解決したい悩み
ワードプレスでブログを運営しているんだけど、お問い合わせをページを手軽に作る方法があったら教えてほしい。
こんな悩みを記事では解決していきます。
ブログをするなら必須のお問合わせフォームですが、用意していないサイトは結構多くあります。
「とくに必要性は感じないし、設置の方法もわからないし…」という考えだったら、それは間違い。
お問い合わせフォームの設置はすごく簡単だし、設置によるメリットもあります。

それでは、メリットやワードプレスでの設置方法を詳しく説明します。
お問い合わせフォームのメリット
お問い合わせフォームを用意することでのメリットは複数あります。
- Googleアドセンスの審査に通りやすくなる
- 企業などから仕事の依頼連絡が来る
- ブログの信頼感アップにつながる
ブログ初心者の最初の難関として「Googleアドセンスの審査」がありますが、お問い合わせフォームを設置することで、審査に通りやすくなると言われているので、アドセンス審査に通りたいなら設置は必須。
さらに、企業から仕事のオファーが来ることもあります。
僕も以前ある会社から「ブログ記事の内容をまとめて、電子書籍を出しませんか?」というオファーが来ました。
ぼくがお問い合わせフォーム設置をする理由として、一番重要だと思うのが「信頼感」につながることですね。
連絡がとれるブログと、とれないブログでは信頼感が全然違ってきますから、信頼を得るためにも用意しておくことは必須です。
お問い合わせフォームの設定方法
ここからお問い合わせフォームの設置方法を説明していきますが、ワードプレスの場合はプラグインを使うことで簡単に設置できます。
Contact Form 7を使う
お問い合わせフォームを作ってくれる、プラグインというものがワードプレスにはあります。
いくつか種類がありますが、「Contact Form 7」というプラグインがオススメ。
Contact Form 7の特徴として、
- 設定が簡単
- 操作がわかりやすい
- カスタマイズ性が高い
ということもあり、すごく人気のプラグインです。
ぼくのブログも、Contact Form 7を利用していますよ。
インストール方法
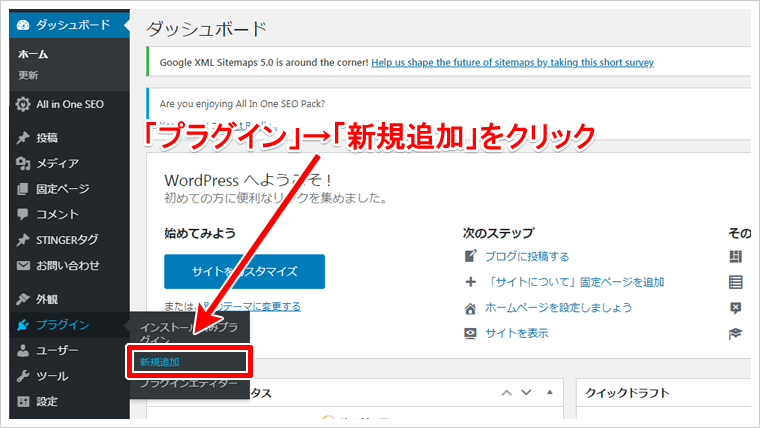
ワードプレスのダッシュボードで、左のメニューから「プラグイン」→「新規追加」をクリックします。

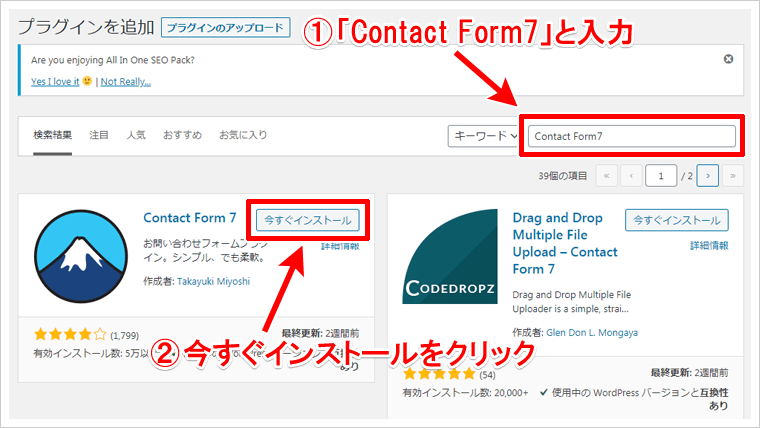
プラグイン検索で「Contact Form7」と入力すると、Contact Form7のプラグインが表示されるので、「今すぐインストール」をクリック。

