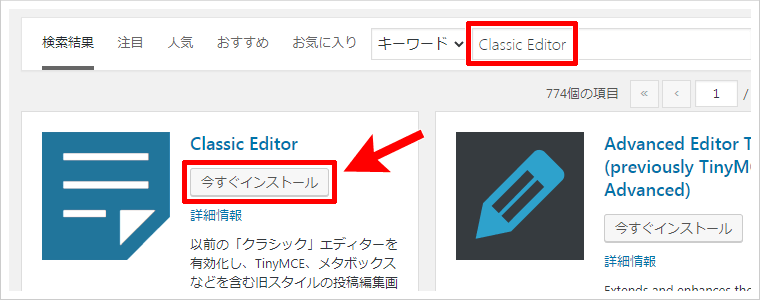
キーワードの欄に「Classic Editor」と入力。
検索をすると表示される「Classic Editor」をインストールし、有効化をしたら完了です。

これで、以前の使いやすいエディタで記事を書くことができるようになります。
チェックポイント
・Gutenbergが使いやすい場合は、そのまま使用しても問題はありません。
・AFFINGER5の公式マニュアルは、変更前のエディタで説明しているので、慣れるまではClassic Editorがオススメ。
表を簡単に作成できる「TinyMCE Advanced」の導入
表を作りたい場合は、「TinyMCE Advanced」プラグインを使うことで、簡単に作成できるようになります。
WordPress管理画面から「プラグイン」→「新規追加」をクリックします。

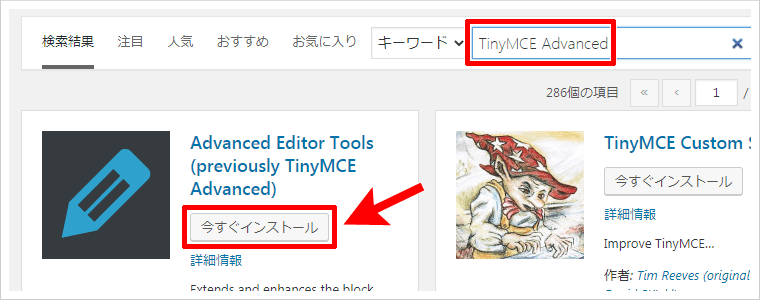
キーワード欄に「TinyMCE Advanced」と入力して検索すると、「TinyMCE Advanced」が表示されるので、インストールをして有効化したら設定が完了です。

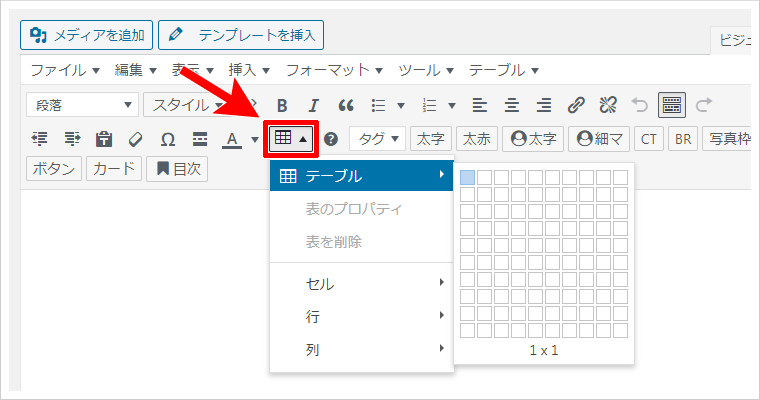
記事編集画面に、「テーブル」ボタンが追加されているので、表を簡単に作成できるようになります。

注意点として、「TinyMCE Advanced」をインストールすると、「スタイル」ボタンがなくなってしまうことがあります。
スタイルボタンはAFFINGER5では、頻繁に使うのでないと困ります。
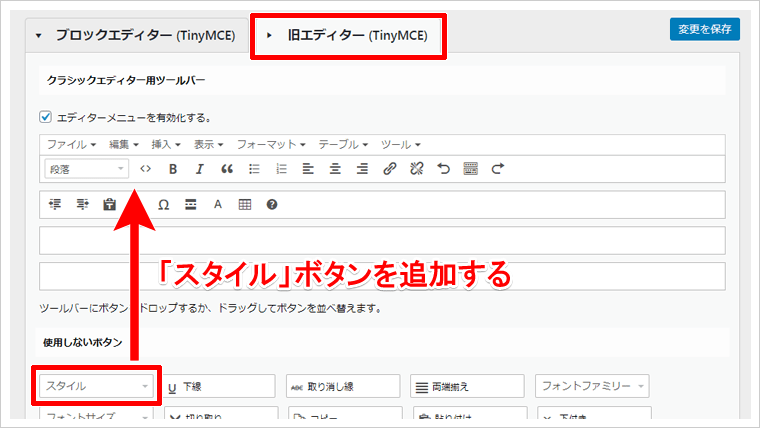
その場合は、WordPress管理画面から「設定」→「Advanced Editor Tools (previously TinyMCE Advanced)」をクリックします。

ボタンの設定画面になるので、「旧エディター」を選択し、使用しないボタンにある、「スタイル」を追加することで復活します。

チェックポイント
・「TinyMCE Advanced」設定画面で、自分の使いやすいようにボタンをカスタマイズすることも可能。
記事作成で役に立つ機能の使い方

ここからはAFFINGER5の、記事作成で役立つ機能の使い方について説明します。
記事を書いているときに、アイコンやボックスの使い方などがわからない人は、参考にしてください。
文章を伝わりやすくするアイコンの使い方
アイコンは記事内でうまく使うと、とても見やすく伝わりやすい記事になります。例えばこんな感じ。
チェックポイント
ただ「チェックポイント」と書くより、「 チェックポイント」と、アイコンを組み合わせた方が伝わりやすくなりまね。
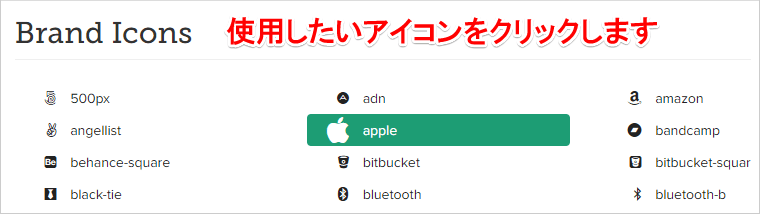
便利なアイコンは使い方もとても簡単で、初めに「fontawesome」というサイトへ行きます。
fontawesome内にあるアイコンはすべて使用することができるので、自分の使いたいアイコンを選んでクリックします。

