AFFINGER5デザインの悩み相談
AFFINGER5(アフィンガー5)のデザインをオシャレにカスタマイズしたいけど、機能が多すぎてどこを設定すればいいのか混乱する。オシャレなデザインにするための使い方を画像付きで詳しく教えて欲しい。
このような悩みを、記事では解決していきます。

本記事で得られる内容
・「ヘッダー、トップページ、記事、サイドバー、パーツ」のデザイン機能の使い方。
・コードの意味も理解できるようになり、細かなカスタマイズが可能になる。
記事を読み終えることで、アフィンガー5のデザインをカスタマイズする知識が深まり、今日から自分のブログをオシャレにすることが可能です!
画像を使ってわかりやすく解説しているので、ぜひ参考にしてみてください。

アフィンガー5はデザインのカスタマイズ性の高さがネックに

なぜデザインのカスタマイズができないのか?
アフィンガー5はカスタマイズ性が、有料WordPressテーマの中でもバツグンに高く、自分の理想のブログデザインに限りなく近づけることが可能です。
その一方で、アフィンガー5を導入したけど、「自分がしたいデザインに変更できない…」という人が多くいます。
なぜカスタマイズ性が高いのに、自分の思ったようなブログにできないのか?
ここで冒頭の悩みに繋がりますが、アフィンガー5はカスタマイズ性の高さが売りですが、そのために設定箇所が非常に多く、どこを設定したらいいのかわからない問題が起きるんです。
本来ならこの問題は、少しずつ使いながら設定方法を覚えていく必要がありますが、それだと時間がかかるので、今回は、「ヘッダー、トップページ、記事、サイドバー、パーツ」箇所の、おすすめのカスタマイズ方法を画像を使って詳しく説明していきます。

アフィンガー5デザイン設定:ヘッダー編

ヘッダーデザインのカスタマイズ解説
ブログの「顔」ともいえる、ヘッダー部分のデザインのカスタマイズ方法について説明していきます。
ブログタイトルをセンタリング(中央寄せ)設定
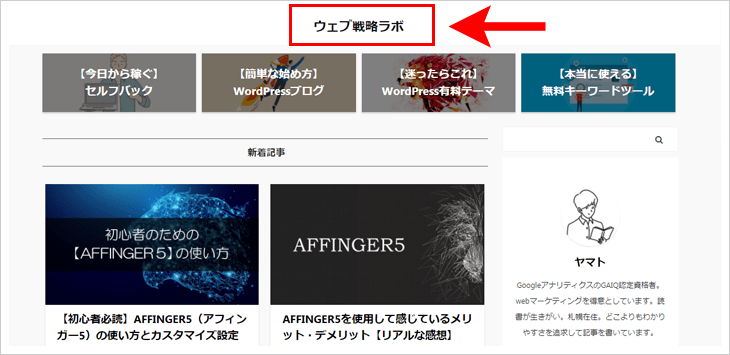
ブログタイトルの位置を左寄せから、「センタリング(中央寄せ)」デザインにする設定方法を説明します。
管理画面から、「AFFINGER5管理」→「ヘッダー」へ移動してください。
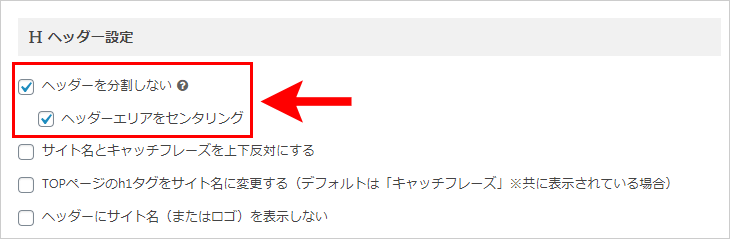
「H ヘッダー設定」という項目があるので、「ヘッダーを分割しない」「ヘッダーエリアをセンタリング」の2箇所にチェックをして、最後に「save」をクリックすると、ブログタイトルがセンタリング(中央寄せ)になります。


タイトルをセンタリング
チェックポイント
「ヘッダーエリアをセンタリング」にチェックが付けられない場合は、一度「ヘッダーを分割しない」にチェックを入れて「save」をしたのちに、「ヘッダーエリアをセンタリング」にチェックができるようになります。
ヘッダー画像・色のカスタマイズ箇所を把握する
ヘッダー部分は、各パーツを細かくカスタマイズできますが、似たような設定項目名が多く、どこを変更すればいいのか混乱することがあります。
それぞれの設定項目名が、どこのカスタマイズ箇所なのか、画像を使って説明したので、自分の変更したい箇所がどこか確認しながら設定しましょう。
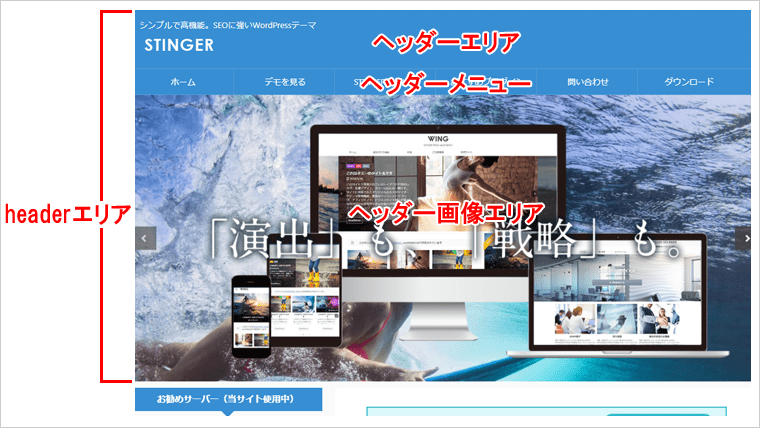
◼︎ヘッダー部分のパーツ解説

ヘッダー部分の変更エリア箇所一覧
それぞれの部分を変更する、カスタマイズ箇所は以下の通りです。
1:ヘッダーエリア
「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」
2:ヘッダーメニュー
「カスタマイズ」→「[+] メニューのカラー設定」→「PCヘッダーメニュー」
3:ヘッダー画像エリア
「カスタマイズ」→「ヘッダー画像」
4:headerエリア
「カスタマイズ」→「基本エリア設定」→「headerエリア」

ヘッダー画像背景をパララックス(視差)風にカスタマイズ
とてもオシャレで最近流行っている、スクロールをしてもヘッダー画像の背景が固定されたままの、パララックス(視差)風の設定にすることも可能です。
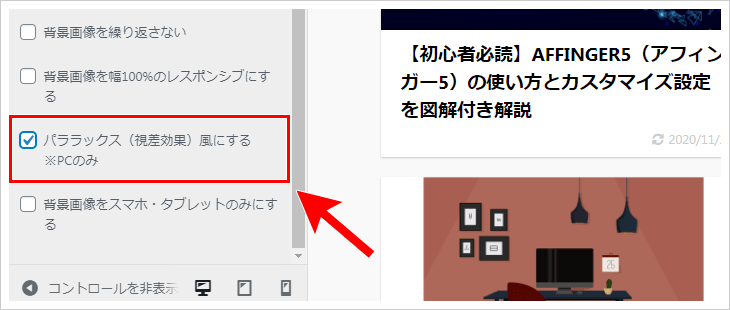
管理画面から、「外観」→「カスタマイズ」→「ヘッダー画像」と移動し、ヘッダー画像設定の下の方に、「パララックス(視差効果)風にする 」とあるので、チェックを入れます。