インストールが完了され、「有効化」をクリックすることで、プラグインの追加設定が終了です。
コンタクトフォームの編集
インストールしたContact Form7の、お問い合わせフォームを編集していきます。
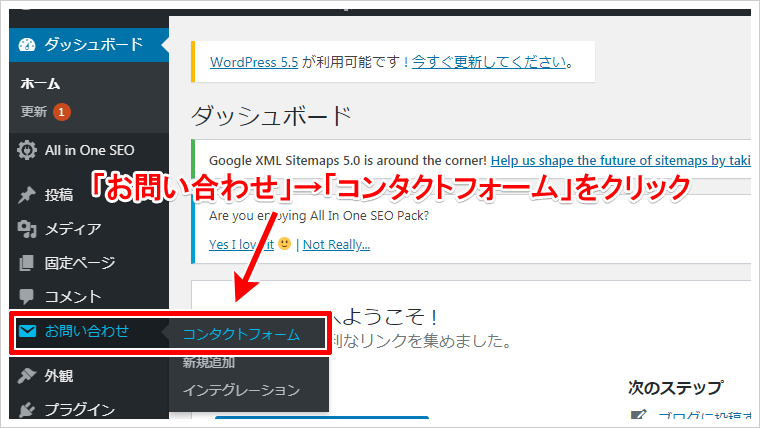
Contact Form7をインストールすると、ダッシュボードに「お問い合わせ」が追加されているので、その中の「コンタクトフォーム」をクリック。

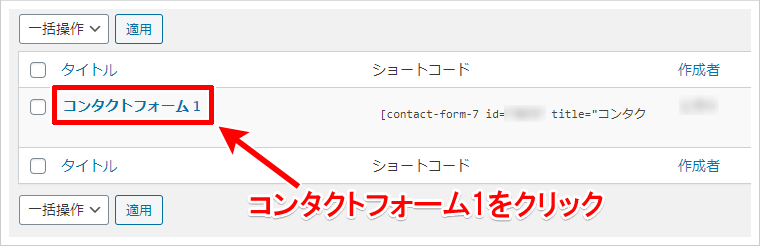
「コンタクトフォーム1」をクリック。

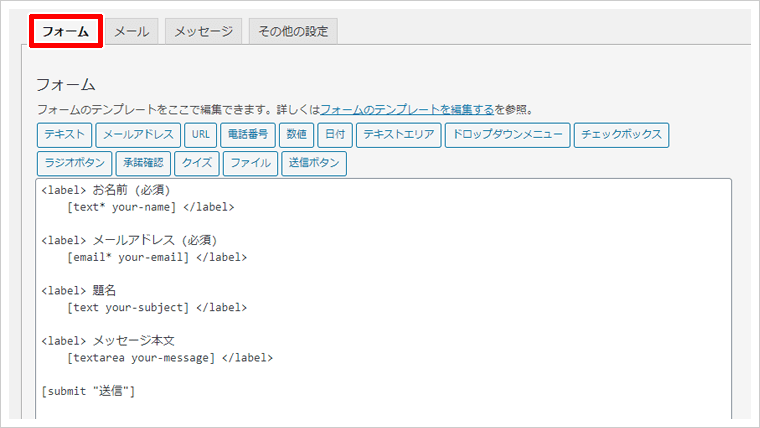
ここで「フォーム」「メール」「メッセージ」「その他の設定」のタブがあり、それぞれをクリックすることで編集ができます。
「その他の設定」はとくに使用しなくていいので、「フォーム」「メール」「メッセージ」をそれぞれ設定していきます。
フォーム設定
フォーム設定では、お問い合わせフォームに表示される文字を編集できます。
初期設定のままで問題はありませんが、自分で文字を変更したい場合は、日本語の部分のみ変更します。
例えば、1行目の「<lavel> お名前(必須)」という部分の「お名前(必須)」の部分を変更することで、表示が変更されます。

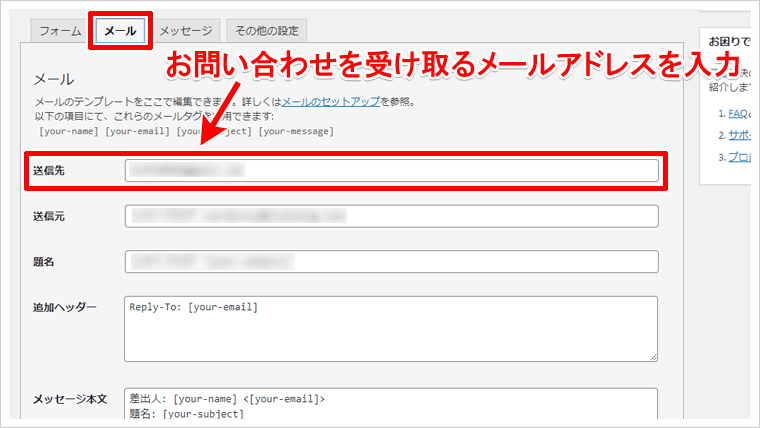
メール設定
メールで設定する箇所は、一番初めの「送信先」のメールアドレスの入力のみです。
ここに入力したメールアドレスへ、お問い合わせが届きます。