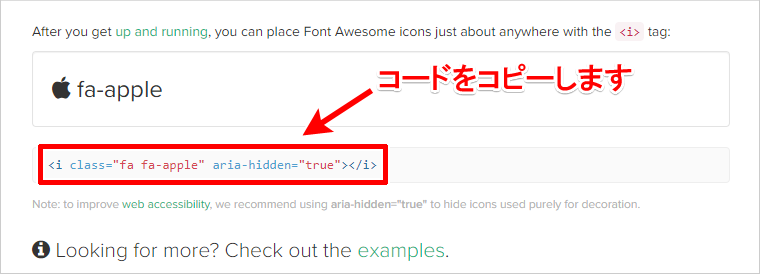
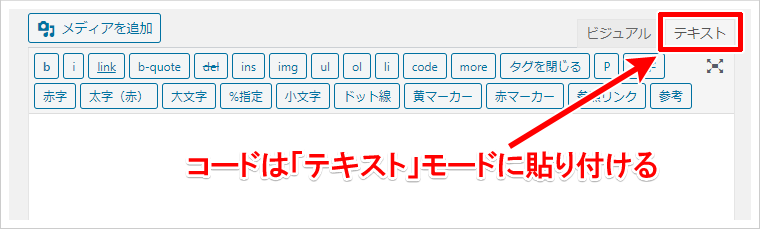
下記のようなコードがあるので、これをコピーして記事内に貼り付けるだけで、アイコンが表示されます。

記事内にコードを貼り付けるときは、必ずエディタを「テキスト」に切り替えてから貼り付けないと、アイコンが表示されないので注意しましょう。

アイコンは、様々な場所に表示されることができるので、詳しくは以前に書いた記事を読んでください。
記事を見やすくするリストボックスの使い方
リストボックスは、AFFINGER5ではよく使う代表的な機能です。
最初は使い方に少し戸惑うかもしれませんが、慣れたら簡単なので、文章中にうまく利用して、記事を見やすくしていきましょう。
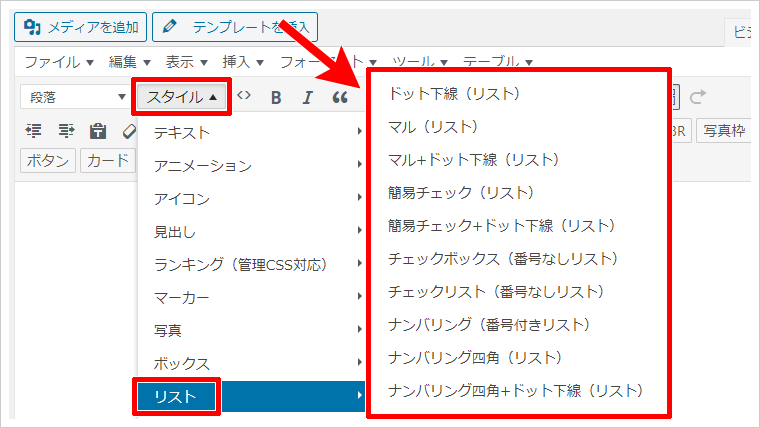
リストボックス一覧
- ドット下線(リスト)
- マル(リスト)
- マル+ドット下線(リスト)
- 簡易チェック(リスト)
- 簡易チェック+ドット下線(リスト)
- チェックボックス(番号なしリスト)
- チェックリスト(番号なしリスト)
- チェックリスト(番号なしリスト)
- ナンバリング(番号付きリスト)
- ナンバリング(番号付きリスト)
- ナンバリング四角(リスト)
- ナンバリング四角(リスト)
- ナンバリング四角+ドット下線(リスト)
- ナンバリング四角+ドット下線(リスト)
以上のリストボックスを使うことができるので、ぜひ記事中に使っていきましょう。
リストボックスの使い方
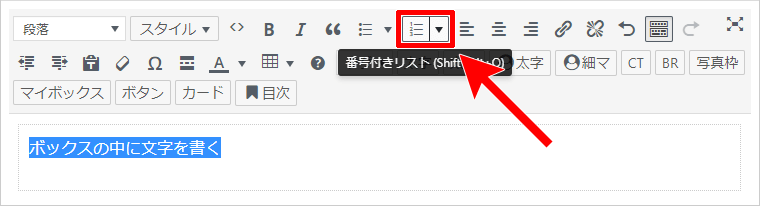
使い方は、「スタイル」ボタンから「リスト」を選ぶと、リストボックスの一覧が表示されるので、使いたいリストボックスをクリックします。

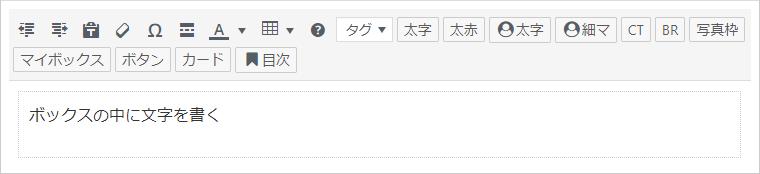
使いたいボックスをクリックすると、編集画面に点線のボックスが表示されるので、中に表示させたい文字を書いてください。

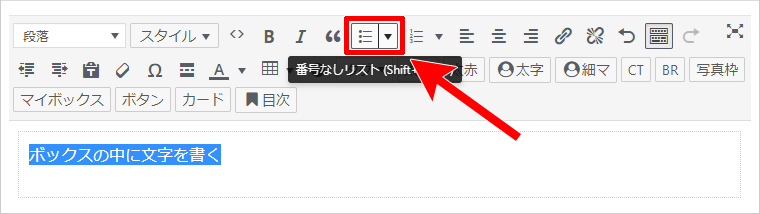
最後に、書いた文字を選択し、「番号なしリスト」ボタンをクリックしたら設定が完了です。


