解決したい悩み
アフィンガー5で、お問い合わせページを作りたいんだけど、簡単なやり方を詳しく教えて欲しい。
このような悩みを、記事では解決していきます。
現状、アフィンガーでお問い合わせページを作るなら、プラグインツールの、「Contact Form 7」を使うのがベストです。
「Contact Form 7」は、お問い合わせページもシンプルで見やすいですし、カスタマイズ性も高いので、自分なりにアレンジすることも可能。
お問い合わせページの、作成手順はこのような感じです。
- プラグインに「Contact Form 7」を追加
- コンタクトフォームの設定
- ショートコードを作成
- 固定ページにショートコードを貼る
すべての作業がとても簡単です。さっそく、画像付きで詳しくやり方を説明していきます。

「Contact Form 7」でお問い合わせページを作成する
始めにWordPressに、Contact Form7を追加する必要があります。
「Contact Form 7」をプラグインに追加する
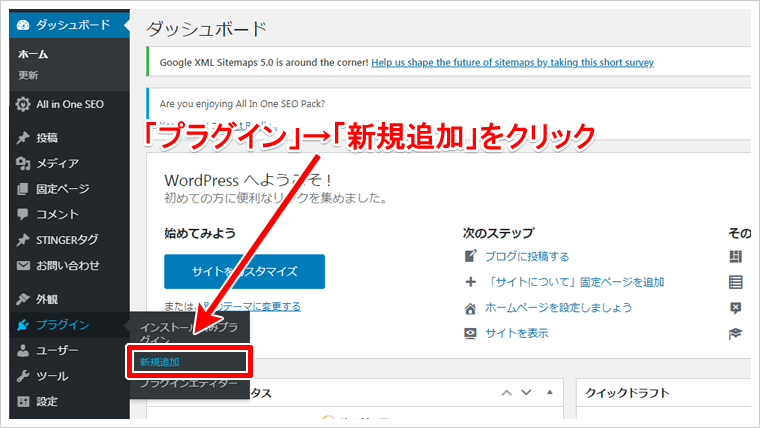
WordPressのダッシュボードから「プラグイン」→「新規追加」をクリックします。

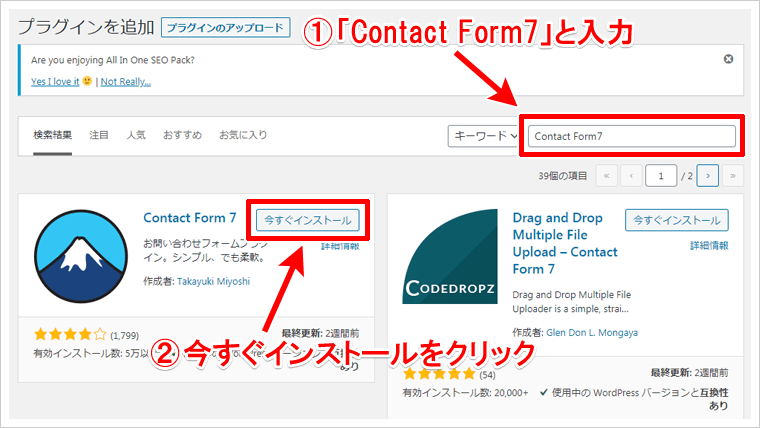
検索窓に、「Contact Form7」と入力して、表示された「Contact Form7」の、「今すぐインストール」をクリック。

インストールが完了され、「有効化」をクリックすることで、プラグインの追加設定が終了です。
コンタクトフォームの設定をする
「Contact Form7」は、お問い合わせフォームの文章も、自分で自由に設定をすることができるので、設定方法を説明していきます。
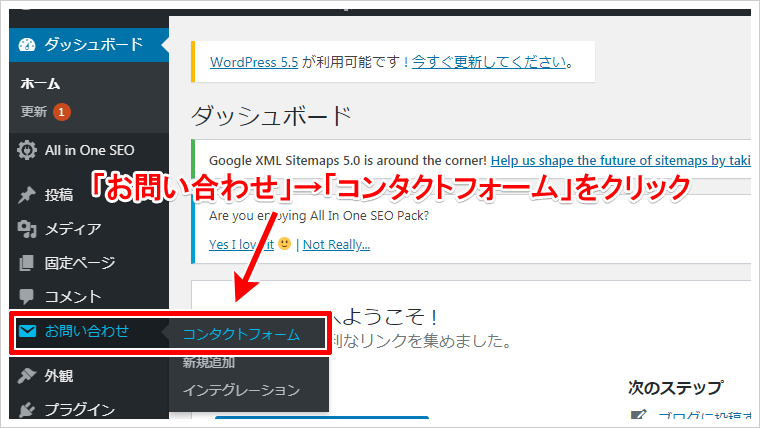
プラグインのインストールが完了すると、ダッシュボードに「お問い合わせ」が追加されているので、「お問い合わせ」→「コンタクトフォーム」をクリックします。