たったこれだけで、オシャレなパララックス風の設定が完了です。
チェックポイント
・パララックス風にできるのは、「ヘッダー画像エリア」の画像のみ。
・PCだけの効果。
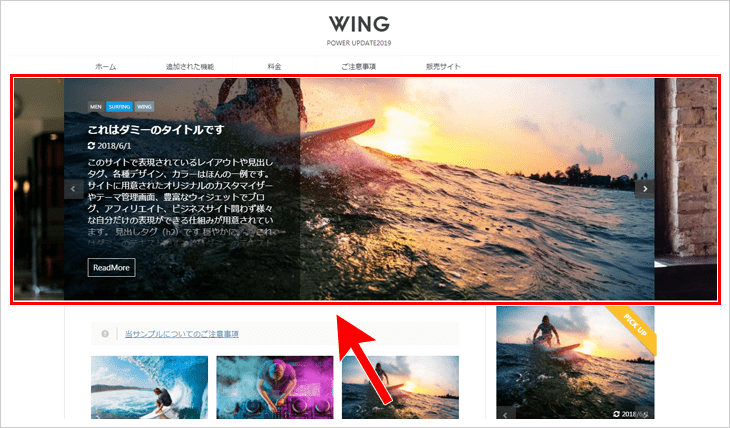
ヘッダー画像部分を記事のスライドショー風にカスタマイズ
ヘッダー画像部分に、一定間隔で切り替わりながら記事が表示される、スライドショー設定をすることができます。
設定も簡単で、管理画面から、「AFFINGER5管理」→「ヘッダー」と移動します。
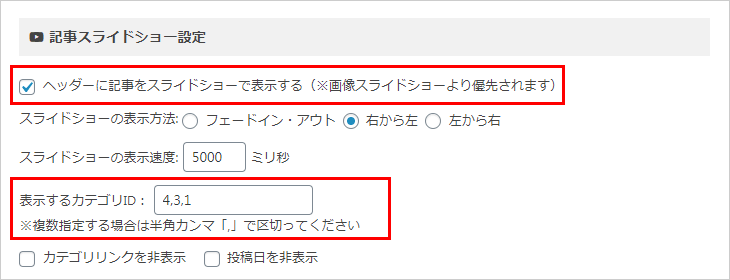
「記事スライドショー設定」の項目にある、「ヘッダーに記事をスライドショーで表示する」にチェックを入れ、表示させる「カテゴリID」を入力するだけです。

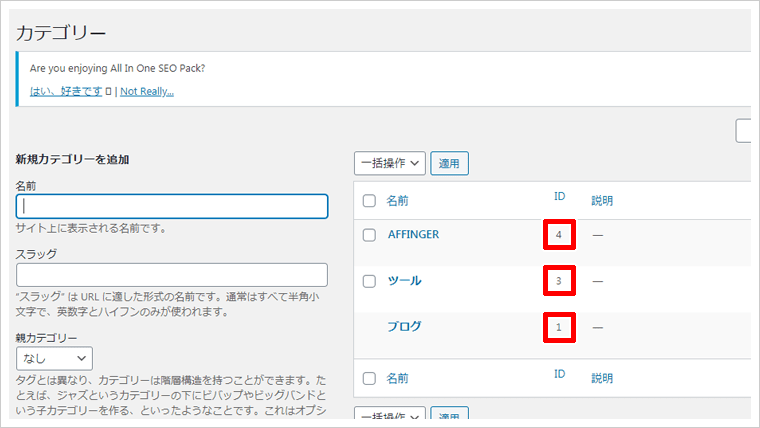
「カテゴリID」の調べ方は、管理画面から、「投稿」→「カテゴリー」と移動したら、カテゴリー名の横に書かれています。

複数のカテゴリを登録する場合は、カテゴリIDをピリオドで区切ってください。
例:[4,3,1]
チェックポイント
・ヘッダー記事スライドショーを使う場合、「ヘッダー画像を表示する」に設定。
・カテゴリIDを複数設定する場合は、必ず半角ピリオドで区切る。
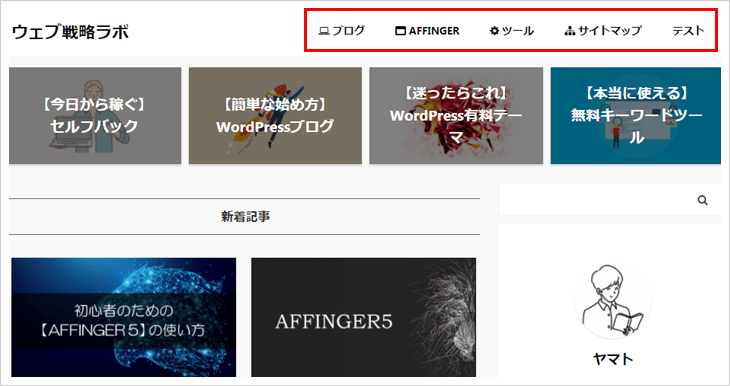
メニュー位置を横並びにカスタマイズ
通常は、ブログタイトルの下にメニューが表示されていますが、タイトル右にメニューを横並び表示させることが可能です。

メニューの横並び表示例
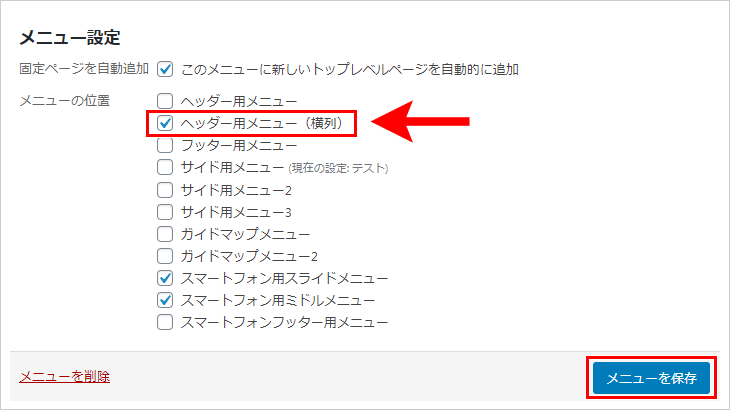
管理画面から、「外観」→「メニュー」と移動し、横並びにしたいメニューの、設定箇所にある「ヘッダー用メニュー横列」にチェックをいれ、「メニューを保存」をクリックすることで、メニューが横並びに表示されます。