これでリストボックスを使うことができますが、注意点が一つあって、「ナンバリング(番号付きリスト)」だけは、「番号なしリスト」ボタンではなく、「番号付きリスト」ボタンを設定しましょう。

間違って「番号なしリスト」ボタンを設定しても、反映されないので注意してください。
チェックポイント
「ナンバリング(番号付きリスト)」だけは、「番号付きリスト」ボタンで設定する。
リストボックスの色変更のやり方
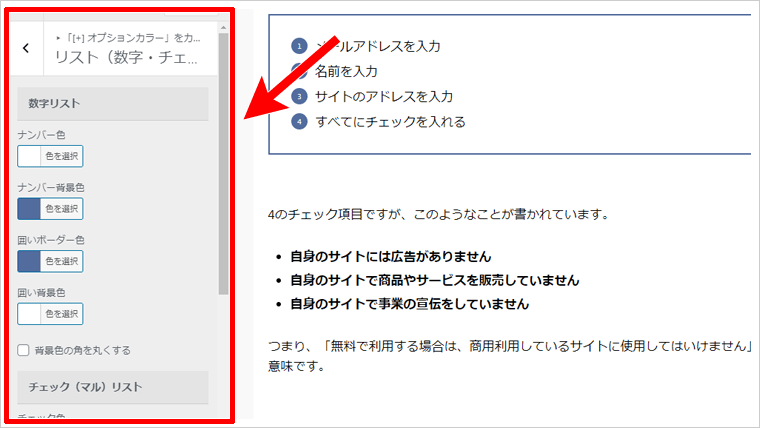
リストボックスの「枠線」や、「チェックボタン」の色を変更したい場合は、WordPress管理画面から「外観」→「カスタマイズ」→「[+]オプションカラー」→「リスト(数字・チェック/ボックスタイプ)」をクリックして、変更しましょう。

左の項目で色を変更すると、即座に反映結果が右側に表示されるので、色味の確認をしならがら調整することができます。
マイボックスの使い方
AFFINGER5でよく利用する、マイボックスの使い方を説明をします。
基本のマイボックス9種類一覧
ポイント
基本
しかく(枠のみ)
まるみ
参考
参考
関連
関連
メモ
メモ
ポイント
ポイント
注意ポイント
注意ポイント
はてな
はてな
このまま使用してもいいですし、色などを自由にカスタマイズすることも可能です。
マイボックスの使い方
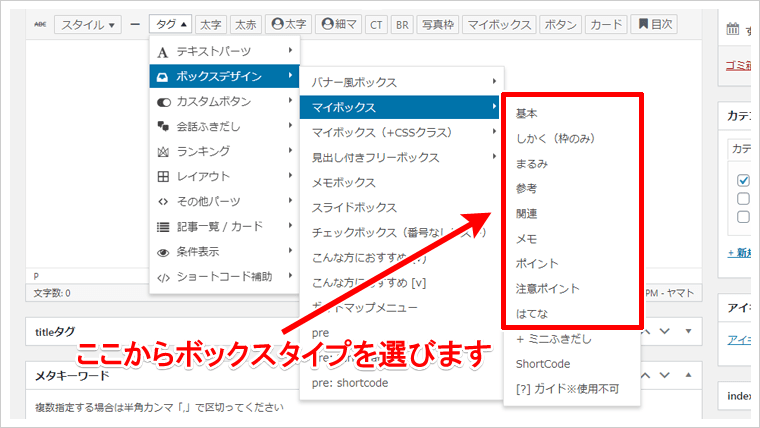
記事編集画面で、「タグ」→「ボックスデザイン」→「マイボックス」を選択し、9種類の中から選ぶだけで、マイボックスのショートコードが自動で貼り付けらます。

マイボックスのカスタマイズ
「ショートコード」にはそれぞれ意味があり、文字や数字を入力することで細かな「カスタマイズ」が可能です。
・「はてなマイボックス」のショートコード
コード(PCは横スライドで全体が見れます)
[st-mybox title="はてな" fontawesome="fa-question-circle" color="#03A9F4" bordercolor="#B3E5FC" bgcolor="#E1F5FE" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[/st-mybox]
基本は英語のあとの「""」に、文字や数字を入力することで変更できます。
title="":見出し
fontawesome="":アイコン
color="":見出しの色
bordercolor="":ボーダー色
bgcolor="":背景色
borderwidth="":ボーダーの太さ
borderradius="":ボーダーの丸み
詳しいマイボックスの使い方については、以前に書いた記事を読んでください。
マイボックスの使い方
こんな方におすすめボックスの使い方
AFFINGER5では、以下のような使い勝手のいい「こんな方におすすめボックス」があります。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
文章の途中の説明に使えたり、記事のトップにもってくることで、ブログ記事の内容を伝えるのにも便利です。タイトルも自由に変更できます。
さらにボックス内の、アイコンチェックアイコンを非表示にすることも可能。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
もちろん、おすすめボックスのアイコン、罫線、背景色、文字色なども変更できます。
詳しくやり方を説明していきます。
こんな方におすすめボックスの使い方
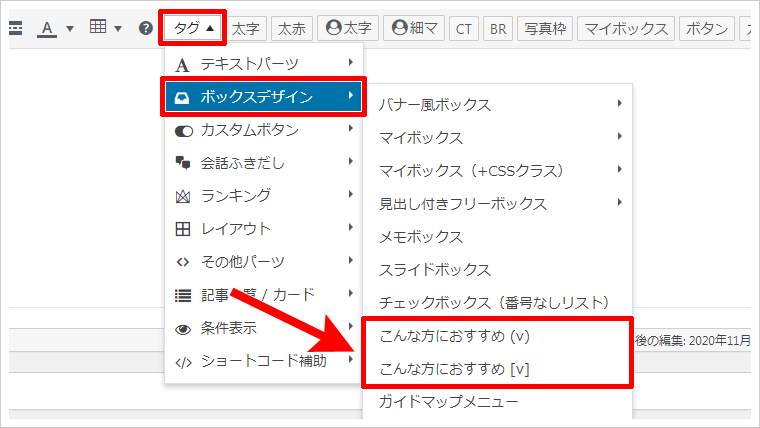
作り方は簡単で、「タグ」→「ボックスデザイン」→「こんな方におすすめ(v)」or「こんな方におすすめ[v]」のどちらかを選びます。

