解決したい悩み
アフィンガー5で、トップページにスライドショーの記事を載せたいけど、やり方を詳しく教えて欲しい。
このような悩みを、記事では解決していきます。
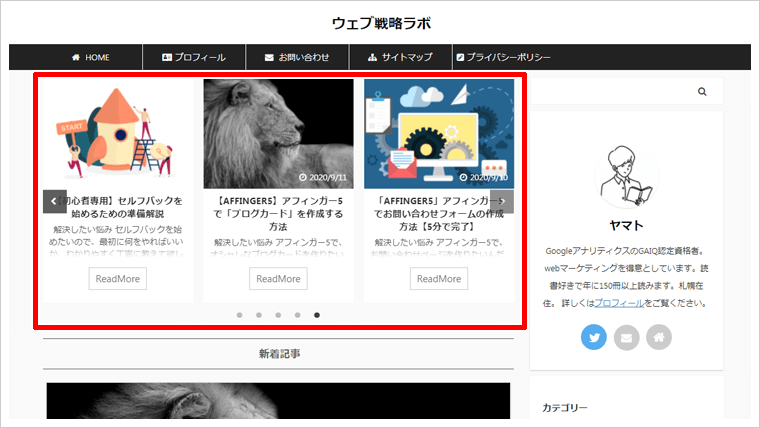
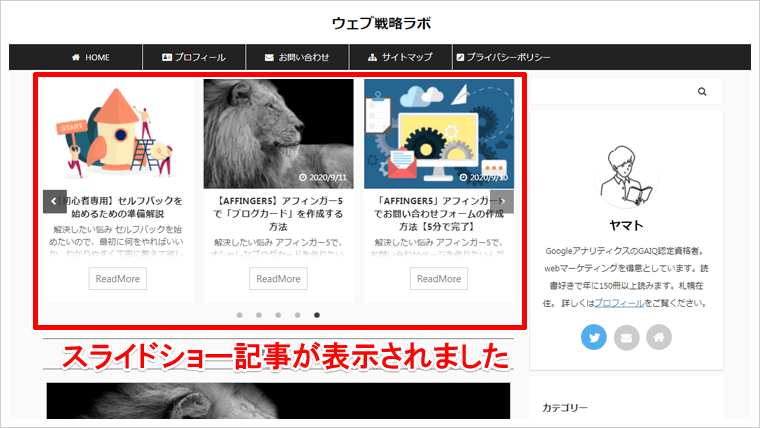
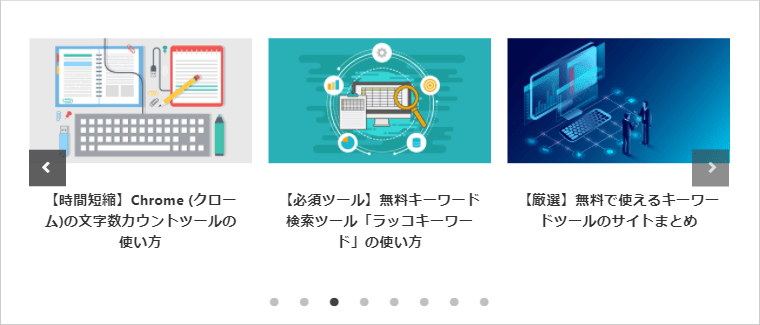
アフィンガーでは、下の画像のように、記事をスライドショー表示にすることが可能です。

