解決したい悩み
アフィンガー5で、マイボックスの使い方や、カスタマイズのやり方を詳しく教えて欲しい。
このような悩みを、記事では解決していきます。
アフィンガーでは、「マイボックス」という機能を使うことで、簡単にボックスを作ることができます。
例えばこのようなボックス。
ポイント
アフィンガーのマイボックス
やり方もとても簡単で、手順はこんな感じです。
- 記事の編集ページで→「タブ」を開く
- 「ボックス」→「マイボックス」からコードを入力
- コード内に文字を入力
たったこれだけで、簡単にボックスを作成できます。
ボックスは数種類用意されていて、カスタマイズも可能なので、やり方についてそれぞれ詳しく説明していきます。
マイボックスの設定の仕方
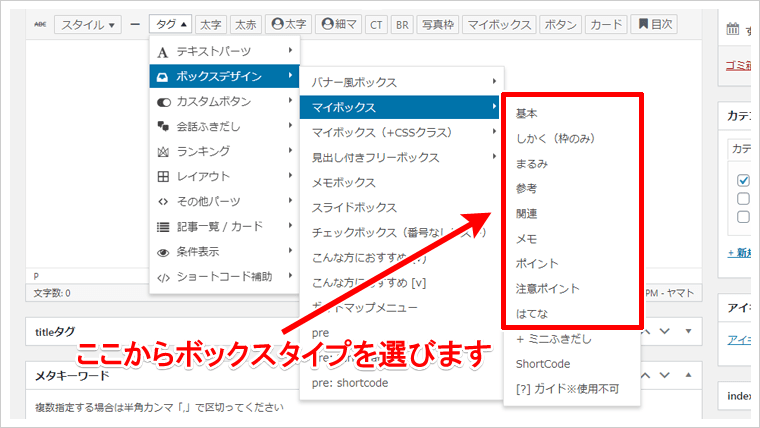
ボックスは記事の編集画面にて、「タグ」→「ボックスデザイン」→「マイボックス」を選択し、9種類の中から選ぶだけで、ボックスのコードが自動で貼り付けらます。

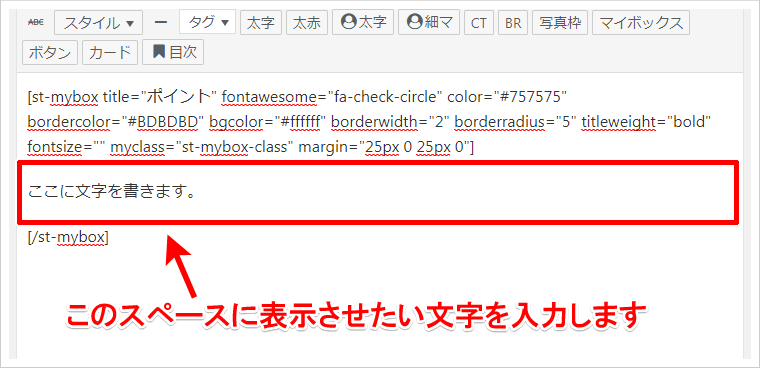
あとは、コードの中に表示させたい文字を、書くだけで完成です。

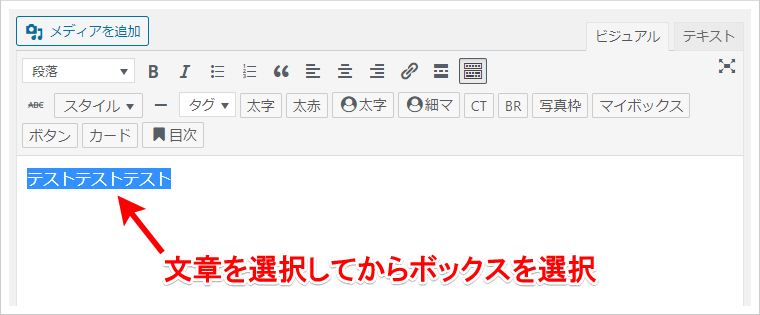
もしくは、ボックスに表示させたい文字をあらかじめ選択してから、コードを貼り付ける方法もあります。

