解決したい悩み
アフィンガー5でアドセンスを貼りたいんだけど、どの場所にどうやって貼ったらいいかわからない…。やり方をくわしく教えて欲しい。
このような悩みを、記事では解決していきます。
アフィンガーはカスタマイズ性が非常に高いテンプレートですが、そのぶん、どこにどうやってアドセンス設定をしたらいいのか、操作がわからなくなることもあります。
そこで、アフィンガーの「アドセンスの貼り方」と、「オススメ広告設置場所」も合わせて説明します。
アフィンガーでアドセンス広告を設置するオススメ場所
基本的にアドセンスを設置する場所は、この4カ所でOK。
- 投稿記事の上に貼る
- 見出しの上に貼る
- 記事下に貼る
- サイドバーに貼る
この中でオススメの場所は、「投稿記事の上に貼る」「見出しの上に貼る」「記事下に貼る」の、3箇所です。
サイドバーにアドセンスを貼るのは、クリック率も悪い上に、トップページのデザインも損なうので、オススメしません。
次は、それぞれの場所にアドセンスを貼るための設定方法を、画像付きで説明していきます。
投稿記事の上(アイキャッチ画像下)に設定する
投稿記事の上に設定する方法は、ワードプレスのダッシュボードから、以下の手順で可能です。
記事上部に貼る手順
「外観」→「ウィジェット」→「PCのみ投稿記事上に表示」
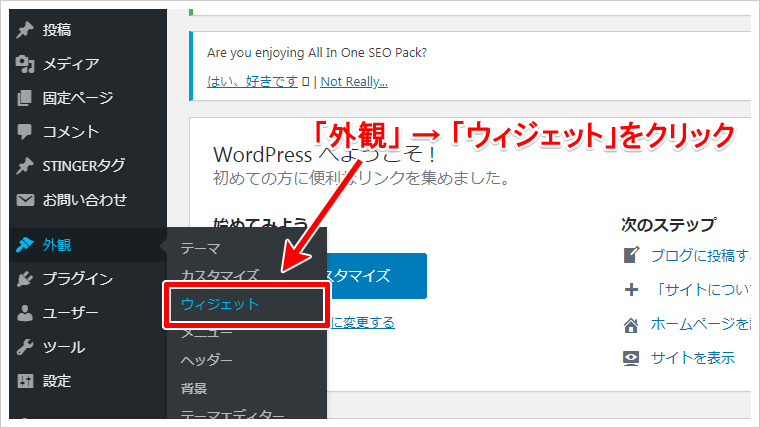
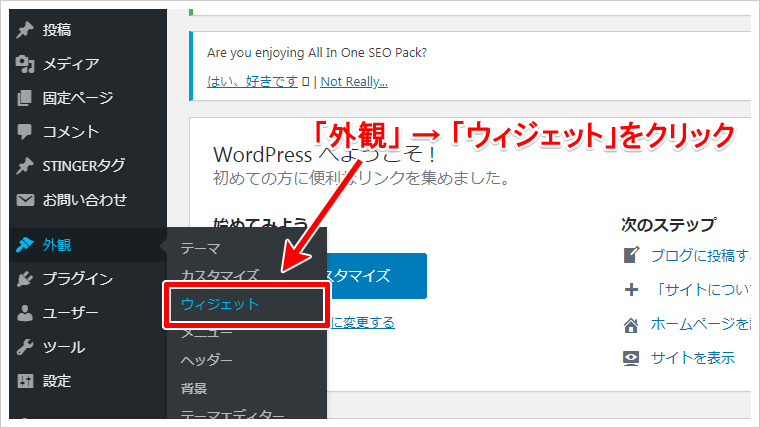
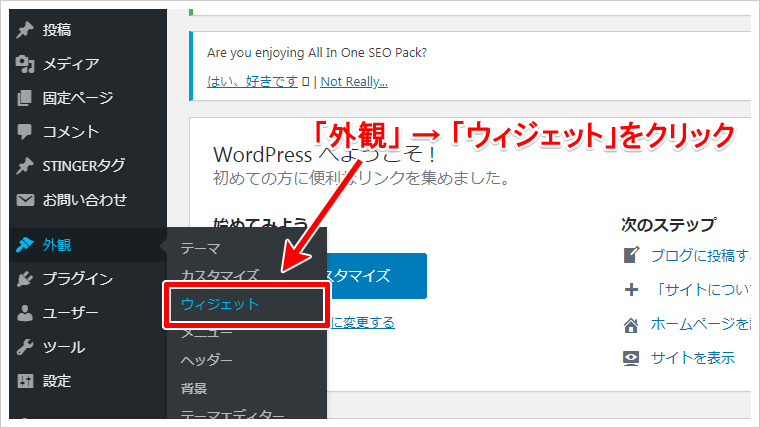
画像で説明します。「外観」→「ウィジェット」をクリック。