アフィンガー5デザイン設定:トップページ編

トップページデザインのカスタマイズ解説
トップページはヘッダー部分と共に、ブログの見た目に大きく関わる部分です。
今回はとくに見た目に大きく関わる、2つのデザインのカスタマイズ方法について説明します。
バナー風ボックス・ブログカードを使ったオシャレな記事一覧
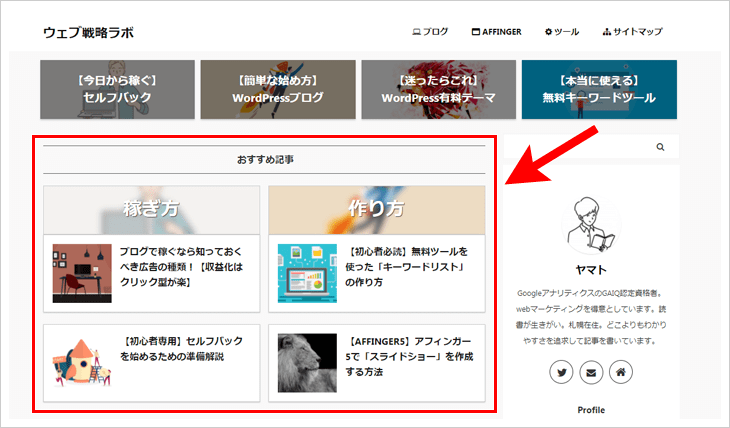
「バナー風ボックス」と「ブログカード」をうまく組み合わせると、トップページにオシャレなおすすめ記事一覧を作成することができます。
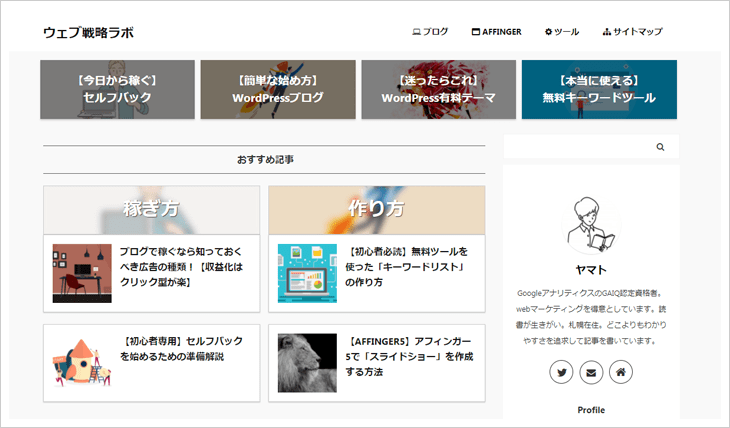
◼︎バナー風ボックスとブログカードを使った記事一覧の例

「バナー風ボックス」「ブログカード」を組み合わせ一覧例
すごくオシャレで見やすいトップページデザインになります。
作成するには4つの工程が必要です。
- 固定記事を新規作成
- バナー風ボックスを設定
- ブログカードを設定
- 固定記事をトップページに表示させる設定
一見、難しそうに感じるかもしれませんが、やることはいたってシンプルなので安心してください。それでは作り方を順番に説明していきます。
step
1固定記事を新規作成
初めに、おすすめ記事一覧を表示するための「固定記事」を新規作成していきます。
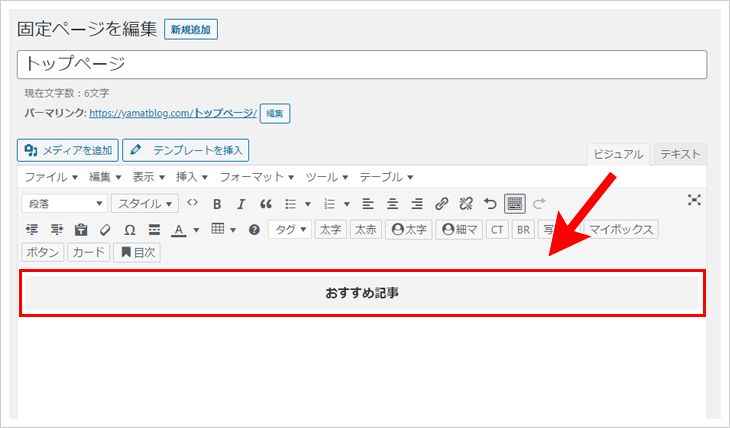
管理画面から、「固定ページ」→「新規作成」とクリックし、固定ページ編集画面に移動してください。
「固定ページのタイトル」は管理用なので、自分のわかりやすい名前で問題ありません。
記事の初めに「おすすめ記事」というタイトルを表示させたいので、「見出し」を使ってタイトルを作成してください。

この画像では「見出し4」を設定し、位置は「センタリング」設定
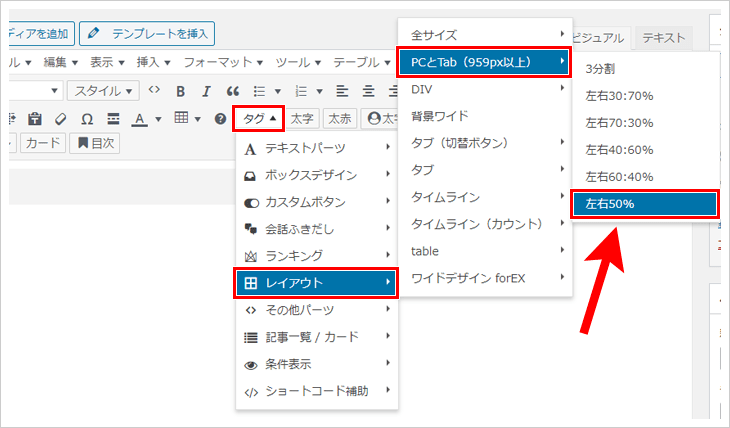
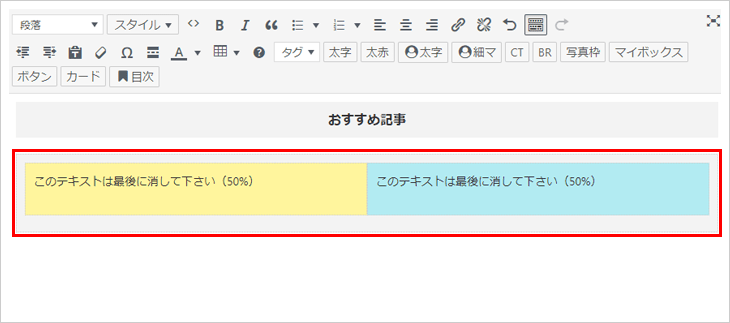
見出しができたら記事作成ボタンから、「タグ」→「レイアウト」→「PCとTab」→「左右50%」をクリックし、2つの列に分かれているボックスを作成します。


左右にボックスが作成
これで下準備が完成したので、ここに「バナー風ボックス」と「ブログカード」を作成していきます。
step
2バナー風ボックスの作成
2つのボックスに、「バナー風ボックス」を作成していきます。
まずは、左側に書かれている「このテキストは最後に消して下さい(50%)」という、文字の最後にカーソールを合わせて改行(エンターキーを押す)をしてください。
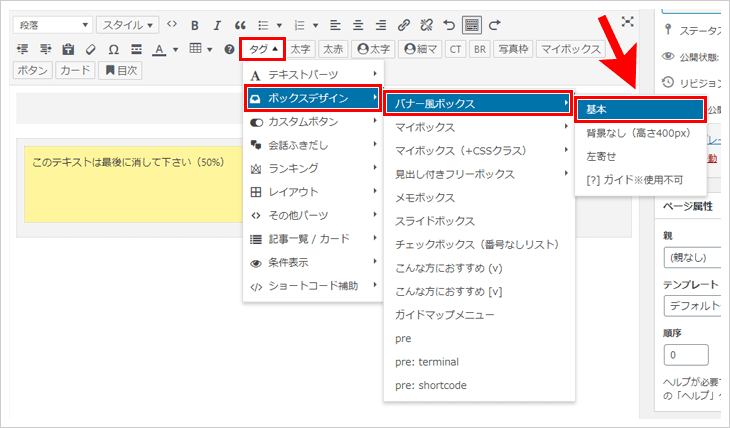
スペースができるので、「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」をクリックして、バナー風ボックスのコードを挿入します。