やり方もとても簡単で、手順はこんな感じです。
- 「AFFINGER5管理」→「トップページ」を開く
- 「挿入コンテンツ」で「タグ」からコードを入力
- 「save」で保存し完了
たったこれだけで、オシャレなスライドショー記事が完成。
スライドショー記事は、細かな「カスタマイズ」も可能なので、これから詳しく画像付きで説明していきます。
スライドショー記事を「ヘッダー」に表示させる方法
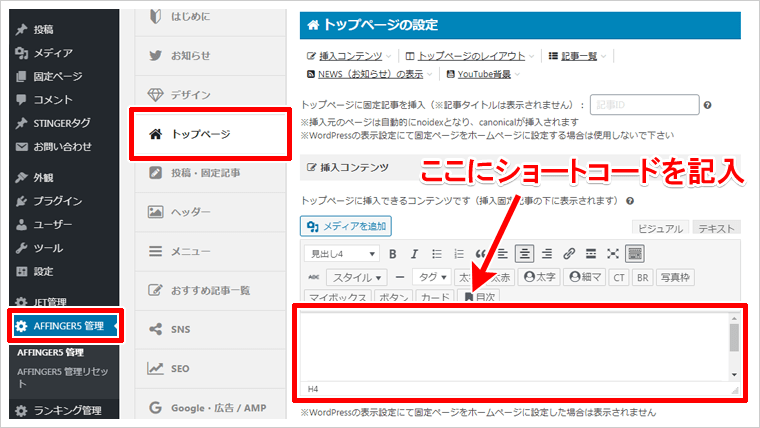
WordPressの管理画面から、「AFFINGER管理」→「トップページ」をクリックし、「挿入コンテンツ」という箇所があるので、ここに「スライドショー用コード」を記入していきます。

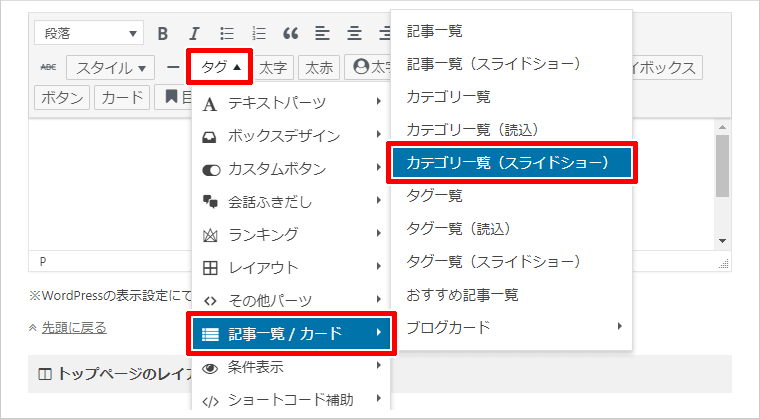
「タグ」→「記事一覧/カード」→「記事一覧(スライドショー)」をクリック。

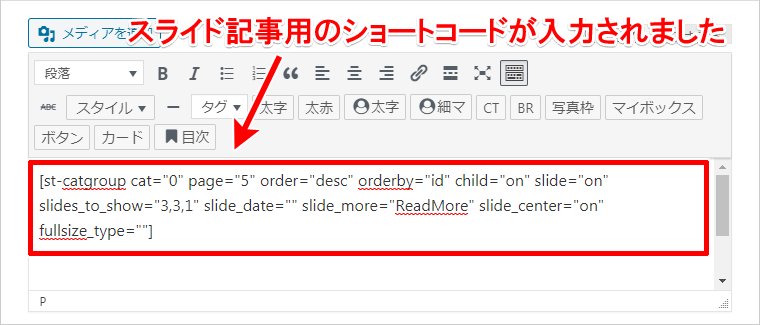
すると、スライドショー用のコードが入力されるので、最後にページ下にある「save」をクリックして保存。