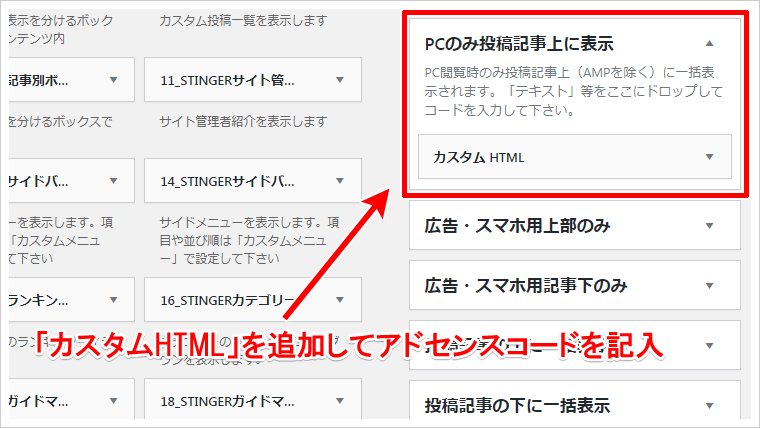
「PCのみ投稿記事上に表示」に「カスタムHTML」を追加して、ここにアドセンスのコードを記入します。

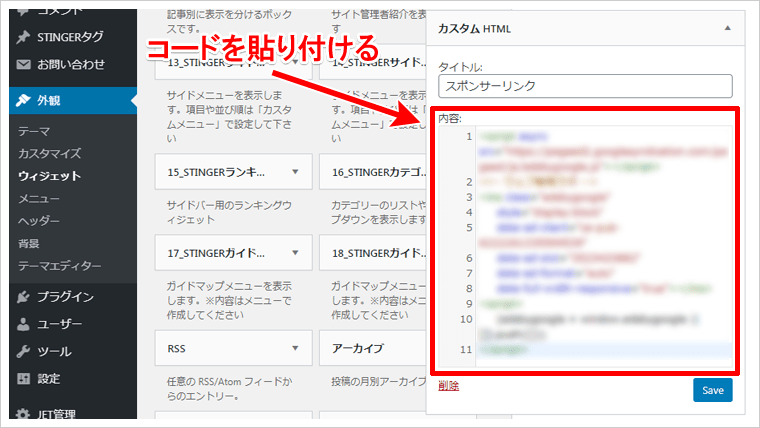
「カスタムHTML」を開き、アドセンスコードを貼り付けたら、「Save」をクリックして設定が完了です。

見出しの上に設定をする
見出しの上に設定する方法は、ワードプレスのダッシュボードから、以下の手順で可能です。
見出し上部に貼る手順
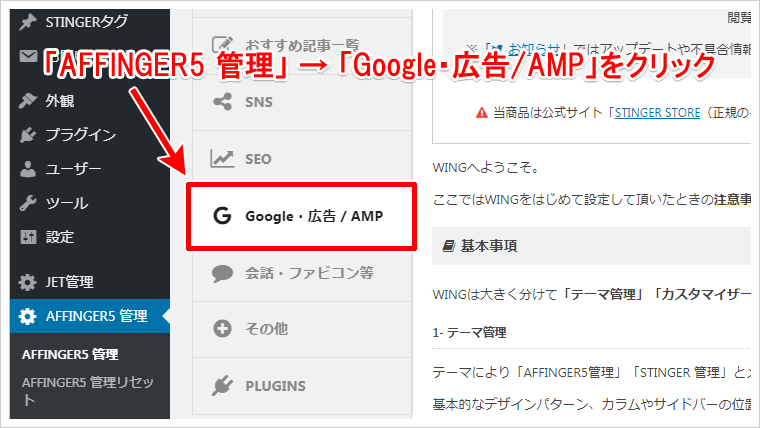
「AFFINGER5 管理」→「Google・広告/AMP」→「見出し前に広告挿入」
画像で説明します。「AFFINGER5 管理」→「Google・広告/AMP」をクリック。