・「こんな方におすすめ(v)」のデザイン
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
・「こんな方におすすめ[v]」のデザイン
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
自分の好きなデザインを選びましょう!
チェックアイコンを非表示にする方法
チェックアイコンを非表示にしたい場合は、編集モードを「テキスト」に切り替え、ボックスコードの「<ul class="st-blackboard-list st-no-ck-off">という部分の、最後の「-off」を削除することで非表示にできます。
注意点として、「こんな方におすすめ(v)」を使わないと非表示にすることができません。
チェックポイント
・チェックアイコンを非表示にする場合は、「こんな方におすすめ(v)」のコードを変更する。
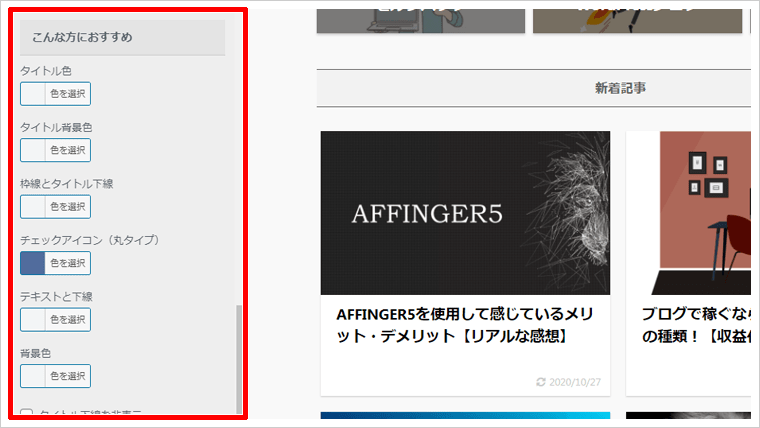
おすすめボックスの色を変更する
管理画面から、「外観」→「カスタマイズ」 →「[+]オプションカラー」→「リスト(数字・チェック/ボックスタイプ)」と移動し、「こんな方におすすめ」項目から、オススメボックスの色を自由に変更することができます。

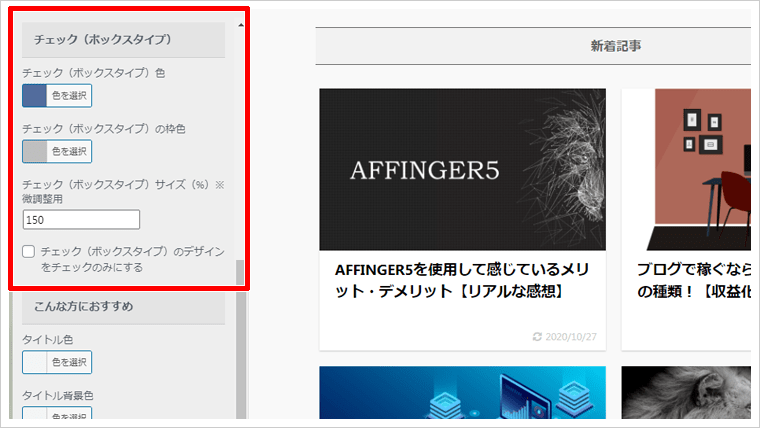
少しややこしいですが、「こんな方におすすめ[v]」のチェックアイコンの色変更は、「チェック(ボックスタイプ)」項目で変更をしてください。

チェックポイント
・「こんな方におすすめ[v]」のチェックアイコンのみ、「チェック(ボックスタイプ)」から変更する必要がある。
文章を読みやすくする会話ふきだしの使い方
ブログでは一般的によく使われている「会話ふきだし」機能も、AFFINGER5では簡単に使うことが可能。

会話ふきだしを使うには、先にふきだしの画像設定を行なっておきましょう。
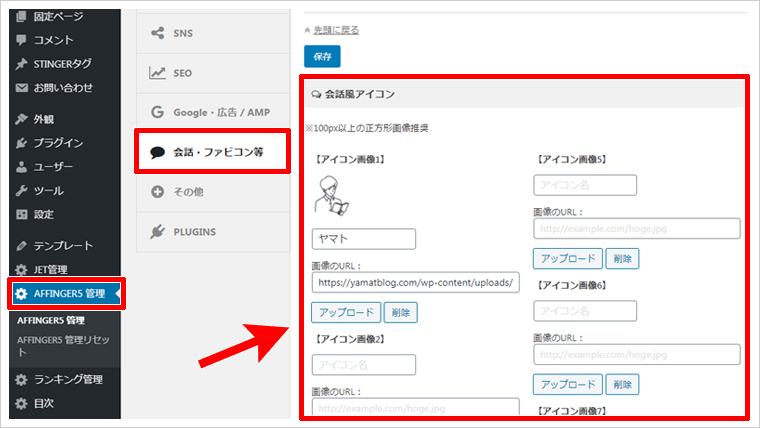
会話ふきだしに使う画像設定
WordPress管理画面から「AFFINGER5 管理」→「AFFINGER5 管理」→「会話・ファビコン等」をクリックします。