トップページを確認すると、スライドショー記事が表示されました。

文字のそれぞれの意味
「スライドショー記事のコード」にはそれぞれ意味があり、文字や数字を入力することで細かな「カスタマイズ」が可能です。
基本は英語のあとの「""」に、文字や数字を入力することで変更できます。
cat="":表示させるカテゴリの指定「0は新着記事」
page="":表示する記事数
order="":表示させる日付順序「desc(新しい)、asc(古い)」
orderby="":並び方「id、date、modified、ran」
child="":子カテゴリの表示「on、off」
slide="":スライドショーの表示「on、off」
slides_to_show="3,3,1":表示する数(先頭の3だけを変更)
slide_date="":日付表示「on、off」
slide_more="":タイトル(続きを見る)の変更
slide_center="":スマホでスライド両端の記事表示「on、off」
fullsize_type="":カード表示方法「card(画像のみ)、text(画像とテキスト)」
表示方法を変更した一例
一例として、4つの表示変更を紹介します。
表示される記事のカテゴリー変更
「st-catgroup cat=""」は、表示させるカテゴリーの種類を変更することができ、「0」は「新着記事」を表示させます。
[ st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type="" ]
表示させたい「カテゴリーID」に変更することで、すきなカテゴリーを表示させることができます。
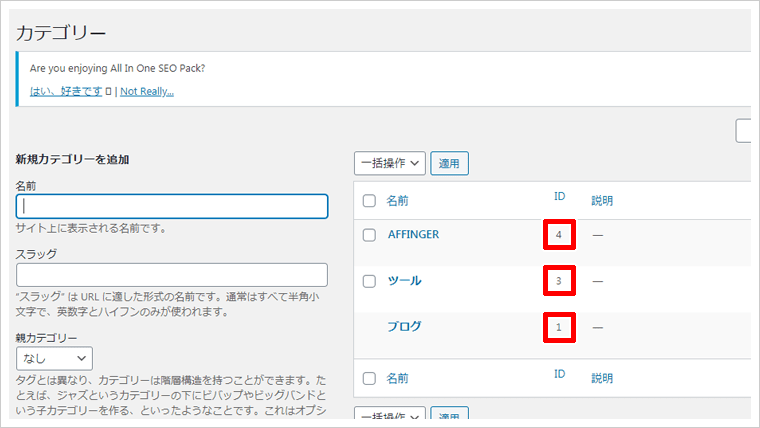
「カテゴリーID」の調べ方は、WordPress管理画面から、「投稿」→「カテゴリー」をクリックし表示された、カテゴリー名の横に書かれています。

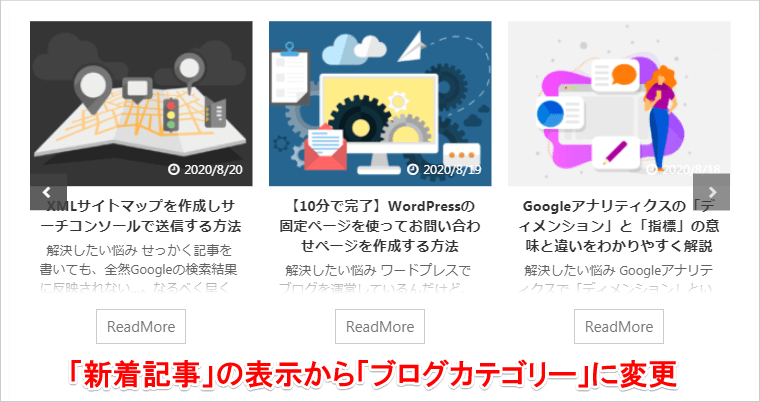
ためしに、ブログカテゴリーのIDが「1」だったので、「st-catgroup cat="1"」にすると、スライドショーの記事が、「新着記事」から「ブログカテゴリー」に変更されました。

表示される「記事数」の変更
「slides_to_show="3,3,1"」という、表示数を変更できる箇所を、「slides_to_show="5,3,1"」と変更し、一度に表示される記事数を5つにしてみます。
[ st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="5,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type="" ]
初期設定は一度に3つ表示でしたが、5つ表示されるようになりました。