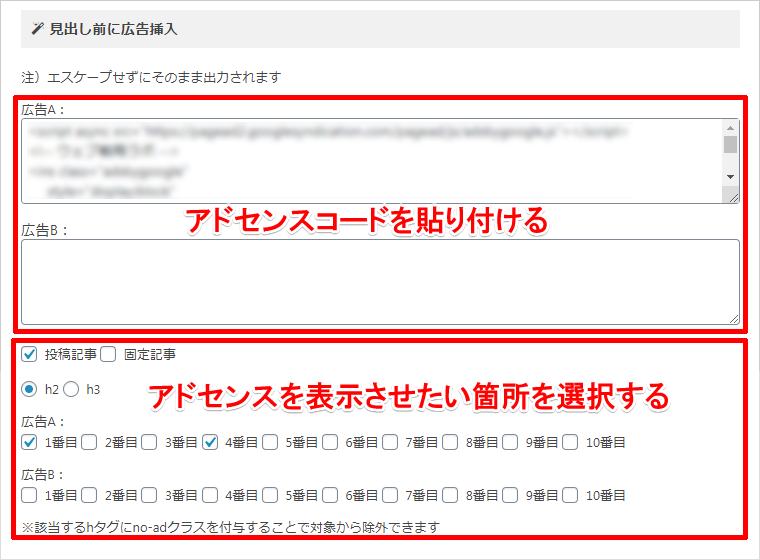
「見出し前に広告挿入」の広告スペーズに、アドセンスのコードを貼り、表示場所を決めます。

表示させる広告は、「広告A」「広告B」と、2種類を貼ることが可能です。
その下の項目では、どういった見出しの場所にアドセンスを表示させるか、細かく設定できるので、自分の好みの場所にチェックしましょう。
投稿記事の下に設定をする
投稿記事の下に設定する方法は、ワードプレスのダッシュボードから、以下の手順で可能です。
記事下部に貼る手順
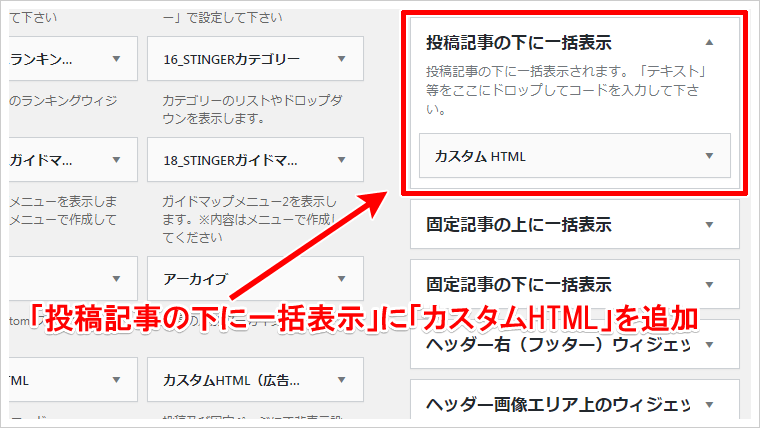
「外観」→「ウィジェット」→「投稿記事の下に一括表示」
画像で説明します。「外観」→「ウィジェット」をクリック。

「投稿記事の下に一括表示」に「カスタムHTML」を追加して、ここにアドセンスのコードを記入します。

「カスタムHTML」を開き、アドセンスコードを貼り付けたら、「Save」をクリックして設定が完了です。

サイドバーに設定をする
サイドバーに設定する方法は、ワードプレスのダッシュボードから、以下の手順で可能です。
サイドバーに貼る手順
「外観」→「ウィジェット」→「サイドバーウィジェット」
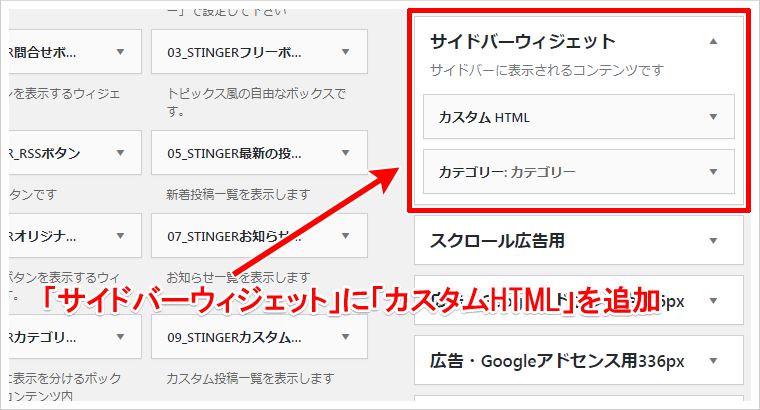
画像で説明します。「外観」→「ウィジェット」をクリック。