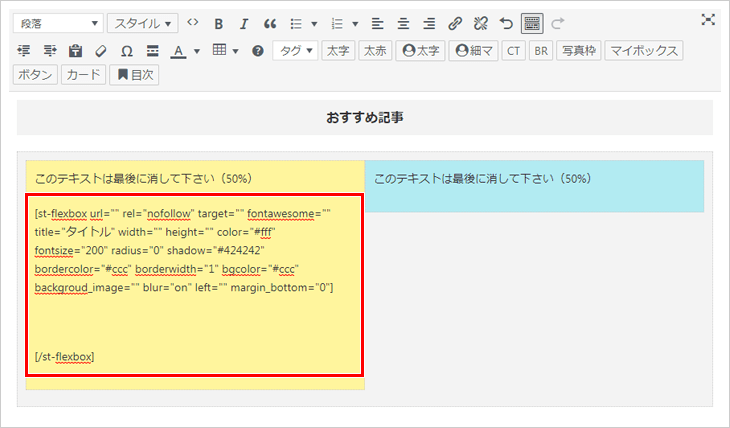
コードが挿入されます
コード(PCは横スライドで全体表示)
[st-flexbox url="" rel="nofollow" target="" fontawesome="" title="タイトル" width="" height="" color="#fff" fontsize="200" radius="0" shadow="#424242" bordercolor="#ccc" borderwidth="1" bgcolor="#ccc" backgroud_image="" blur="on" left="" margin_bottom="0"]
[/st-flexbox]
「バナー風ボックスのコード」にはそれぞれ意味があり、英語のあとの「””」の間に、文字や数字を入力することでカスタマイズが可能です。
■コードのそれぞれの意味
url ="":リンク先URLを記載します(例:http://hoge.com)
fontawesome="":前に表示するフォントアイコン
title="":タイトルを記載
width="":幅を指定(%)※デフォルトは100%
height="":高さを指定(px)※デフォルトはauto
color="":タイトルの色:文字色をHTMLカラーコード
fontsize="":タイトルサイズを指定(%)
radius="":枠線の丸みを指定(px)
shadow="":タイトルの影色をHTMLカラーコード
bordercolor="":枠線色をHTMLカラーコード
borderwidth="":枠線の幅を指定(px)
bgcolor="":背景色をHTMLカラーコード
backgroud_image="":背景にしたい画像のURL
blur="":「on」で背景画像のボカシ
left="":「on」で全体の左寄せ
margin_bottom="":下の余白を指定(px)
rel="":nofollowを指定
target="":別窓で開く(blank)
細かく設定はできますが、基本は下記の2箇所だけでOKです。
・title="":タイトルを記載
・backgroud_image="":背景にしたい画像のURL
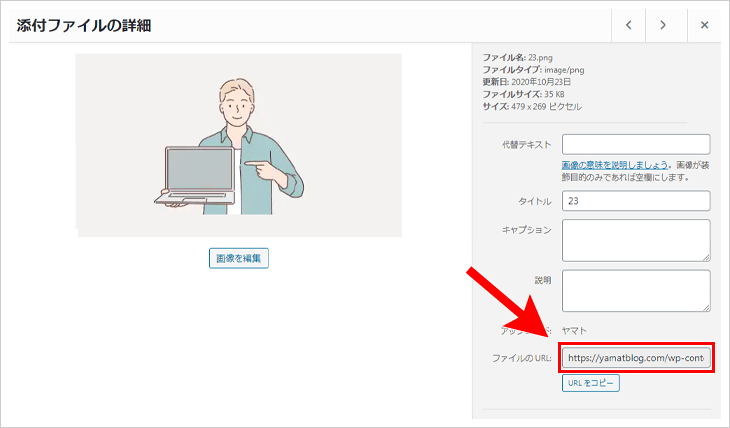
背景にしたい画像のURLは、「メディア登録した画像のURL」を入力してください。
メディア画像URLの調べ方は、「メディア」→「ライブラリ」で画像一覧ページに移動したら、URLを調べたい画像をクリックすると、画像のURLが表示されています。

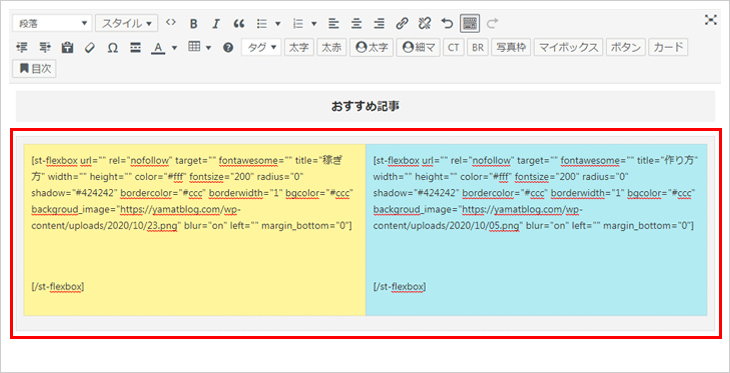
「タイトル」と「画像URL」の設定をしたら、左右分けした右側のボックスにも同じように設定をします。
最後に「このテキストは最後に消して下さい(50%)」という、最初に入力されていた文字を削除し、バナー風ボックスが問題なく表示されるか確認してみましょう。


バナー風ボックスの完成
チェックポイント
・「このテキストは最後に消して下さい(50%)」という文字を、最初に削除するとデザインが崩れるので、必ずコードを入力した後に削除する。
step
3ブログカードの作成
次は「ブログカード部分」を作っていきます。
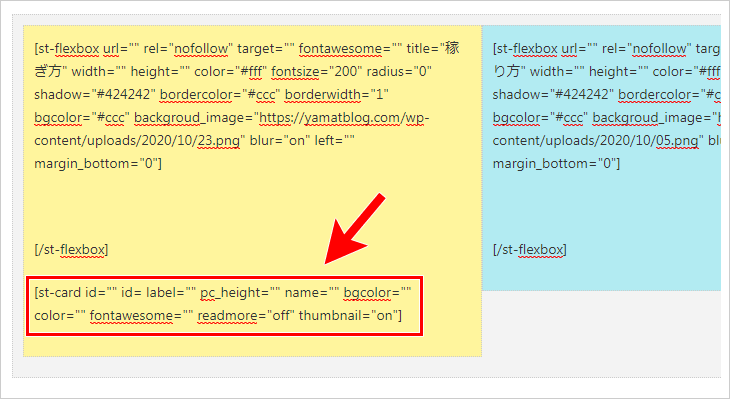
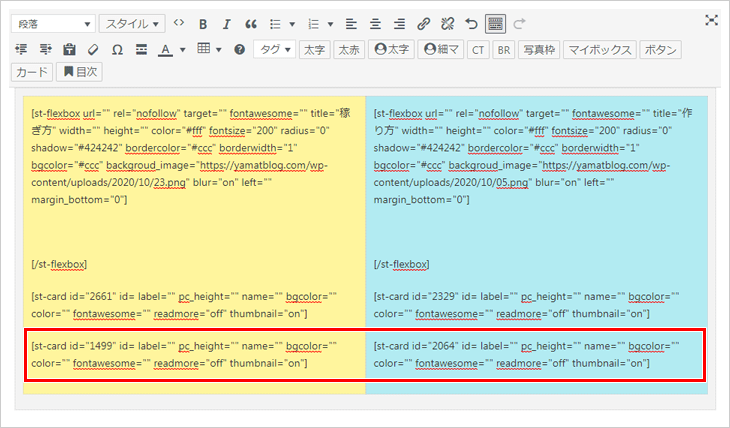
先ほど作成したバナー風ボックスのコードの下に、以下のコードをコピーして貼り付けてください。
コード(PCは横スライドで全体表示)
[st-card id="" id= label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="off" thumbnail="on"]