「アイキャッチ画像」のみ表示させる
「fullsize_type=""」という、表示形式を変更できる箇所を、「fullsize_type="card"」と変更してみます。
[ st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type="card" ]
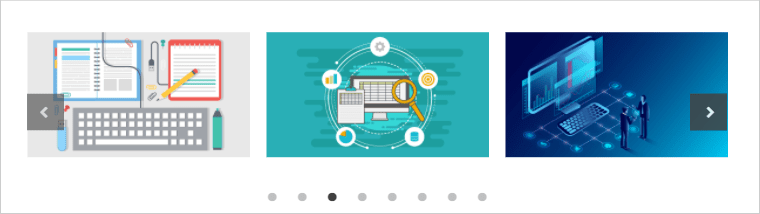
文字が消えて、アイキャッチ画像だけ表示されるようになりました。

「アイキャッチ画像」+「タイトル」のみ表示させる
「fullsize_type=""」という、表示形式を変更できる箇所を「fullsize_type="text"」と変更してみます。
[ st-catgroup cat="0" page="5" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="ReadMore" slide_center="on" fullsize_type="text" ]
「アイキャッチ画像」+「タイトル」だけが、表示されるようになりました。

スライド記事は好きな箇所に表示させることが可能
作成した「スライド記事用のコード」は、好きなところに貼るだけで、どこにでも表示させることができます。
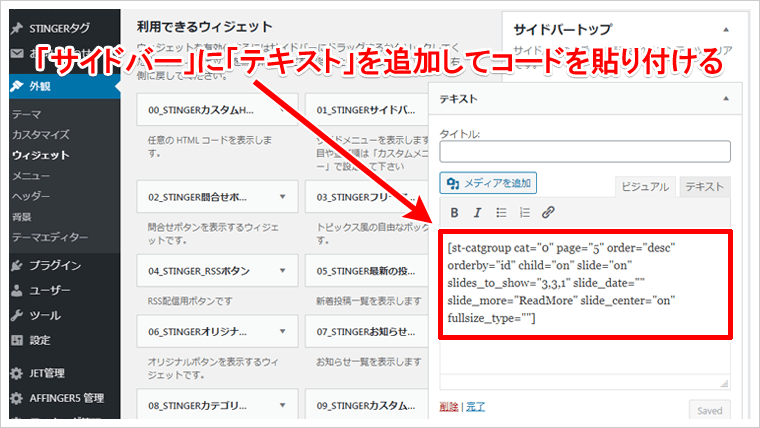
例えば、ウィジェット管理にて、「サイドバートップ」に「テキストウィジェット」を追加して、コードを貼り付けてみます。

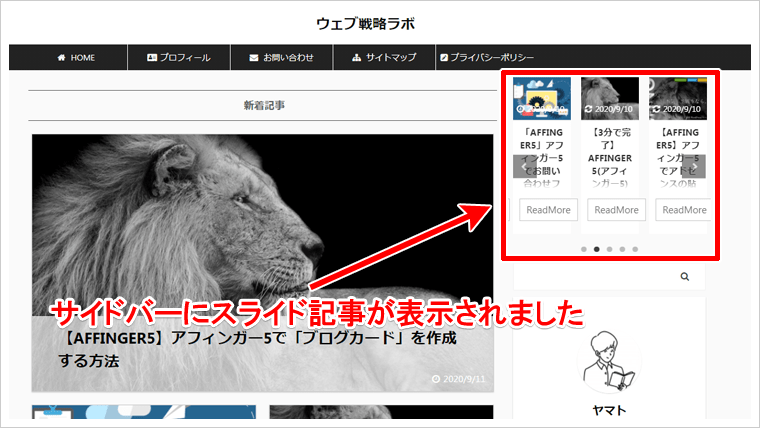
すると、サイドバーにスライド記事が表示されました。

同じように、「記事内」や「固定ページ」など、自分の表示させたい箇所にコードを貼ってみてください。
まとめ
スライドショー記事は、少ないスペースを有効に使って、多くの記事を表示できます。
見た目もオシャレなので、気になる方はぜひ利用してみてください。
