解決したい悩み
アフィンガー5で、オシャレなブログカードを作りたいんだけど、やり方を詳しく教えて欲しい。
このような悩みを、記事では解決していきます。
アフィンガーでは、内部リンク先を、下記のようなオシャレなブログカードにすることができます。
-

-
WordPressブログを初心者でも【10分で完了】できる「クイックスタート」の始め方解説
続きを見る
やり方もとても簡単で、手順はこんな感じです。
- 「カード」ボタンでショートコードを入力
- 記事の「ID」を調べる
- ショートコードに「ID」を入力
たったこれだけで、ブログカードが簡単に作成できます。
その他に、ブログカードの編集方法なども合わせて、画像付きで詳しくやり方を説明していきます。
アフィンガーで「ブログカード」の作り方
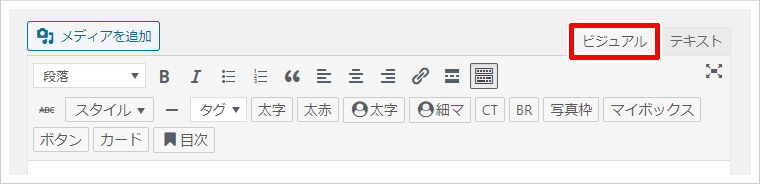
初めに、ブログカードを挿入する場合、記事の編集モードは「テキスト」ではなく、「ビジュアル」でおこないます。

ブログカード用の「ショートコード」を貼り付ける
記事の投稿画面に、「カード」というボタンがあるので、クリックすると、ブログカード用の「ショートコード」が自動で記入されます。

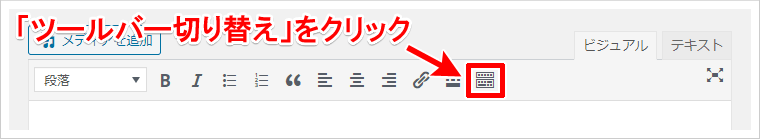
もし、「カード」がないという場合は、「ツールバーの切り替え」をクリックすることで表示されます。

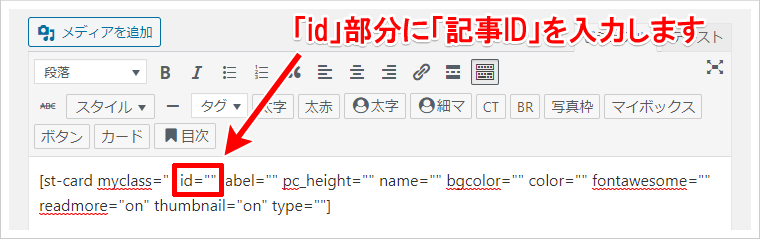
「ショートコード」が記入されたら、あとは「id=""」という部分に、ブログカードにしたい「記事ID」を入力するだけです。

例えば、IDが「617」の記事をブログカードにしたいなら、「id="617"」と数字を入力するだけ。
記事IDの調べ方も簡単です。
記事IDの調べ方
記事IDの調べ方は2種類あります。
- 投稿一覧から調べる
- URLから調べる
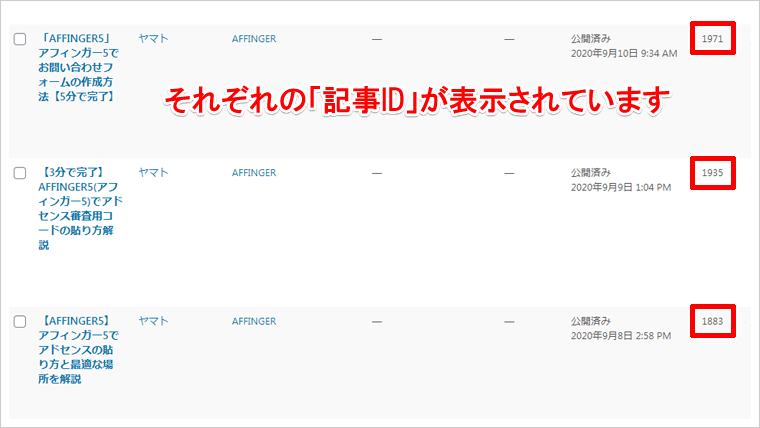
投稿一覧から調べる方法
記事の投稿一覧を開くと、それぞれの記事IDを確認することができます。