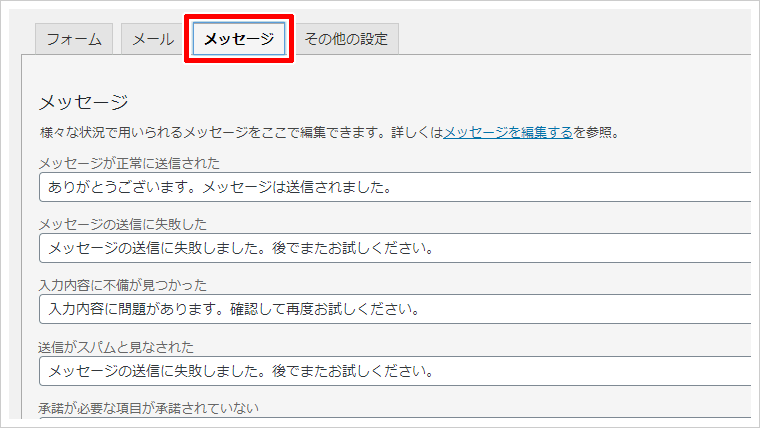
メッセージ設定
お問い合わせページを利用した方へ、自動的に返信される文章を変更できますが、初期設定のままで問題ありません。

固定ページにお問い合わせページを作成
固定ページにContact Form7を使って、お問い合わせページを作成します。
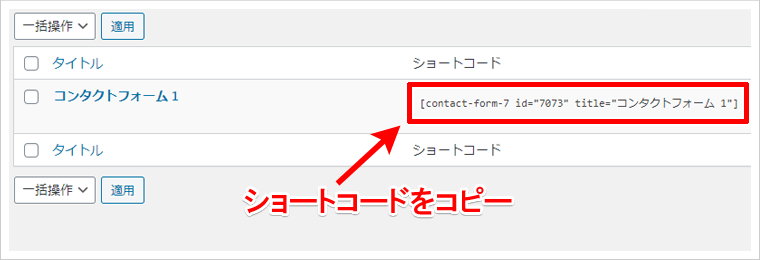
ダッシュボードで再度「お問い合わせ」→「コンタクトフォーム」をクリックします。
「ショートコード」が表示されているので、文字をコピーしておきます。

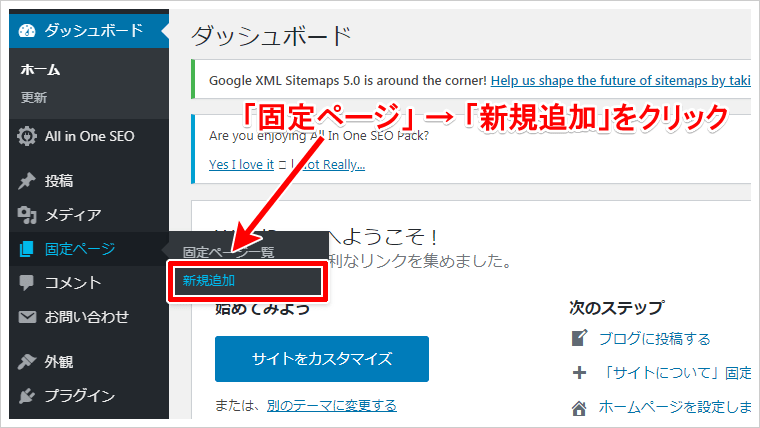
ダッシュボードの「固定ページ」→「新規追加」をクリック。

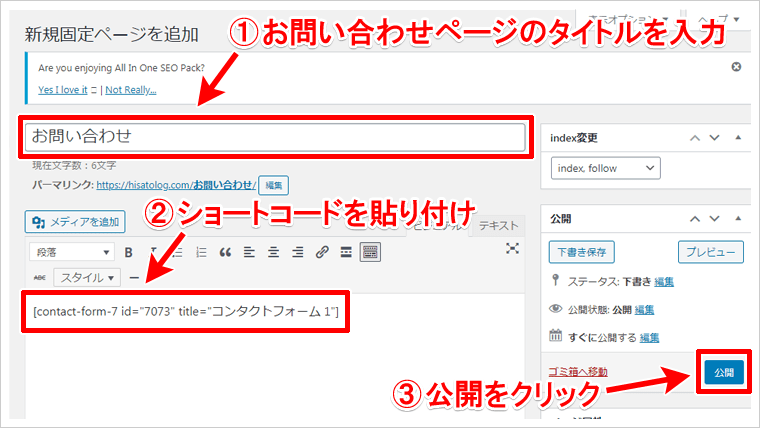
新規固定ページ作成画面で、お問い合わせページのタイトルを入力し、先ほどコピーしたショートコードを記事に貼り付け、公開をクリックします。