コードの「st-card id=""」という部分の「""」の間に、カード化したい記事のIDを入力します。
記事のIDは「投稿」→「投稿一覧」から調べることができます。

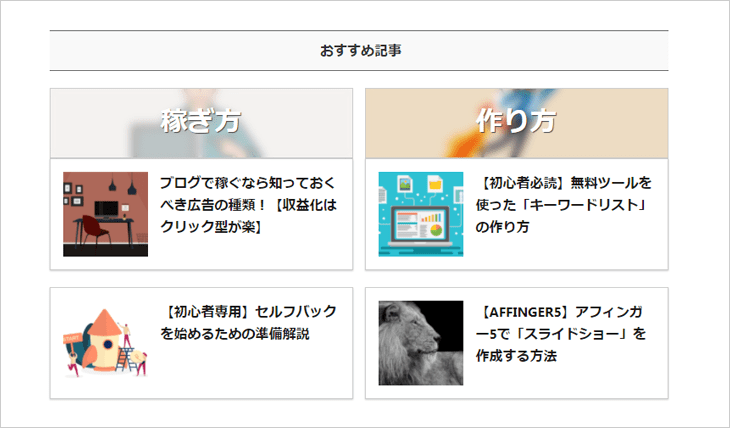
左右それぞれすべて完了すると、以下のようにオシャレな記事一覧の完成です。

複数の記事を表示したい場合は、さらに下にブログカードのコードを追加してください。


記事を追加表示
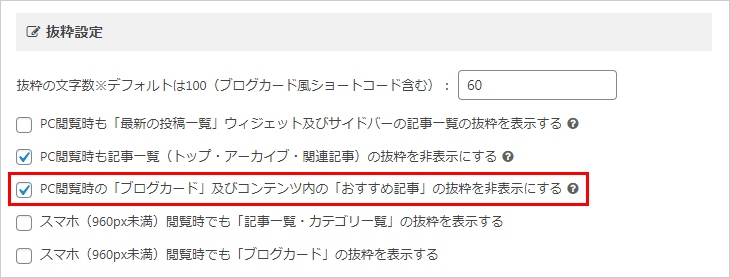
ブログカードにタイトル以外の「説明文」が表示される場合は、管理画面から「AFFINGER5管理」→「デザイン」と移動し、「抜粋設定」という項目にある、「PC閲覧時の「ブログカード」及びコンテンツ内のおすすめ記事の抜粋を非表示にする」にチェックをつけて、非表示にしてください。

step
4固定記事をトップページに表示する
最後に、作成した固定ページを「トップページに表示させる」設定をします。
管理画面の「AFFINGER5管理」→「トップページ」と移動し、「トップページに固定記事を挿入」という箇所に、作成した固定ページのIDを入力して保存します。

固定ページIDは、管理画面から「固定ページ」→「固定ページ一覧」で確認してください。
すべての設定が完了したら、トップページにオシャレなおすすめ記事一覧が表示されます。

オシャレなおすすめ記事一覧の完成

スライドショーの使い方
AFFINGER5の機能で、人気のスライドショー表示の使い方を説明します。
◼︎スライドショーの例
少ないスペースで、複数の記事を表示させることができるので、新着記事を表示させるのに利用している方が多い機能。
設定は難しそうに感じるかもしれませんがとても簡単です。
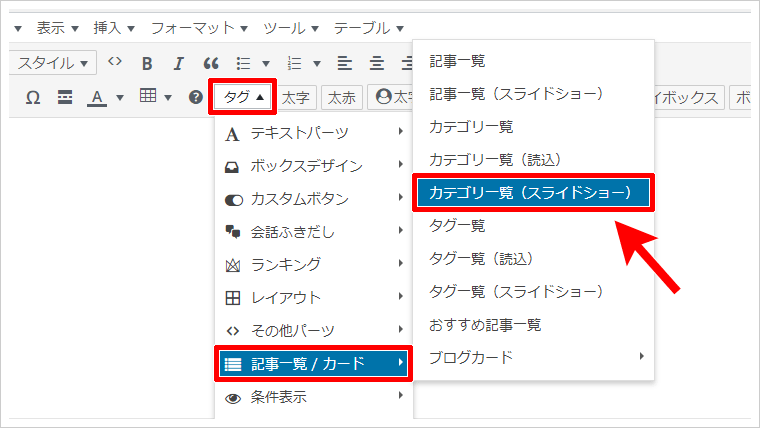
スライドショーの設定方法
管理画面から、「タグ」→「記事一覧 / カード」→「カテゴリ一覧(スライドショー)」をクリック。

スライドショー用のショートコードが入力されるので、これだけでOKです。
コード(横スライドで全体表示)
[st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type=""]
初期の状態は、「新着記事」がスライドショーに表示されます。
「スライドショー記事のコード」にはそれぞれ意味があり、英語のあとの「””」の間に、文字や数字を入力することでカスタマイズが可能です。
◼︎コードのそれぞれの意味
cat="":表示させるカテゴリの指定「0は新着記事」
page="":表示する記事数
order="":表示させる日付順序「desc(新しい)、asc(古い)」
orderby="":並び方「id、date、modified、ran」
child="":子カテゴリの表示「on、off」
slide="":スライドショーの表示「on、off」
slides_to_show="3,3,1":表示する数(先頭の3だけを変更)
slide_date="":日付表示「on、off」
slide_more="":タイトル(続きを見る)の変更
slide_center="":スマホでスライド両端の記事表示「on、off」
fullsize_type="":カード表示方法「card(画像のみ)、text(画像とテキスト)」
スライドショーの細かな設定や、トップページに表示させる方法は、以前の記事で説明しているので、合わせて読んでください。
スライドショーの使い方
アフィンガー5デザイン設定:記事編

記事デザインのカスタマイズ解説
記事のデザインについて、カスタマイズ方法を説明します。
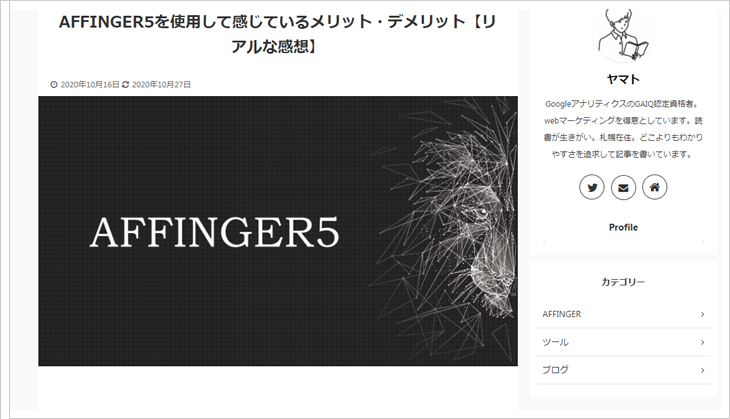
アイキャッチ画像を幅一杯に表示させる設定
アイキャッチ画像を、記事エリアの横幅一杯に表示させることが可能です。

