解決したい悩み
ブログに画像を貼り付けたいんだけど、そのまま画像を使うと容量が大きいので、ツールを使わないで出来るだけキレイに圧縮できるサイトがあるなら教えて欲しい。
このような悩みを、記事では解決していきます。
サイトやブログに載せる画像は、サイズの容量が小さいほどページの表示速度も速くなるので、可能な限り画像を圧縮して容量は小さくしたいところ。
さらにGoogleは2018年に「Speed Update」というアルゴリズムの更新で、サイトスピードが検索順位に影響を与える可能性があることを発表しました。
表示速度も速くなり、検索結果にも有利に働く画像圧縮の方法ですが、「サイトを利用する方法」と、「ツールを自分で用意して使う方法」があります。
今回は手軽な「サイトを利用する方法」を紹介。
いくつか画像圧縮サイトはあるんですが、中でも一番オススメな「Optimizilla」の操作方法など、詳しく説明していきます。

Optimizillaをオススメする理由

日本語にも対応していますし、操作も非常に簡単で、一番オススメする画像最適化ツールの「Optimizilla」。
僕がオススメする理由をいくつか説明します。
まとめて最大20枚まで圧縮可能
一度に画像を最大20枚まで圧縮可能です。
20枚を一気に圧縮することは少ないかもしれませんが、数枚ならまとめて圧縮する機会はあるので、手間が省けて助かります。
まとめて圧縮する場合はドラッグ&ドロップで行えます。
読み込む画像のファイルサイズに制限なし
読み込む画像ファイルの容量制限も特に指定はなく、1枚で10MBを超えるような画像もアップロード&圧縮が可能です。
5MBまで圧縮可能など、容量制限があるサイトが多いなか、制限がないのは助かります。
画像の仕上がりがキレイ
Optimizillaを一番オススメする理由は、圧縮後の画像の仕上がり度。
それぞれのサイトによって圧縮率は違うんですが、ムリに容量を小さくするために圧縮率を高くした結果、画像があらくなってしまうケースはよくあります。
Optimizillaは、画像があらくなり過ぎないギリギリのラインで圧縮をかけてくれるので、仕上がりがキレイです。
とくにPNG形式の画像は、ほとんど元の画像と見分けがつかないほど、キレイな仕上がりなことが多い。
「いや、自分は多少画像があらくなっても、圧縮率を高くして容量を小さくしたい」という人も、その点はご安心を。
Optimizillaには圧縮をかけた後に、自分で仕上がり画像を確認しながら圧縮率を変更させる機能もあります。
自分で画像圧縮率を変更できるのも、すごく使い勝手がいいですね。
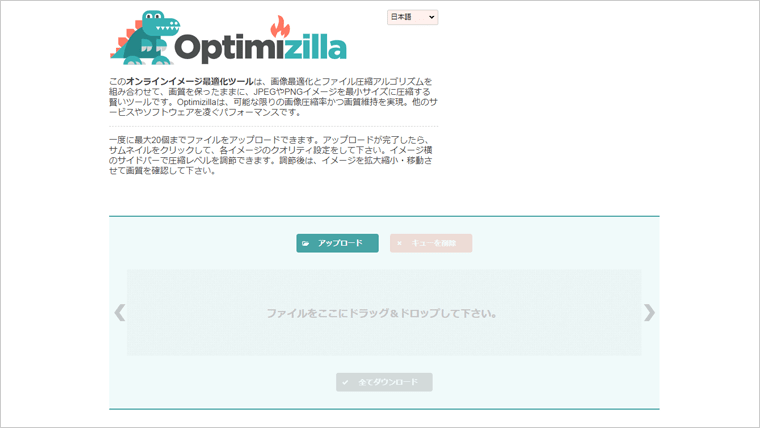
Optimizillaの使い方

使い方は非常に簡単で、Optimizillaへログインし、トップページで画像を「アップロード」か、「ドラッグ&ドロップ」で圧縮できます。

「アップロード」と「ドラッグ&ドロップ」の操作方法はとても簡単です。
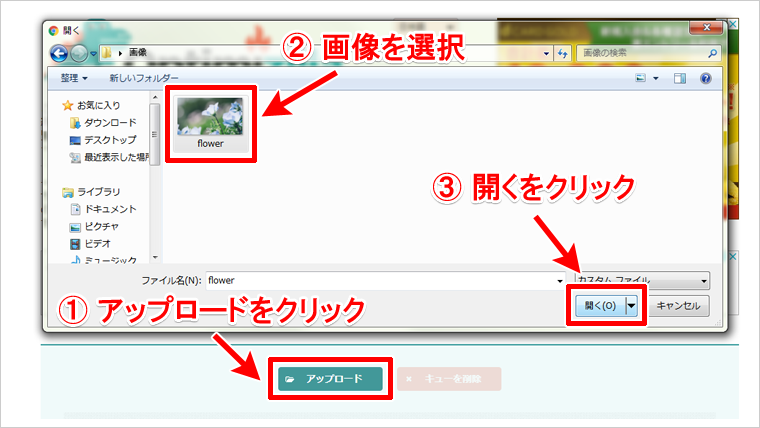
アップロードの操作方法
トップページの「アップロード」をクリックしたら、圧縮したい画像を選択し、開くをクリックするだけでOK。