会話ふきだしに使う、アイコン画像をアップロードして設定が完了です。アイコンは最大8つまで作ることができます。
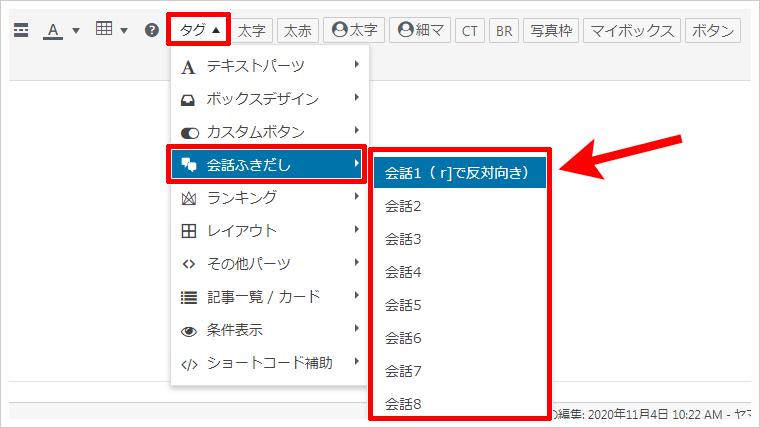
あとは記事を書くさいに、「タグ」→「会話ふきだし」から、使用したいアイコン番号を選び、入力されたショートコードの間に文章を記入すると完成です。

ショートコード
[st-kaiwa1]ここに表示したい文章を記入する。[/st-kaiwa1]

イラスト画像の表示位置を右にする方法
会話ふきだしのイラスト画像は、右側に表示することも可能です。
やり方も簡単で、入力されたショートコードに「r」を付け加えればいいだけです。
ショートコード [st-kaiwa1 r]ショートコードに「r」を追加するだけで右側表示が可能。[/st-kaiwa1]

チェックポイント
・「r」は必ず小文字にする。
・「r」の前に半角スペースを開ける。(全角スペースはNG)
会話ふきだしについて、詳しくは以前に書いた記事を読んでください。
会話ふきだしの使い方
デザインで役に立つ機能の使い方

ここからの説明は、AFFINGER5のデザインに関する機能の使い方を説明していきます。
デザインは、ブログのイメージに強く関わる部分なので、使い方を理解して自分の理想のブログデザインに近づけましょう!
ブログ全体の色のカスタマイズ方法
ブログ全体の色変更は、WordPress管理画面から「外観」→「カスタマイズ」と移動し、カスタマイズ画面で設定可能。
カスタマイズ画面では色の変更以外にも、ロゴやヘッダーに使う画像の設定などもできます。
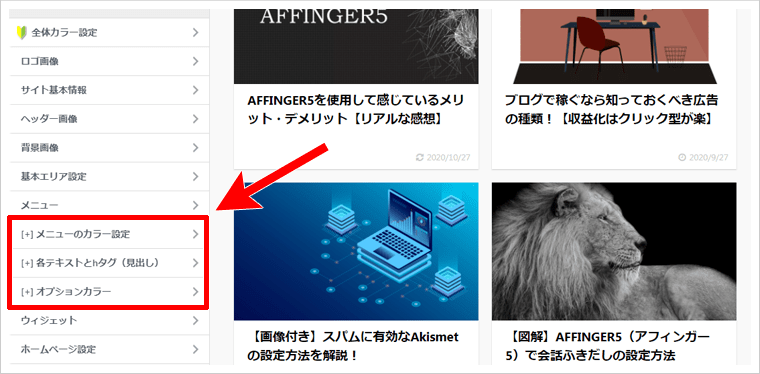
ブログの各部位のカラー設定は、主に以下の3つの項目から変更可能なので、覚えておきましょう。

- [+]メニューのカラー設定
- [+]各テキストとhタグ(見出し)
- [+]オプションカラー
ざっくりと、それぞれの項目でできるカラー設定を説明すると、
・[+]メニューのカラー設定 :メニューパーツのカラー変更
・[+]各テキストとhタグ(見出し):記事のカラー設定
・[+]オプションカラー:ボタンなどのパーツのカラー設定
どこから色の変更をしたらいいかわからない方は、参考にしてみてください。
ヘッダー画像・色の設定方法
ヘッダー部分も細かく色や画像を変更できるんですが、ぶっちゃけ、ヘッダーのカスタマイズは似たような項目名が多くて、どこを変更すればいいのか混乱します。
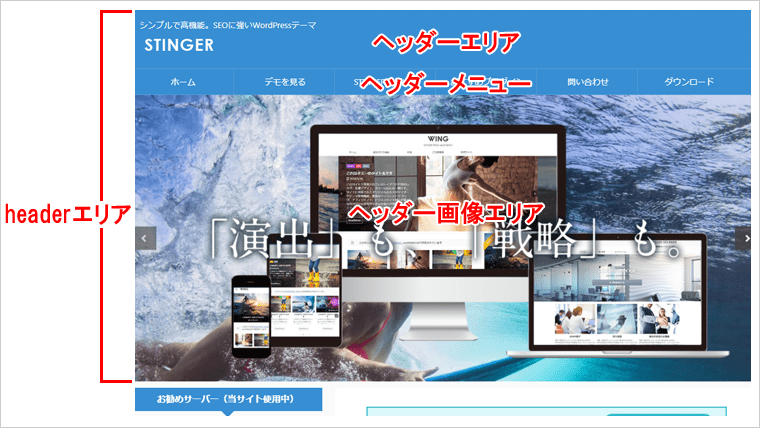
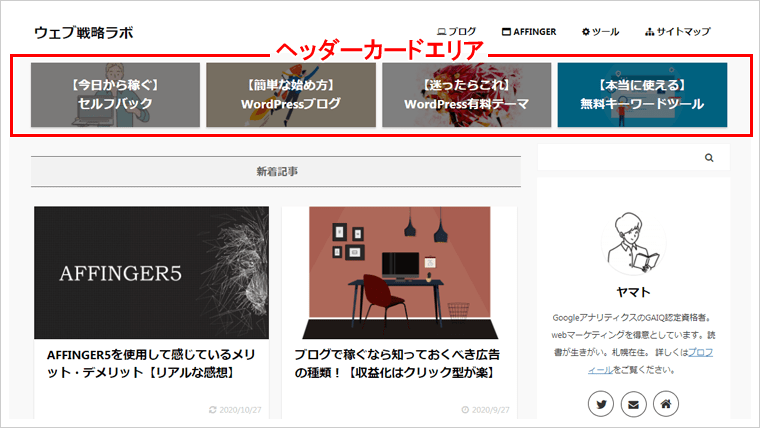
わかりやすくするため、画像を使って、どの部分がどこに反映するのか説明します。
・ヘッダー部分のパーツ解説