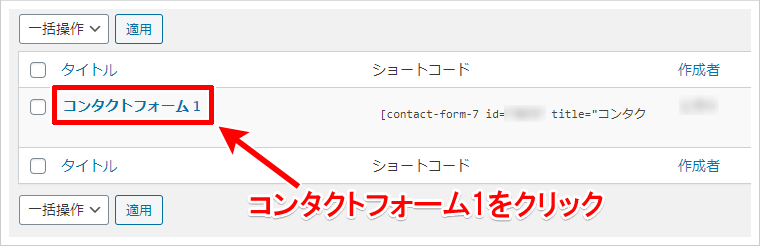
「コンタクトフォーム1」をクリック。

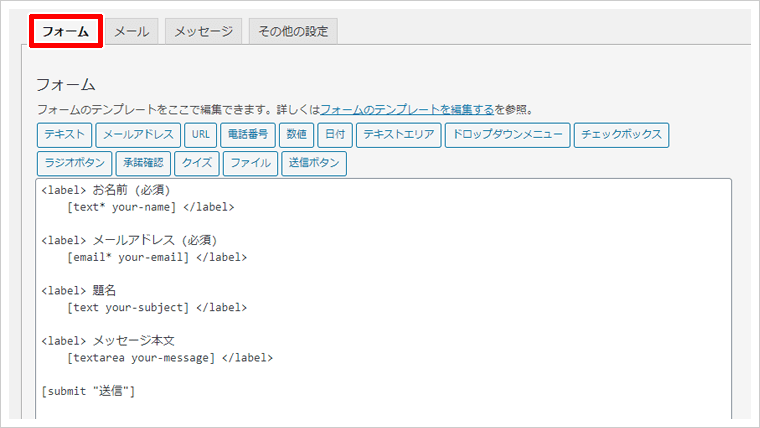
ここで、「フォーム」「メール」「メッセージ」「その他の設定」のタブがあり、それぞれをクリックすることで編集ができます。
「その他の設定」は、とくに使用しなくていいので、「フォーム」「メール」「メッセージ」を設定していきましょう。
フォーム設定
フォーム設定では、お問い合わせフォームに表示される文字を編集できます。
初期設定のままで問題はありませんが、自分で文字を変更したい場合は、日本語の部分のみ変更してください。
例えば、1行目の「<lavel> お名前(必須)」という部分の「お名前(必須)」の部分を変更することで、表示が変更されます。

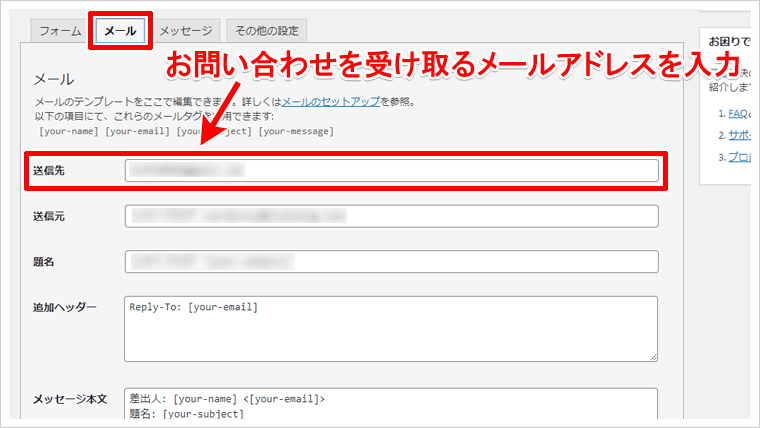
メール設定
メールで設定する箇所は、一番初めの「送信先」のメールアドレスの入力のみです。
ここに入力したメールアドレスへ、お問い合わせが届きます。