どちらでも表示は変わらないので、好きな方法でやってください。
マイボックスのパターン
マイボックスのそれぞれの表示は、以下の通りになります。
ポイント
基本
しかく(枠のみ)
まるみ
参考
参考
関連
関連
メモ
メモ
ポイント
ポイント
注意ポイント
注意ポイント
はてな
はてな
マイボックスのカスタマイズ
「ショートコード」にはそれぞれ意味があり、文字や数字を入力することで細かな「カスタマイズ」が可能です。
基本は英語のあとの「""」に、文字や数字を入力することで変更できます。
title="":見出し
fontawesome="":アイコン
color="":見出しの色
bordercolor="":ボーダー色
bgcolor="":背景色
borderwidth="":ボーダーの太さ
borderradius="":ボーダーの丸み
「基本のマイボックス」のコードを変更して、それぞれどのように変化するか確認してみます。
見出しの変更
「title=""」という箇所を変更することで、jhk、見出しを変更することができます。
例として、「title="テスト"」と変更し、ボックスの見出しタイトルを「テスト」に変更してみます。
[ st-mybox title="テスト" fontawesome="fa-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0" ]
ボックスの見出しを変更
[/st-mybox]
テスト
ボックスの見出しを変更
アイコンの変更
「ontawesome="" 」という箇所を変更することで、さまざまなアイコンにすることができます。
アイコンは「fontawesome」というサイトのアイコンが使用できます。
例として、「fontawesome」に、「fa-apple」という名前のアイコンがあるので、「fontawesome="fa-apple"」と変更すると、以下のようにアイコンが変更されました。
[ st-mybox title="ポイント" fontawesome="fa-apple" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0" ]
ボックスのアイコンを変更
[/st-mybox]
ポイント
ボックスのアイコンを変更
見出しの色の変更
「color="" 」という箇所を変更することで、見出しの色を変更することができます。
色を変更するには「色のコード」が必要になりますので、「原色大辞典」などのサイトを参考にしてみてください。
例として、「赤色」にしたい場合は、「color="red"」、もしくは「color="#ff0000"」と記載します。
[ st-mybox title="ポイント" fontawesome="fa-check-circle" color="red" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
見出しの色を変更
[/st-mybox ]
ポイント
見出しの色を変更
ボーダー色の変更
「bordercolor="" 」という箇所を変更することで、ボーダーの色を変更することができます。
例として、「bordercolor=""red"」と記載します。
[ st-mybox title="ポイント" fontawesome="fa-check-circle" color="#757575" bordercolor="red" bgcolor="#ffffff" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0" ]
ボーダー色の変更
[/st-mybox]
ポイント
ボーダー色の変更
背景色の変更
「bgcolor="" 」という箇所を変更することで、背景色を変更することができます。
例として、「bgcolor=""red"」と記載します。
[ st-mybox title="ポイント" fontawesome="fa-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="red" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0" ]
背景色の変更
[/st-mybox]
ポイント
背景色の変更
ボーダーの太さ変更
「borderwidth="" 」という箇所を変更することで、ボーダーの太さを変更することができます。
大きい数字にするほど、ボーダーが太くなります。
例として、「borderwidth="5"」と記載します。
[ st-mybox title="ポイント" fontawesome="fa-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="5" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0" ]
ボーダーの太さ変更
[/st-mybox]
ポイント
ボーダーの太さ変更
ボーダーの丸み変更
「borderradius="" 」という箇所を変更することで、ボーダーの丸みを変更することができます。
大きい数字にするほど、ボックスの角の丸みが大きくなります。
例として、「borderradius="10"」と記載します。
[ st-mybox title="ポイント" fontawesome="fa-check-circle" color="#757575" bordercolor="#BDBDBD" bgcolor="#ffffff" borderwidth="2" borderradius="10" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0" ]
ボーダーの丸み変更
[/st-mybox]
ポイント
ボーダーの丸み変更
まとめ
マイボックスをうまく利用すると、記事が整理され、読者が読みやすくなります。
記事が読みやすいと、滞在時間を延ばすことにも繋がるので、ブログの評価も上がり、検索順位にもいい影響を与えます。
ぜひうまく活用してください。