それぞれの部分を変更する、カスタマイズ場所は以下の通りです。
1:ヘッダーエリア
「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」
2:ヘッダーメニュー
「カスタマイズ」→「[+] メニューのカラー設定」→「PCヘッダーメニュー」
3:ヘッダー画像エリア
「カスタマイズ」→「ヘッダー画像」
4:headerエリア
「カスタマイズ」→「基本エリア設定」→「headerエリア」
画像を見ながら、カスタマイズ変更場所がどこか確認しましょう。
僕が使っている「ヘッダーカード」の、色・背景画像の変更も合わせて説明しておきます。

・ヘッダーカードエリア
「カスタマイズ」→「基本エリア設定」→「ヘッダーカードエリア」
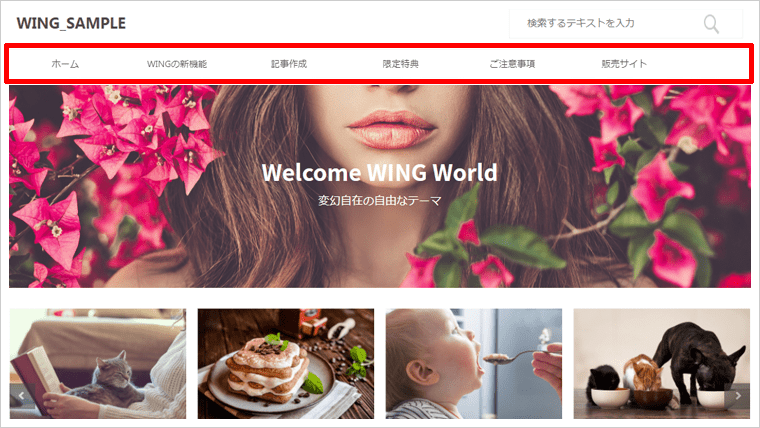
ヘッダーメニューの作り方
AFFINGER5では、ヘッダーメニューも簡単に作成が可能です。

やることはいたって簡単で、たった2つの作業でOK!
- 新しいメニューを作成
- メニューに表示させる項目を選ぶ
ヘッダーメニューの作成に苦戦する方もいますが、きちんと理解できれば簡単に作れます。
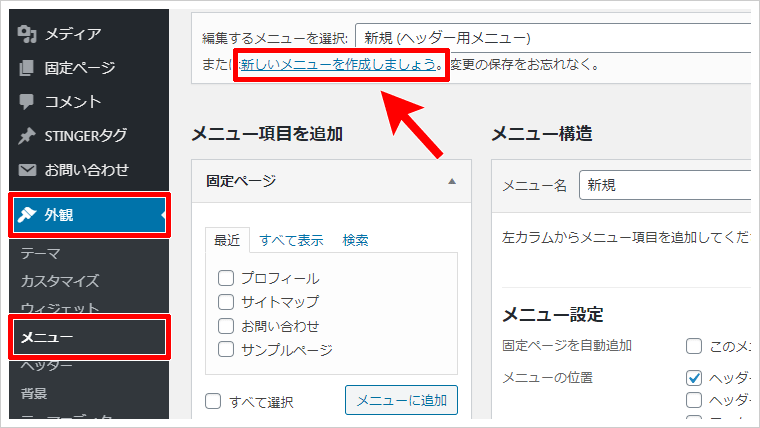
新しいメニューを作成
初めに新しくメニューを作成するため、WordPress管理画面から「外観」→「メニュー」で、メニュー作成画面に移動するので、「新しいメニューを作成しましょう」をクリック。

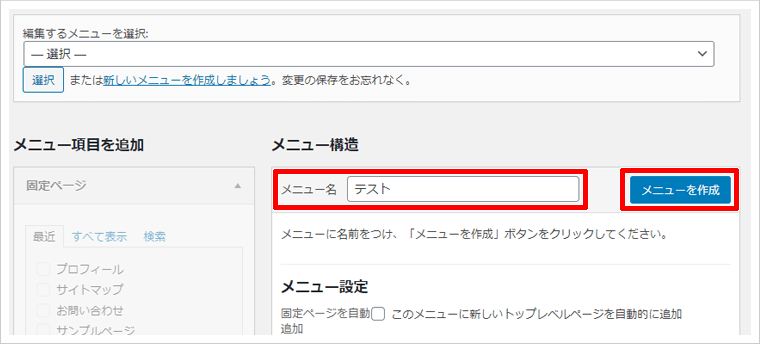
「メニュー名」に、好きな名前を入力し、「メニューを作成」をクリックすると、新しくメニューが作成されます。

チェックポイント
・「メニュー名」は、管理するための名前なので、自分のわかりやすい名前で問題ありません。
メニューに表示させる項目を選ぶ
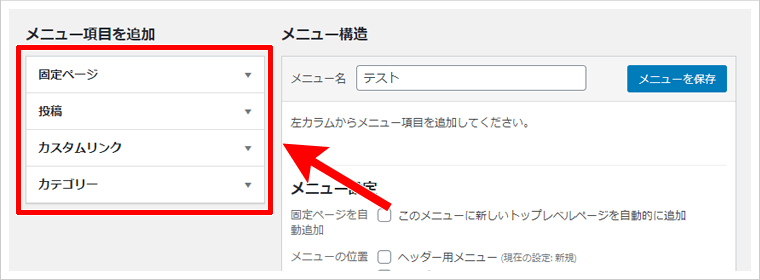
「メニュー項目を追加」という場所に、「固定ページ」「投稿」「カスタムリンク」「カテゴリー」と、項目が4つあるので選んでいきます。

