解決したい悩み
アフィンガー5で、プラグインの「TinyMCE Advanced」を追加したら、記事編集の画面に、「スタイル」タグがを表示されなくなった。解決方法を教えて欲しい・
このような悩みを、記事では解決していきます。
WordPressの、ビジュアルエディタを拡張できる便利なプラグイン「TinyMCE Advanced」。
人気のプラグインで、利用している人も多いですが、アフィンガーを使っている人には、困ってしまうことが起きてしまいます。
「TinyMCE Advanced」を導入すると、「スタイル」タグが消えてしまうこと。
原因は、「TinyMCE Advancedの初期設定」のせいで、設定変更をすることで問題が解決できます。
そこで、「スタイル」タグを復活させる方法を、画像も使って詳しく説明していきます。
本記事の内容
- 「スタイル」タグを使えるようになる
- 「TinyMCE Advanced」をカスタマイズして、使いやすくする
原因TinyMCE Advanced
「TinyMCE Advanced」の初期設定では、アフィンガーで重要な、「スタイル」タグが非表示の設定にされています。
それを知らないと、「TinyMCE Advanced」を導入すると、スタイルタグが無くなるので、使わなかった人もいるかと。

スタイルタグを復活させる方法は簡単で、「TinyMCE Advanced」の設定画面から、スタイルタグを追加してやるだけです。
「TinyMCE Advanced」の設定の仕方
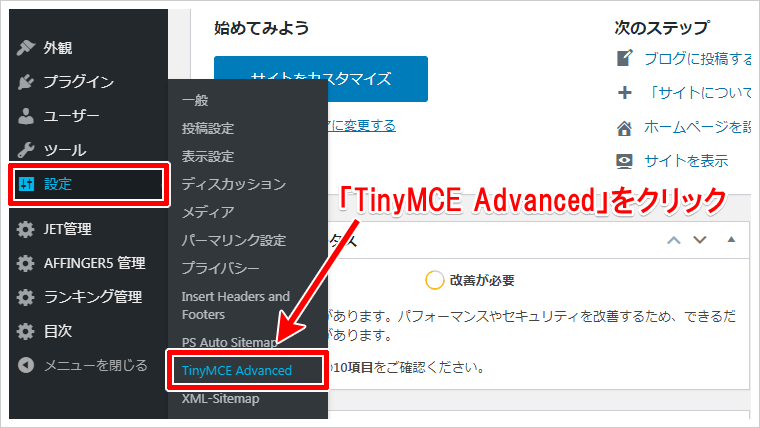
「TinyMCE Advanced」のプラグインを追加すると、WordPress管理画面の「設定」に、「TinyMCE Advanced」が追加されているので、クリックします。

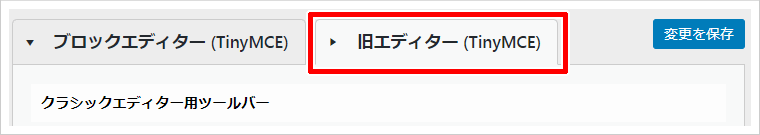
使用しているエディター(記事を書く編集画面)を選択してください。今回は旧エディターを選択。

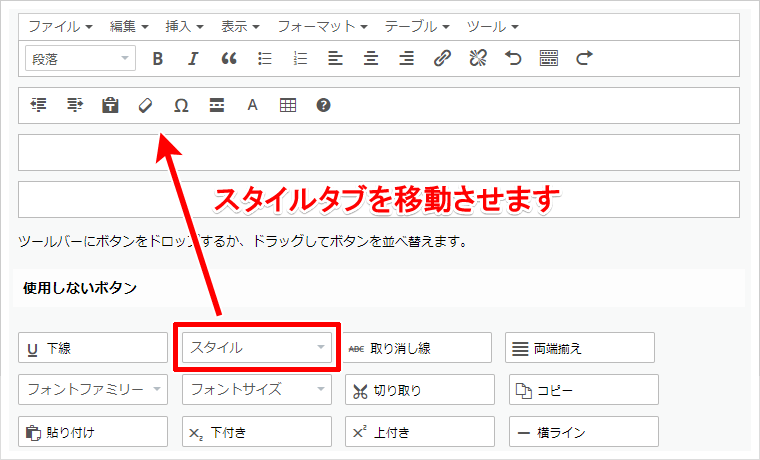
「使用しないボタン」という箇所に、「スタイル」タグがあるので、クリックしながらツールバーの追加したい場所にもっていきます。

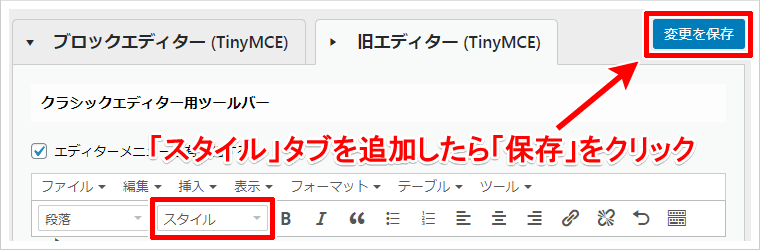
最後に「変更を保存」をクリックすることで、無事「スタイル」タグが復活しました。

他にも、自分がよく使うと思うタグを新たに追加したり、逆に、使わないタグを削除することも可能なので、自分の使いやすいようにカスタマイズしてみましょう。
まとめ
「TinyMCE Advanced」は、記事の書くスピードを上げてくれる、とても便利なプラグイン。
今まで、「スタイルタグが無くなるから…」と、使用していなかった場合は、今回の方法でスタイルタグを表示させ、ぜひ利用してください。