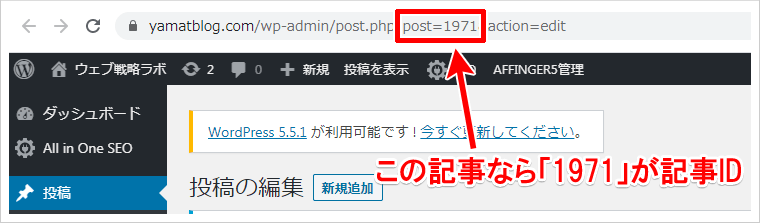
URLから調べる方法
記事の編集ページの、アドレスバーに表示されているURLに、「post=〇〇」という箇所ががるので、〇〇の数字が記事の「ID」です。

もしくは、投稿一覧ページで、「記事タイトル」にカーソルを合わせると、下にURLが表示されるので、そこでも確認は可能です。

各コードの解説
ブログカードのショートコードでは、「英語=""」と繰り返し記入されていて、それぞれの「英語=""」部分に、指定の数字や文字を入れることで、カスタマイズが可能です。
[ st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="on" thumbnail="on" type="" ]
以下が、それぞれの意味になります。(サムネイルに関する「Thumbnail」は、「AFFINGER5 EX」の限定機能となります。)
| id | 投稿又は固定記事ID |
| color | ラベルの文字色をHTMLカラーコードで変更 |
| bgcolor | ラベルの背景色をHTMLカラーコードで変更 |
| label | ラベルに入れる文字 |
| name | 記事タイトルの変更 |
| fontawesome | 表示するフォントアイコン(fontawesome4のクラス名を指定) |
| pc_height | PC閲覧時のカードの高さを指定 |
| readmore | 「続きを見る」ボタンの表示・非表示(例:readmore="off") |
| type | ラベルタイプの変更(例: type="text") |
| thumbnail | サムネイル画像の有無。(例:thumbnail="off") |
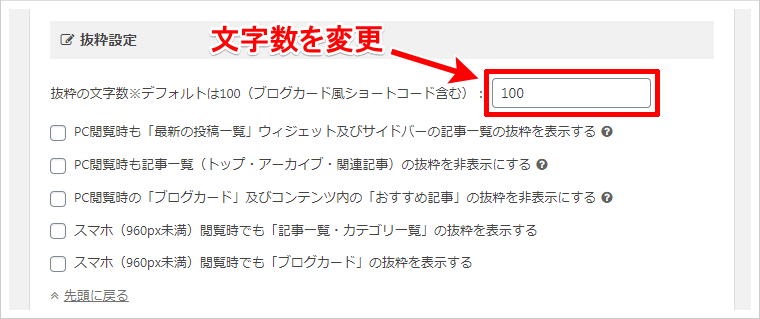
ブログカードの文字数を変更
ブログカードに表示される、「抜粋文字数」を変更することも可能です。
変更したい場合は、WordPressのダッシュボードから、「AFFINGER5 管理」→「デザイン」→「抜粋設定」をクリック。
「抜粋の文字数」を変更することで、表示される文字数を調整できます。

また、PC、スマホ、それぞれの抜粋文字を「表示・非表示」にする設定も可能なので、好みの設定にしてみましょう。
まとめ
アフィンガーでは、ブログカードが簡単に作成できるうえに、カスタマイズも可能です。
カスタマイズが苦手という方は、IDを入力するだけでも、オシャレなブログカードを作成できますので、ぜひ利用してみてください。