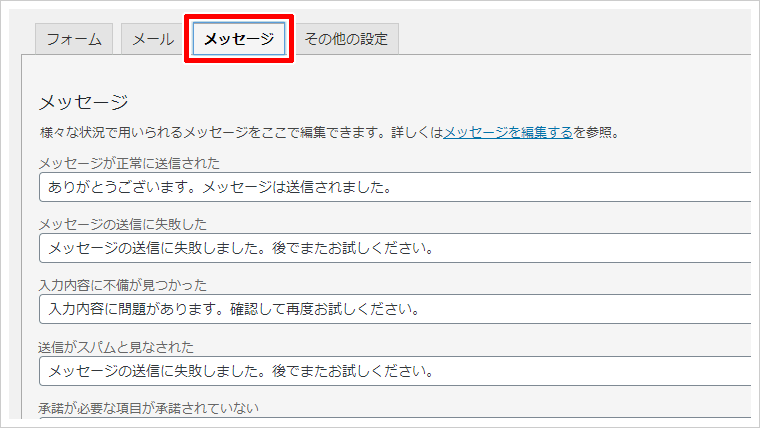
メッセージ設定
お問い合わせページを利用した方へ、自動的に返信される文章を変更できますが、初期設定のままで問題ありません。

コードを貼り付けお問い合わせページを作成
設定が完了したので、ここからお問い合わせページを作成します。
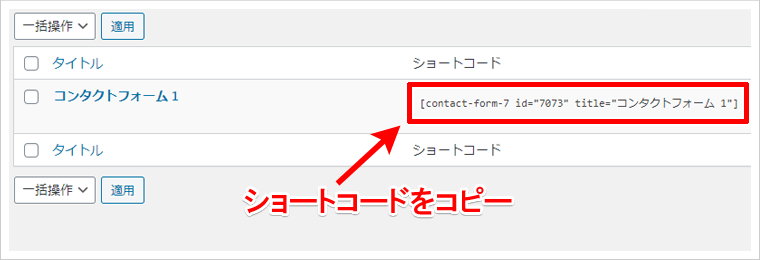
再度、WordPressのダッシュボードから、「お問い合わせ」→「コンタクトフォーム」をクリックし、「ショートコード」が表示されているので、コピーをします。

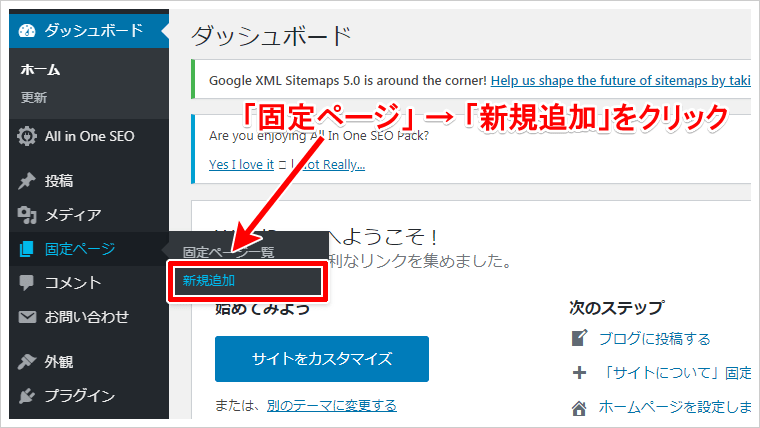
新しく、お問い合わせページを作成するため、ダッシュボードから「固定ページ」→「新規追加」をクリック。

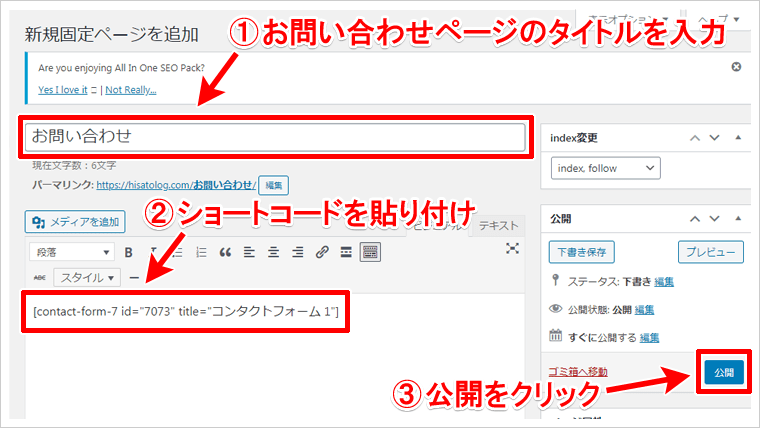
お問い合わせページのタイトルを入力し、先ほどコピーした「ショートコード」を記事に貼り付け、「公開」をクリックすることで完成です。