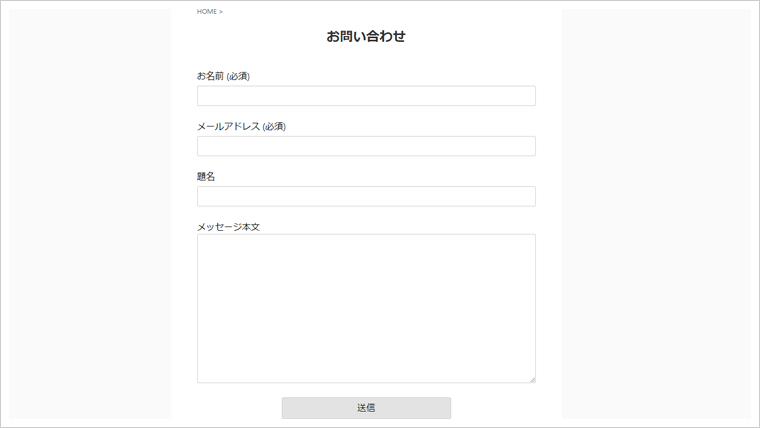
お問い合わせのページが新しく作成されました。

グローバルメニューに設定
作成したお問い合わせページをグローバルメニュー(案内メニュー)に設定してみましょう。
ダッシュボードの「外観」→「お問い合わせをチェック」→「メニューに追加」→「メニューを保存」の順番にクリックします。

グローバルメニューに「お問い合わせ」が追加されました。

サイドメニューに設定
サイドメニューに、お問い合わせページを設定してみましょう。
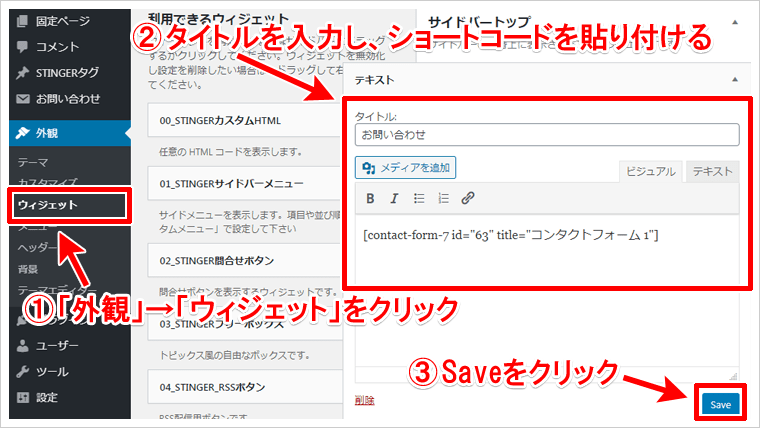
ダッシュボードの「外観」→「ウィジェット」をクリックし、ウィジェット画面を表示します。
「テキスト」ウィジェットを追加して、タイトルを入力し、文章部分にショートコードを貼り付けてSaveをクリックします。

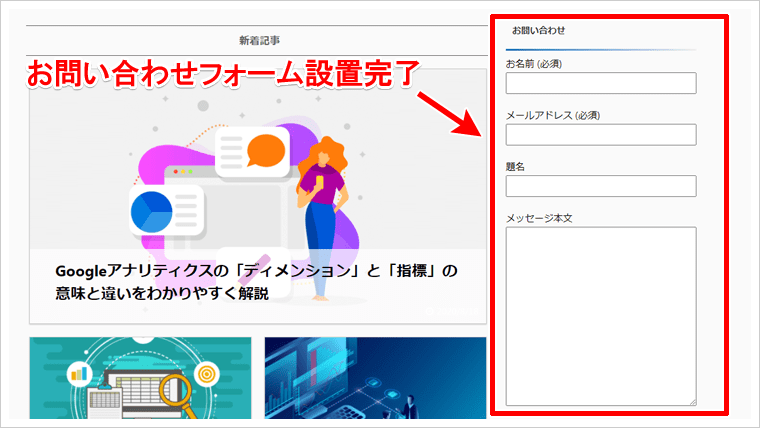
サイドメニューにお問い合わせフォームが作成されました。

まとめ
今回紹介した設定方法ですが、投稿記事にショートコードを貼ることで、記事中にお問い合わせページを作ることも可能です。
色々とカスタマイズも可能なので、初期設定ではなく、自分オリジナルのお問い合わせページを作ってみてください。
今回は以上です。