横幅一杯にアイキャッチ画像が表示
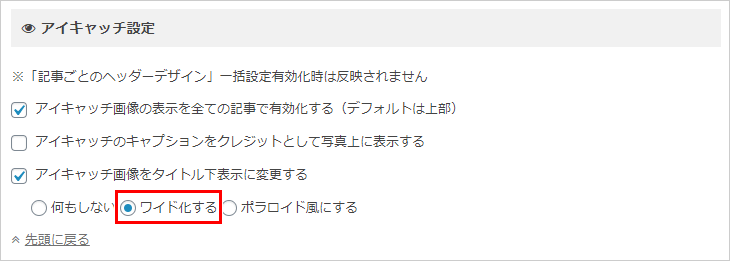
管理画面から、「AFFINGER5管理」→「投稿・固定記事」と移動し、「アイキャッチ設定」項目にある「ワイド化する」にチェックを入れるだけで完了です。

記事エリアの幅一杯に背景を表示させるワイド設定
記事エリアは背景が横幅一杯に表示されず、左右に少し余白が挿入される設定ですが、左右の余白をなくして表示させることができます。
記事ボタンの、「タグ」→「レイアウト」→「背景ワイド」をクリックすると、記事エリアの幅一杯に背景を表示させることができる、ショートコードが入力されます。
コード(PCは横スライドで全体表示)
[st-wide-background myclass="" backgroud_image="" bgcolor="#fafafa" align="" add_style=""]
[/st-wide-background]
あとは、コードの間に表示させたい文字を入力するだけで完成。
コード(PCは横スライドで全体表示)
[st-wide-background myclass="" backgroud_image="" bgcolor="#fafafa" align="" add_style=""]
ここに表示させたい文字を入力
[/st-wide-background]
ここに表示させたい文字を入力
コードの「""」に文字や数字を入力することで、色の変更や、背景を画像にすることも可能です。
おもに変更するのは以下の3箇所なので、自分が表示させたい設定をしてください。
backgroud_image="":背景にしたい画像のURL(例:http://12.com/34.jpg)
bgcolor="":背景色をHTMLカラーコード(#で始まる6桁のコード)で指定
align="": 配置を寄せたい場合(左寄せは「l」、右寄せは「r」)
画像下に文字説明を付け足す設定
画像の下に小さく文字を表示させることもできます。
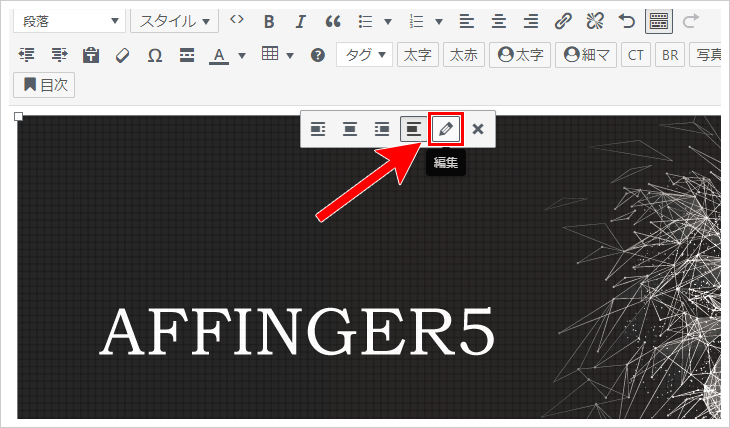
やり方も簡単で、編集画面で画像をクリックすると、カスタム項目が表示されるので、「編集」をクリック。

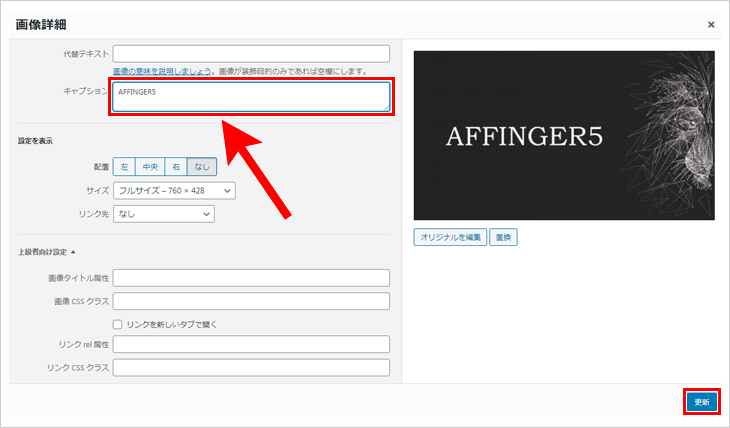
「キャプション」という入力項目に、画像下に表示させたい文字を入力したら、最後に右下の更新をクリックするだけで、画像下に文字が表示されます。


AFFINGER5

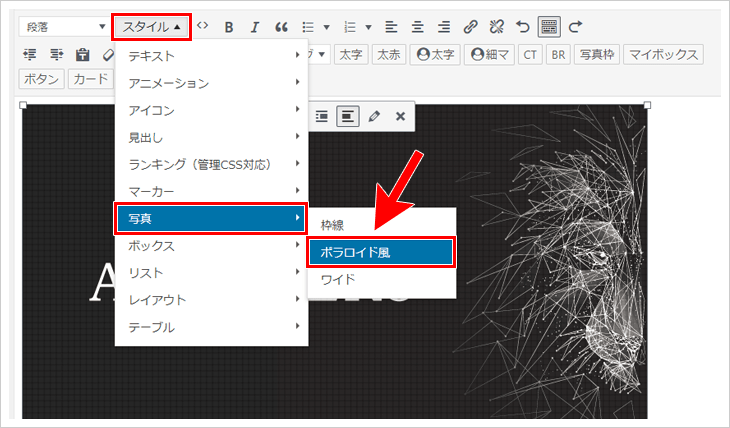
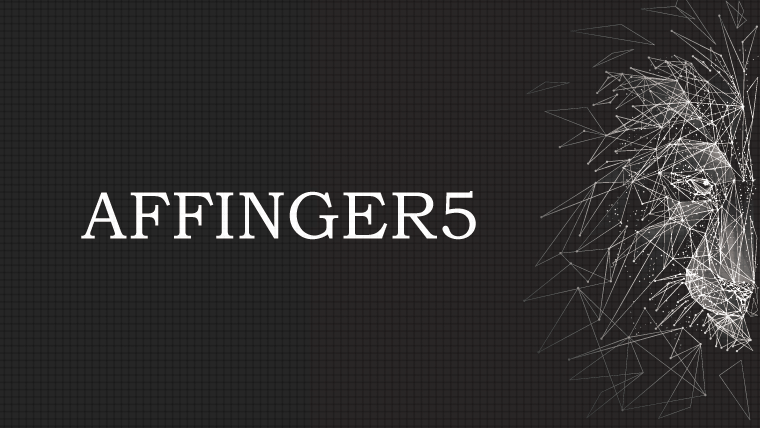
さらに応用で、ポラロイド風にすることも可能です。
画像をクリックしたら、「スタイル」→「写真」→「ポラロイド風」を選びます。