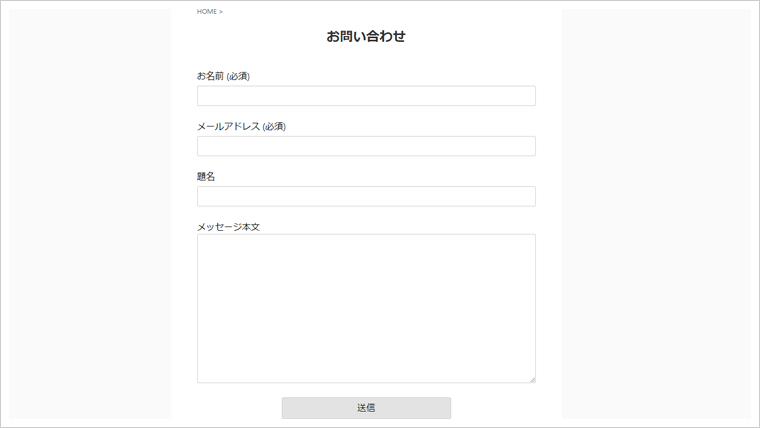
実際にページを確認すると、このような「お問い合わせページ」が作成されました。

もし、お問い合わせページのリンクを、「グローバルメニュー(案内メニュー)」に設定したい場合は、以下の記事を参考にしてください。
-

-
【10分で完了】WordPressの固定ページを使ってお問い合わせページを作成する方法
続きを見る
送信ボタンの色を変更
初期設定では、お問い合わせページの送信ボタンは、「グレーの背景色」に「黒文字」ですが、カラーの変更をすることも可能です。
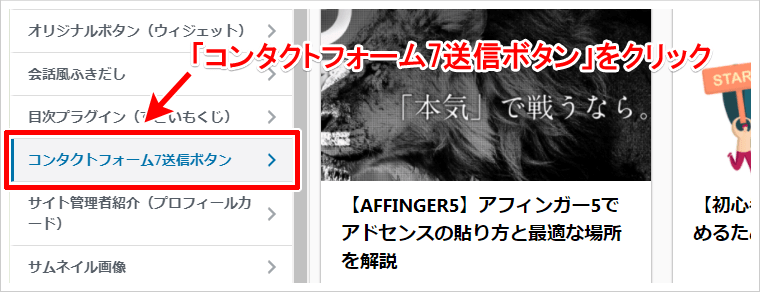
WordPressダッシュボードから、「外観」→「カスタマイズ」→「オプションカラー」→「コンタクトフォーム7送信ボタン」の順でクリック。

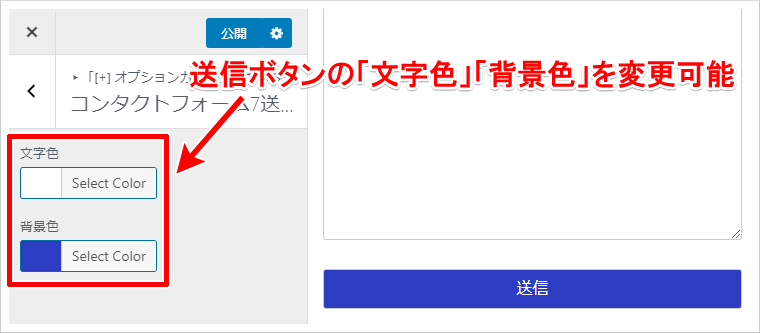
「文字色」「背景色」を変更することで、送信ボタンの色をカスタマイズできます。

まとめ
お問い合わせページの作成プラグインでは、「Contact Form 7」は人気があります。
簡単に設置できるうえに、ある程度、自分好みにカスタマイズできるのも人気のポイント。
多くの人が利用していると、使い方で何か困ったことがあっても、検索で解決方法が見つかりやすいのもオススメの理由。
ぜひ使ってみてください。