解決したい悩み
アフィンガー5で、ボックスなどに表示される、「アイコン」をカスタマイズしたいので、やり方を詳しく教えて欲しい。
このような悩みを、記事では解決していきます。
アフィンガーでは、ボックスなどに使われる「アイコン」を、「fontawesome」というサイト内のアイコンに変更することが可能です。
例えばこのような感じ。
アイコン変更
Amazonのマーク
アイコン変更
Appleのマーク
ボックス以外にも、文章中に直接アイコンを表示させることも可能。
それでは、やり方を詳しく説明していきます。
「fontawesome」からアイコンを選ぶ
アフィンガーで表示させるアイコンは、「fontawesome」というサイトのアイコンを使用できます。
600種類以上あり、使えるアイコンも増え続けています。
会員登録も必要なく、無料で使用できますので、安心してください。
アイコンを表示させるコードを書く
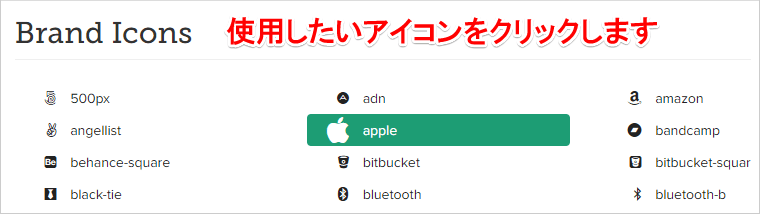
やり方はとても簡単で、まずは「fontawesome」で使用したいアイコンを探し、クリックしてください。

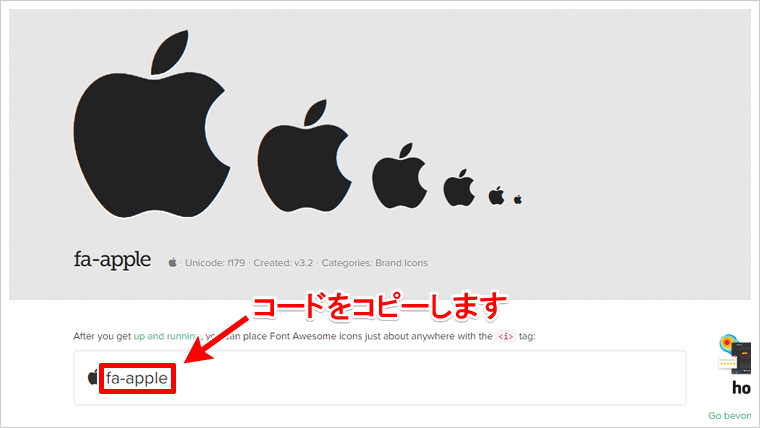
アイコンの、「コード」が表示されるのでコピーします。

コピーした「コード」を、ボックスのショートコードの中にある、アイコン変更箇所に貼り付けます。
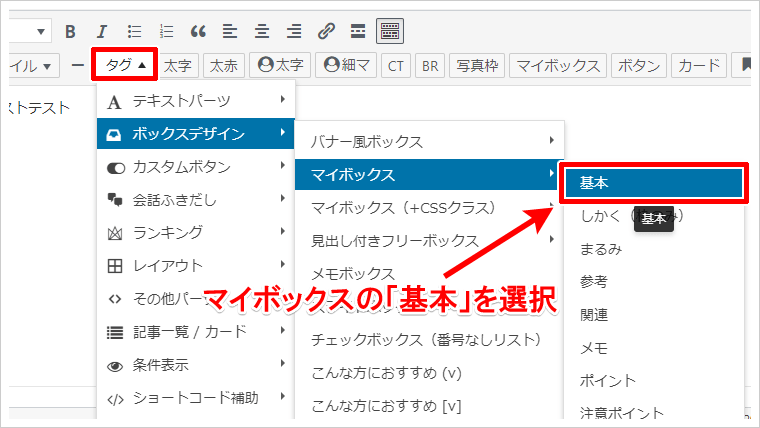
例えば、記事画面で「タグ」→「ボックスデザイン」→「マイボックス」から、「基本」というボックスを選択します。

すると以下のショートコードが入力されるので、「" fontawesome="fa-check-circle"」という箇所に注目してください。
[ st-mybox title="ポイント" fontawesome="fa-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0" ]
[/st-mybox]
この箇所はアイコン変更を行う場所で、「" fontawesome="〇〇"」と、〇〇の部分を変更することで、アイコンが変わります。
ためしに、先ほどコピーした「apple」のアイコンコード「fa-apple」をこの場所に入力し、「" fontawesome="fa-apple"」と変更してみましょう。
すると、「apple」のアイコンに変更されました。
ポイント
Appleのマーク
同じ要領で、色々なボックスのアイコンを、自分の好きなものに変更できます。
記事中に表示させることも可能です
アイコンはボックス以外に、記事中に表示させることも可能です。
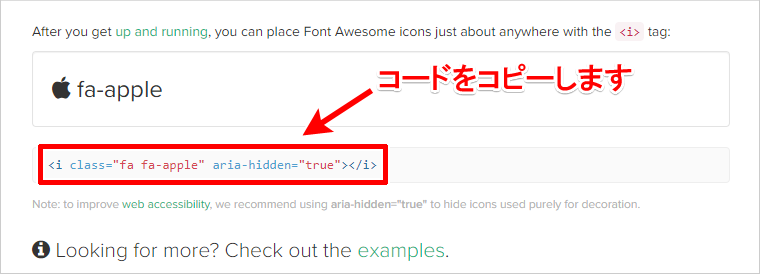
再度「fontawesome」のサイトで、「apple」のアイコンを選んだら、次は先ほどのコードの下にある「<i class="fa fa-apple" aria-hidden="true"></i>」というコードをコピーします。

このコードを、表示させたい箇所に貼り付けるだけで、アイコンを文章中に表示できます。
アイコン「」を表示。
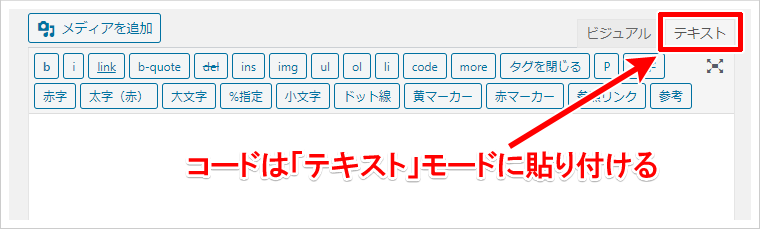
ただし、一つ注意があり、記事の編集モードは「ビジュアル」ではなく、必ず「テキスト」にしてから、コードを貼り付けてください。

「ビジュアル」のまま、コードを貼り付けても、何も表示されません。
まとめ
アイコンは文章中以外にも、「見出し」など、色々なところに表示させることが可能です。
自分の好きな場所に使用してみてください。