あとは先ほどと同じように編集画面で、「キャプション」に文字を入力するだけで、ポラロイド風のオシャレな画像が完成しました。

ポラロイド風にカスタマイズ
チェックポイント
文字を表示させたくない場合は、キャプションは空欄のままにする。
アフィンガー5デザイン設定:サイドバー編

サイドバーデザインのカスタマイズ解説
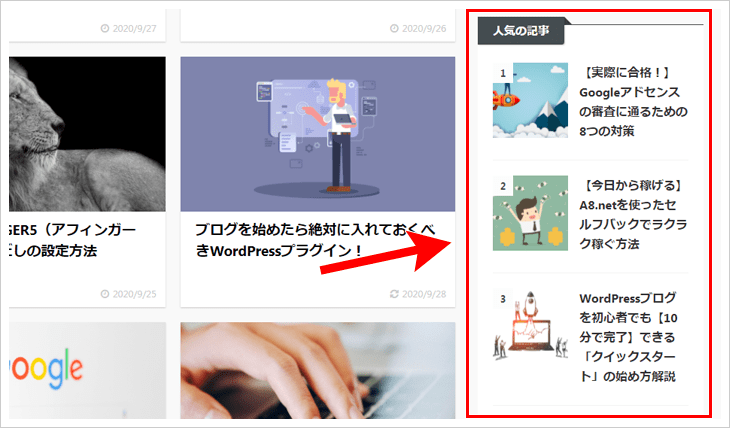
サイドバーのデザイン設定は、主に「おすすめ記事一覧」と「プロフィールカード」をカスタマイズしていきましょう。
おすすめ記事一覧のカスタマイズ
「おすすめ記事一覧」は、自分が読んで欲しい記事を紹介できるので、使い勝手のいい機能です。

読んでほしい記事を設定
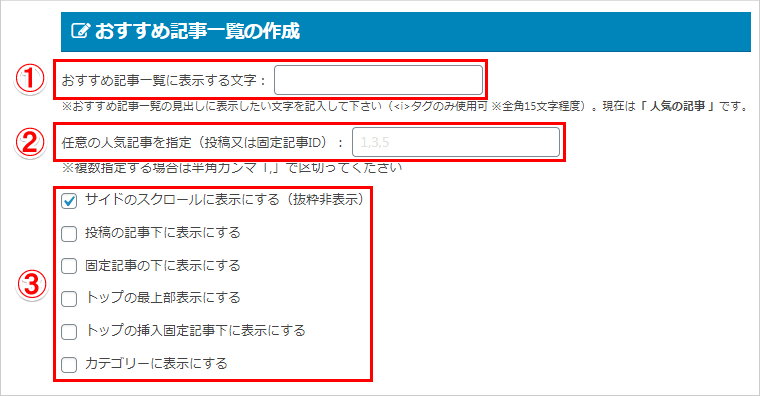
やり方は管理画面から、「AFFINGER5 管理」→「おすすめ記事一覧」にある、「おすすめ記事一覧の作成」からカスタマイズが可能。

- おすすめ記事のタイトル
- 表示させる記事
- 表示させる場所
②の表示させる記事についてですが、ここには表示させたい記事の「ID」を入力しくてください。
記事のIDは、「投稿」→「投稿一覧」ページで確認できます。

固定ページの記事も、「固定ページ」→「固定ページ一覧」でIDが確認可能。

表示させる記事数は、いくつでも可能ですが、複数の記事を表示をさせる場合は、それぞれのIDを半角カンマで区切って入力しましょう。
例:[4,3,1]
③のおすすめ記事一覧の表示場所ですが、基本は設定項目の「表示させる場所」で指定でできますが、投稿記事中に表示させることも可能です。
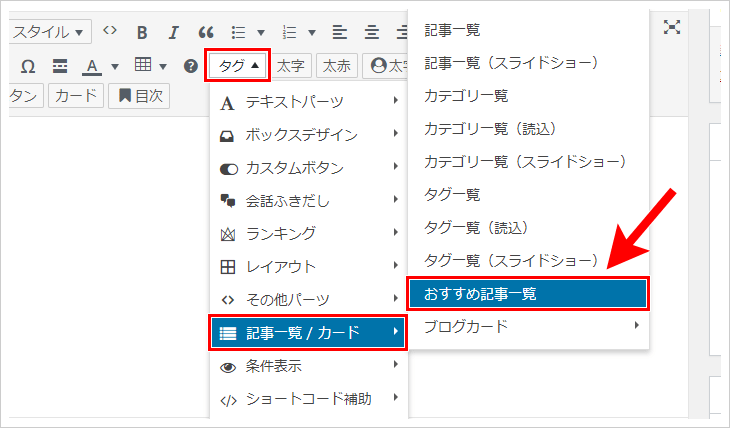
記事投稿画面で、ボタンから「タグ」→「記事一覧 / カード」→「おすすめ記事一覧」をクリックすると下記のショートコードが入力されるので、これで記事中に「おすすめ記事一覧」を表示できます。

コード
[st-osusume]
チェックポイント
複数指定する場合は、半角カンマ「,」で区切る。
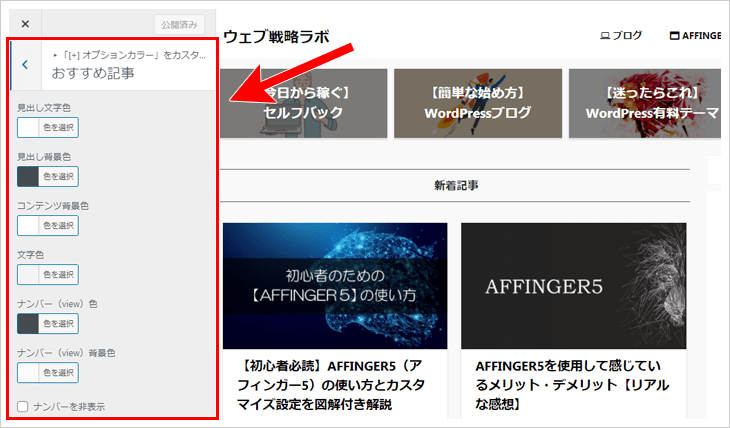
おすすめ記事の色の設定方法
おすすめ記事は、各パーツの色も変更可能です。
管理画面から「外観」→「カスタマイズ」→「[+]オプションカラー」→「おすすめ記事」から設定できます。

プロフィールカードのカスタマイズ
プロフィールカードの設定方法はとても簡単です。
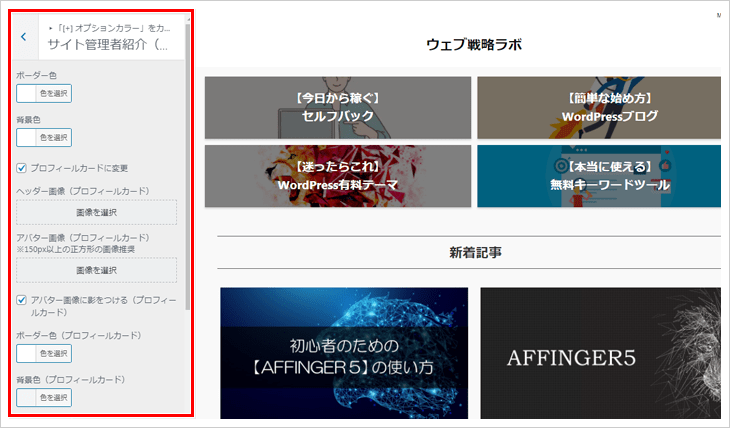
管理画面から、「外観」→「カスタマイズ」→「[+]オプションカラー」→「サイト管理者紹介(プロフィールカード)」と移動します。