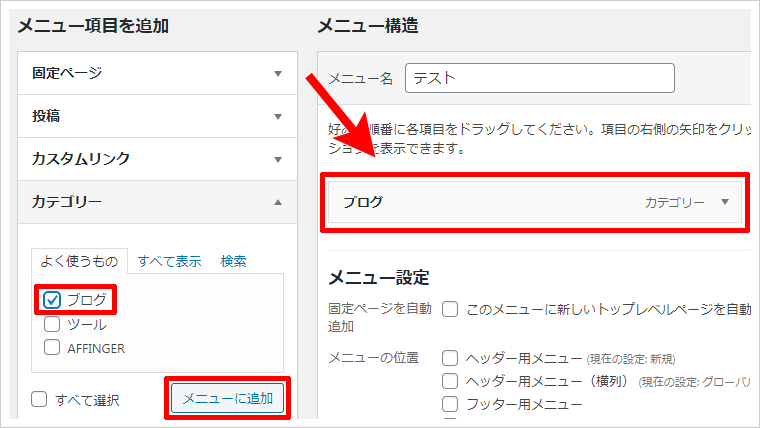
例えば、僕のブログではカテゴリーに、「ブログ」「ツール」「AFFINGER」があるので、「ブログ」をヘッダーメニューに追加したいとします。
その場合は、メニュー項目の「カテゴリー」から、「ブログ」にチェックを入れて「メニューに追加」をクリックすることで、ヘッダーメニューに「ブログ」が追加されます。

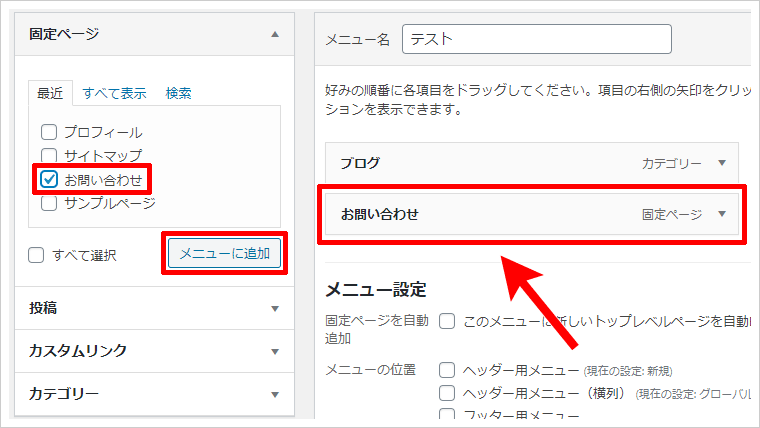
次は、固定ページの「お問い合わせ」をメニューに追加したいなら、「固定ページクリック」→「お問い合わせにチェック」→「メニューに追加」で、「お問い合わせ」がメニューに追加されます。

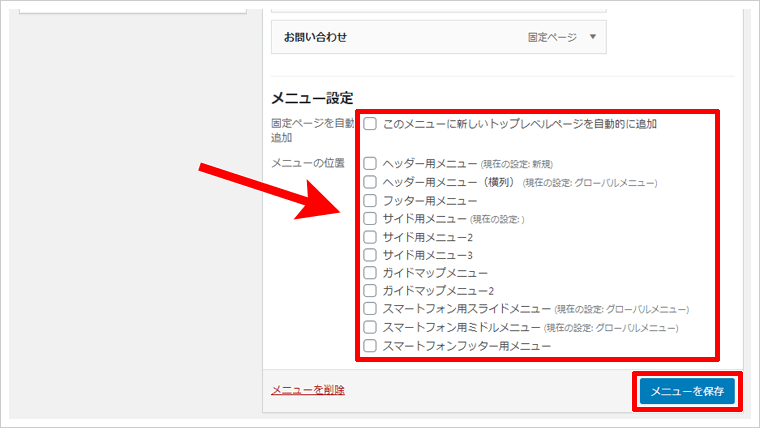
メニューに表示させたいものをすべて選んだら、最後に「メニュー設定」で、メニューを表示させたい場所にチェックを入れて、「メニューを保存」をクリックしたら完成です。

「ヘッダー」「フッター」「サイドバー」で、別のメニューを表示させたい場合は、今の要領で、それぞれのメニューを作成しましょう。
スライドショーの使い方
AFFINGER5の機能で、人気のスライドショー表示の使い方を説明します。
・スライドショーの例
少ないスペースで、複数の記事を表示させることができるので、利用している方が多い機能。
オシャレな機能で、一見、設定は難しそうに感じるかもしれませんが、実はとても簡単です。
スライドショーの設定方法
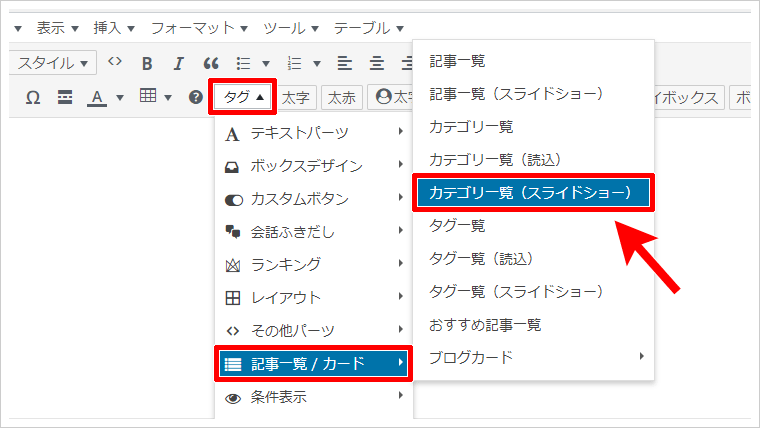
管理画面から、「タグ」→「記事一覧 / カード」→「カテゴリ一覧(スライドショー)」をクリック。

スライドショー用のショートコードが入力されるので、基本、これだけでOKです。
コード(PCは横スライドで全体が見れます)
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
初期の状態は、「新着記事」がスライドショーに表示されます。
文字のそれぞれの意味
「スライドショー記事のコード」にはそれぞれ意味があり、文字や数字を入力することで細かな「カスタマイズ」が可能です。
基本は英語のあとの「""」に、文字や数字を入力することで変更できます。
cat="":表示させるカテゴリの指定「0は新着記事」
page="":表示する記事数
order="":表示させる日付順序「desc(新しい)、asc(古い)」
orderby="":並び方「id、date、modified、ran」
child="":子カテゴリの表示「on、off」
slide="":スライドショーの表示「on、off」
slides_to_show="3,3,1":表示する数(先頭の3だけを変更)
slide_date="":日付表示「on、off」
slide_more="":タイトル(続きを見る)の変更
slide_center="":スマホでスライド両端の記事表示「on、off」
fullsize_type="":カード表示方法「card(画像のみ)、text(画像とテキスト)」
スライドショーの細かな設定や、トップページに表示させる方法は、以前の記事で説明しているので、合わせて読んでください。
スライドショーの使い方
AFFINGER5有料プラグイン