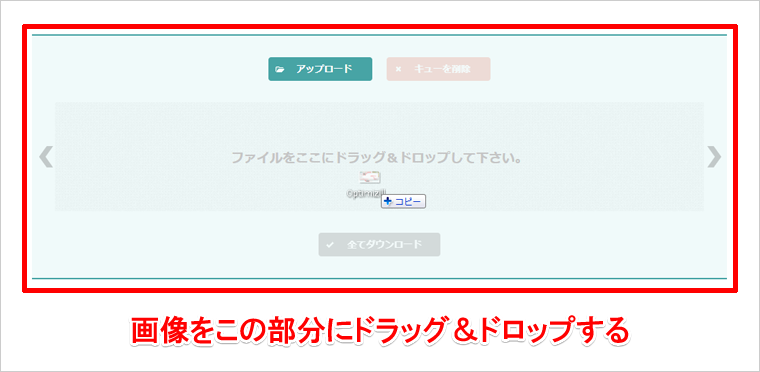
ドラッグ&ドロップの操作方法
「ドラッグ&ドロップ」は圧縮したい画像を、「ファイルをここにドラッグ&ドロップしてください」と書かれている場所に持ってくるだけでOK。
複数枚まとめて画像を圧縮したい場合も、この方法で行います。

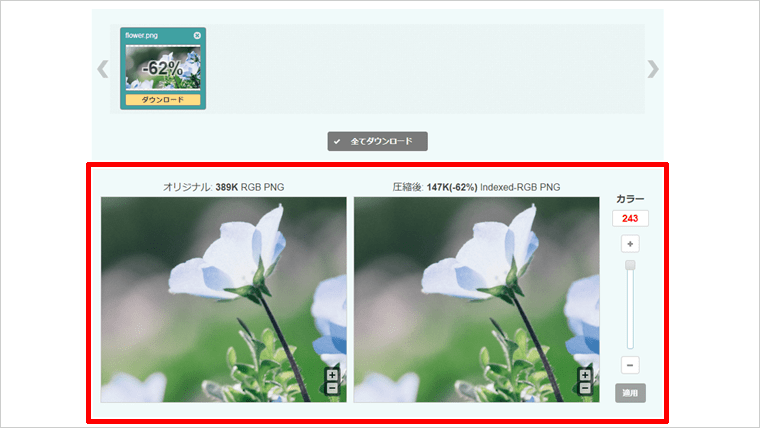
どちらの方法でも、圧縮後に何パーセント圧縮されたか表示されます。
今回の例では、389Kだった元の画像サイズから、147Kと62%もサイズが圧縮されました。

これで問題なければ、画像の下に表示されているダウンロードをクリックして、圧縮した画像ファイルをダウンロードします。
複数枚まとめて圧縮した場合は、個々にダウンロードをクリックすると手間なので、「全てダウンロード」をクリックしてください。
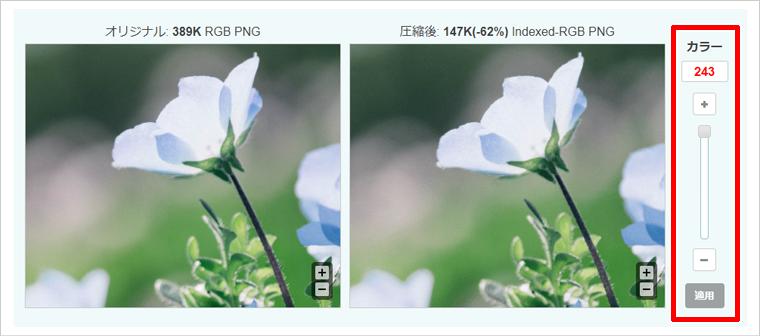
圧縮率を画像を確認しながら手動で行う
圧縮後、さらにサイズを小さくしたい場合は、下に表示されているエリアで、自分の好きな圧縮率に変更できます。

左側にオリジナルの画像、右に圧縮後の画像が表示されおり、さらに一番右に数字とバーがあります。

数字かバーのどちらかを変更させることで、自分の好きなサイズへ圧縮できます。
サイズ変更するたびに、圧縮後の画像も変更した画像が表示されるので、確認しながら作業ができるので便利。
お好みのサイズに変更ができたら、バーの下にある適用をクリックすることでダンロードできるようになります。
まとめ

画像の圧縮は、ページの読み込みスピードに関わり、非常に重要です。
Googleも読み込みスピードが早いサイトを、検索結果に有利にさせると公言しているので、記事に画像を使う機会がある場合は、必ず圧縮でサイズを小さくするようにしましょう。
・合わせて読みたい記事
-

-
Chromeでフルスクリーン画像を簡単に保存する方法
続きを見る