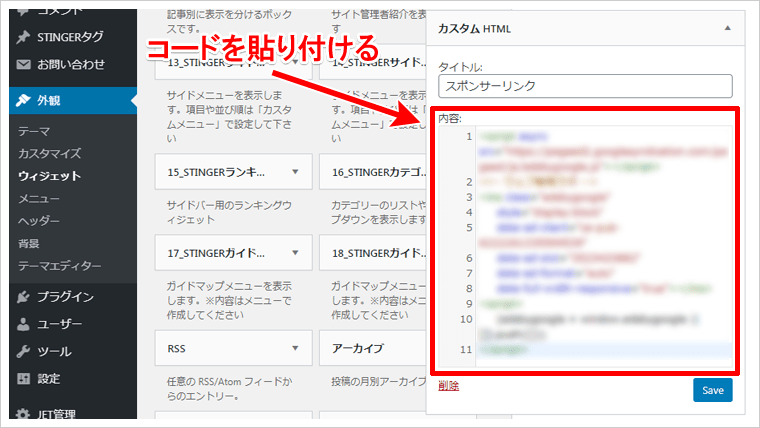
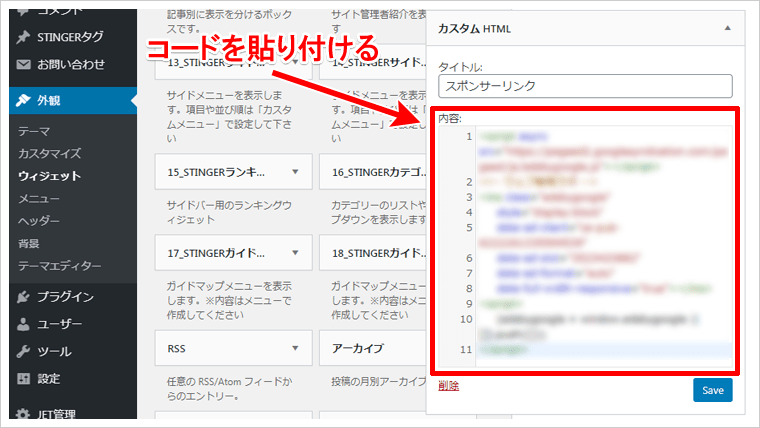
「サイドバーウィジェット」に「カスタムHTML」を追加して、ここにアドセンスのコードを記入します。

「カスタムHTML」を開き、アドセンスコードを貼り付けたら、「Save」をクリックして設定が完了です。

アドセンスを貼りたくない記事へのアフィンガー設定方法
アドセンスの設定をすると、すべての記事にアドセンスの広告が表示されるようになります。
ですが、「この記事にはアドセンスの広告を表示したくない」、という場合のために、アドセンス広告を個別に非表示にすることも可能です。
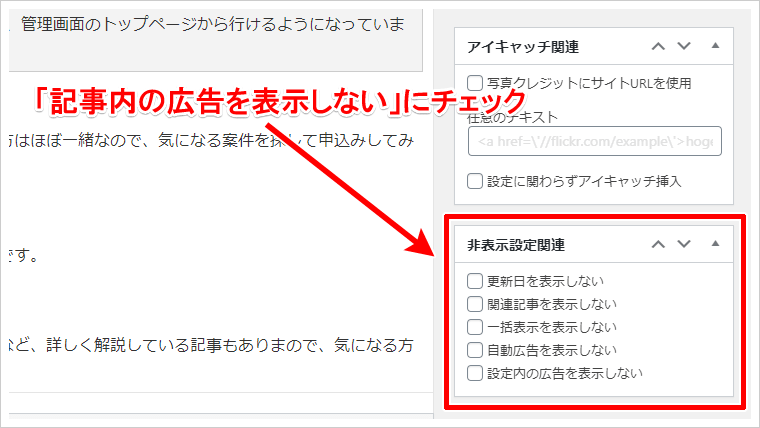
やり方は簡単で、記事の編集画面の右下に、「非表示設定関連」という項目があります。
項目の、「記事内の広告を表示しない」にチェックを入れることで、この記事のみ広告を非表示にすることが可能です。

まとめ
以上の説明で、基本的なアドセンスの広告設定は完了です。
今回の記事で紹介したアドセンスの広告場所は、一般的にクリック率が高いといわれる場所を説明しました。
ですが、ブログによってアドセンス広告の、最適な場所が違ったりもします。
大きく収益が変わることもあるので、自分でどこが最適なのか色々試してみてください。