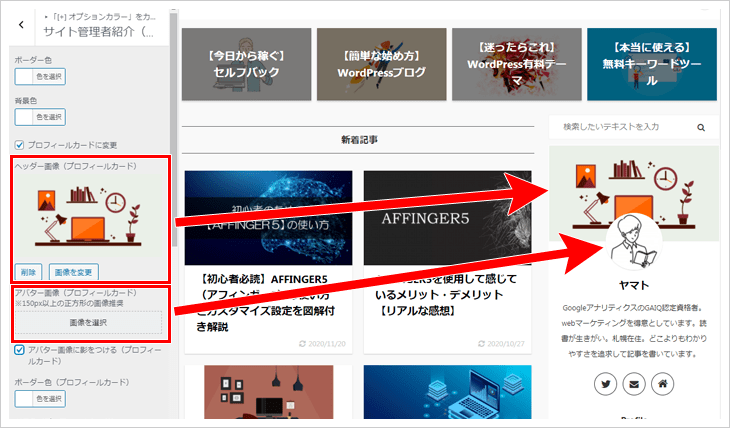
プロフィールカードの、線や背景色の変更などができますが、少しわかりにくい箇所として、「ヘッダー画像(プロフィールカード)」と「アバター画像(プロフィールカード)」があります。
「ヘッダー画像」とは、プロフィールカードの上半分の背景画像のことで、「アバター画像」とは、自分のアバターの画像のことです。

「アバター画像」は他にも、管理画面から、「ユーザー」→「プロフィール」と移動し、「プロフィール写真」の項目から設定も可能です。
チェックポイント
ヘッダーやアバターに使う画像は、自分で用意する必要があります。
サイドバーウィジェットのカスタマイズ
サイドバーウィジェットの「文字色・背景色の設定」と、「タイトルの設定」は、編集箇所が違うので、間違わないようにしましょう。
サイドバー文字色・背景色の設定
管理画面から、「外観」→「カスタマイズ」→「基本エリア設定」→「サイドバー」と移動すると、サイドバーの文字色・背景色を設定できます。

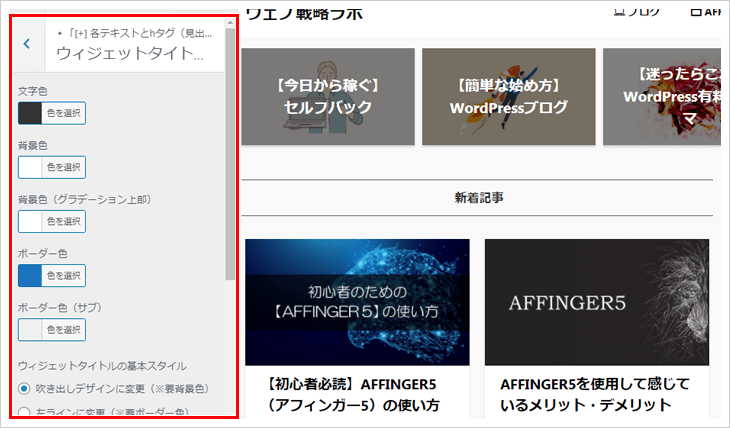
サイドバータイトルの設定
管理画面から、「外観」→「カスタマイズ」→「[+]各テキストとhタグ(見出し)」→「ウェジェットタイトル(サイドバー)」と移動すると、サイドバーのタイトル部分を設定できます。

アフィンガー5デザイン設定:パーツ編

パーツデザインのカスタマイズ解説
デザインパーツとして、プロフィールや記事下に表示させるSNSボタンの色を、自分のブログにあった色に設定しましょう。
SNSボタンのカスタマイズ
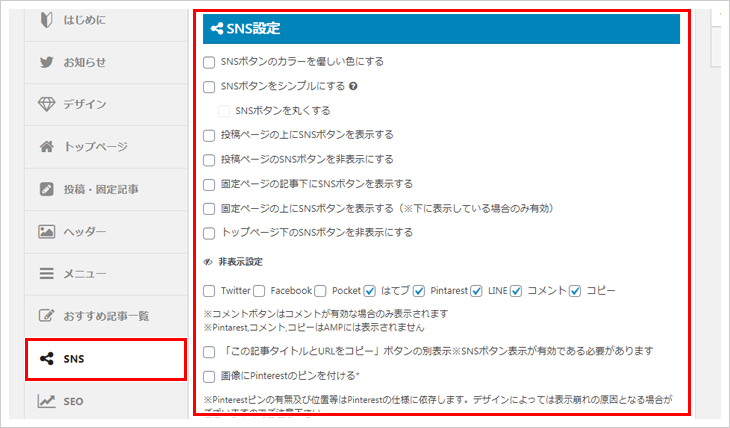
色のカスタマイズは管理画面から、「AFFINGER5管理」→「SNS」と移動し、「SNS設定」の項目で可能です。

表示させるSNSの種類や、SNSボタンの形、表示場所を設定できるので、好きにカスタマイズしましょう。
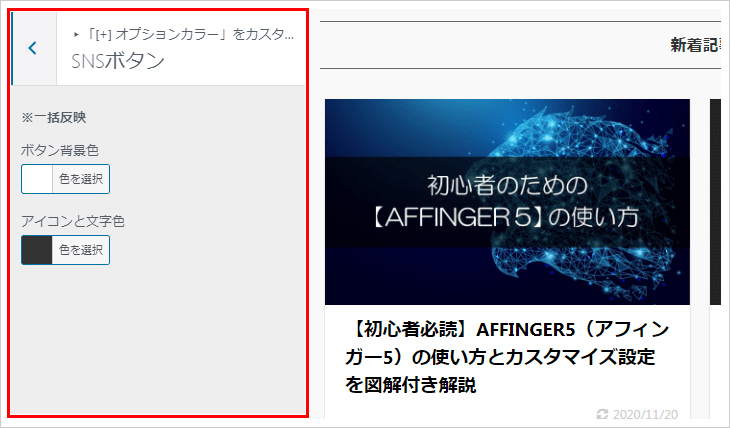
SNSボタンの色の変更
色の変更は簡単で、管理画面から、「外観」→「カスタマイズ」→「[+]オプションカラー」→「SNSボタン」から変更が可能です。

まとめ

AFFINGER5で理想のブログデザインへ
この記事では、AFFINGER5を導入したけど、デザイン機能の使い方がよくわからない人向けに、覚えておくと便利なデザイン機能を中心にやり方を説明しました。
最初にも話しましたが、AFFINGER5はカスタマイズ性が高い反面、設定項目が非常に多く、どこを設定すればいいのか初心者は混乱しやすいです。
そんな時に今回の記事を読んで、AFFINGER5のデザインの中でもおすすめの機能を使って、どんどん自分のブログをカスタマイズしていきましょう!
最後に僕が「これさえ設定すればオシャレになる!」という、デザイン機能をまとめておきます。
AFFINGER5デザインおすすめ機能
・スライドショー機能
・バナー風ボックス・ブログカードを使った記事一覧
・プロフィールカード
・画像下に文字説明
他にも色々とデザイン機能はありますが、まずは上記のオススメした機能を使ってカスタマイズしください。
慣れてきたら、他のデザイン機能も使って徐々に使いこなしていきましょう!
さらに、AFFINGER5の使い方を詳しく知りたい方は、以下の記事を読むことで、デザイン以外の機能の使い方も知ることができるのでおすすめですよ。
» 【初心者必読】AFFINGER5(アフィンガー5)の使い方とカスタマイズ設定を図解付き解説
-

-
【初心者必読】AFFINGER5(アフィンガー5)の使い方とカスタマイズ設定を図解付き解説
続きを見る