AFFINGER5には「有料のプラグイン」というものがあり、追加で購入することでAFFINGER5の機能をパワーアップさせることが可能です。
価格は、数千円から2万円以上のものまで。
例えば、僕のブログで使用している「もくじ」は、有料プラグインの「SUGOIMOKUJI(すごいもくじ)[PRO]」を使用しています。
有料プラグインは、絶対に導入しなければいけないというものはありませんので、初めから購入しなくてもOKですよ。

AFFINGER5有料プラグインの一覧
どんな有料プラグインがあるのか把握しておき、自分にどうしても必要と感じたら追加購入してみてください。
有料プラグインの一覧
・ステ子(3,000円 税込)
よく使うコードを登録して自由に呼び出せるプラグイン。
・SUGOIMOKUJI(すごいもくじ)[PRO](5,980円 税込)
記事ごとに目次にする見出しタグを変更可能。クリック数も計測可。
・AFFINGERタグ管理マネージャー3(21,800円 税込)
コードの一括管理。CTR(クリック数と表示回数)や詳細ログを確認可能。
・PVモニター「タグ管理マネージャー3拡張プラグイン」(12,800円 税込)
記事ごとのアクセスやランキングを確認できる。
・ABテストプラグイン(4,800円 税込)
CTR(クリック率)のABテストデータを取ることが出来る。
・LasyLoadSEO(5,000円 税込)
SEOにも配慮したサイトや記事の読み込み速度改善。
・外部URLカード化プラグイン(3,800円 税込)
外部サイトへのリンクもキャプチャ画像付きのブログカード風に表示する。
・会話ふきだしプラグイン2(2,980円 税込)
吹き出しキャラをほぼ無限に作成でき、キャラ別に吹き出しの色やカテゴリを設定可能。
・かんたん便利「置換くん」(3,000円 税込)
投稿画面のテキストモードで変更したい記事内容の一括置換が可能。
・記事バックアップ「安心くん」(3,000円 税込)
いつでも1クリックで投稿内容を保存可能。
・RichAnimation(3,800円 税込)
画像のアニメーション表示方法を7パターン追加。
・PhotoGallery(5,000円 税込)
シンプルかつ必要な機能を備えた写真ギャラリープラグイン。
・カスタム検索プラグイン(3,980円 税込)
「カテゴリ」「タグ」による絞込検索フォームを作成、設置できる。
・データ引継ぎプラグイン(2,980円 税込)
「AFFINGER5」のテーマ管理で設定したデータ内容をエクスポート、インポート可能。
広告やコードの管理、リンクのクリック計測を行う「AFFINGERタグ管理マネージャー3」と、記事ごとのアクセス推移やランキング、クリックに至る導線をチェックできる「PVモニター」のお得なセットもあります。

記事をオシャレなカード化に変更できる「子テーマ JET」

僕のブログのトップページ記事はカード化になっていますが、AFFINGER5単体では同じデザインにすることはできません。
追加で子テーマの「JET」(4,980円)を購入する必要があります。
「同じカード化にどうやってやるんだろう…?」と悩んでいた方は、「JET」を購入してください。他のJET使用例は「JETカード化サンプルページ」でも確認できます。
子テーマ「JET」のカード化機能一覧
・トップ及びアーカイブページの第一投稿を大きくしない
・トップ及びアーカイブページの第一投稿にアミ点を入れる
・第一投稿の記事IDを指定
・1投稿目をランダム表示(指定優先)
・1投稿目の記事ID指定又はランダム表示時に「PickUp」の文字を入れる
・記事タイトルを省略しない
・記事カード(トップ及びアーカイブのみ)の枠線を追加
・記事カードに影(シャドウ)を追加
・記事カード回りの余白を大きくする(5px→10px)
・トップページ及びアーカイブタイトルの下に2色ボーダー追加
・関連記事をカード化しない
・アーカイブ(カテゴリ含む)ページのタイトルとパンクズを非表示にする
・記事カードのカテゴリを角丸にする
・日付の表示位置を下にする
・記事一覧のサムネイルをフルサイズにする
AFFINGER5単体でもカード化はすることができますが、「もっとオシャレなカードにしたい!」と思う方は、ぜひ導入してみてください。
AFFINGER5の使い方まとめ

この記事では、AFFINGER5を導入したけど、使い方がよくわからない方や、AFFINGER5の導入を考えている方向けに、初めに導入すると便利なプラグインや、よく使う便利な機能を中心に説明しました。
正直、AFFINGER5はカスタマイズ性が高い反面、設定項目が非常に多く、どこを設定すればいいのか初心者は混乱しやすいです。
そんな時に、今回の記事を読んで、基本的な使い方をぜひマスターしてください。
最後におさらいとして、AFFINGER5の使い方についてポイントをまとめておきます。
AFFINGER5の使い方まとめ
・最初に使いやすくするためにプラグインを2つ導入する
・全体のカラー変更は「カスタマイズ」で設定
・全体のデザイン変更は「AFFINGER5 管理」で設定
・ヘッダー部分のカスタマイズ箇所はわかりにくいので注意する
・有料プラグインは最初は追加購入しなくてもOK
・オシャレなカード化は子テーマのJETを導入する
今回説明したのは、AFFINGER5の基本的かつ、よく使う便利な機能です。
他にも色々とカスタマイズ機能などはありますが、まずは紹介した機能を使って記事を書いてみてください。
慣れてきたら、他の機能も使って徐々に使いこなしていきましょう!

・合わせて読みたいオススメの記事
AFFINGER5の感想





