解決したい悩み
ページ全体の画像を保存したいんだけど、スクリーンショットで画像保存したら、モニターに写っている部分しか保存できない…。ページ全体を保存する方法を教えて欲しい。
こんな悩みを記事では解決していきます。
僕のブログでも多くの画像を載せているんですが、よくある質問が「ページ全体の画像を保存できない…」という悩み。
PCのスクリーンショット機能で画像を保存してもモニターに表示されている部分しか保存されず、全体を保存できません。
画面の全体を保存する方法はいくつかありますが、一番簡単なのはChromeに初期搭載されている「デベロッパーツール」を使う方法です。
それでは詳しく説明していきます。
デベロッパーツールとは?
デベロッパーツールとは、Googleが提供しているブラウザ「Google Chrome」に付属しているツールです。
一般の人では使用する機会がほとんどないツールで、webデザイナーやプログラマーがよく使います。
デベロッパーツールを使うと、「HTML」や「CSS」といったプログラミング言語を使って、どのようにサイトが構築されているかわかるので、非常に便利なツールです。
このデベロッパーツールは、簡単にサイト全体の画像を保存できる機能も搭載されているので、やり方をくわしく説明します。
フルスクリーンの保存方法
PC画面と、スマホなどのモバイル端末画面の両方の保存方法を説明していきますが、どちらもPC操作からできます。
PC画面のフルスクリーン保存方法
キーボード操作だけで簡単にフルスクリーン画像が保存可能です。
PCでまずは、Chromeで保存したいページを開いてください。
WindowsとMacでは、それぞれキーが違うので、自分の機種の方法で操作しましょう。
Windowsの場合
- 「Ctrl」+「Shift」+「I」
- 「Ctrl」+「Shift」+「P」
- 「fullと入力」→ 「Enter」
Macの場合
- 「command」+「option」+「I」
- 「command」+「shift」+「P」
- 「fullと入力」→「return」
実際にやってみます。
デベロッパーツールの操作方法
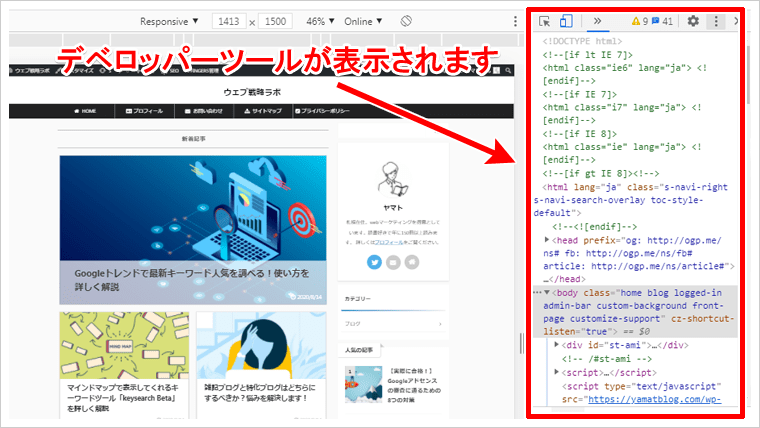
Windowsなら「Ctrl」+「Shift」+「I」、Macなら「command」+「option」+「I」を押します。
するとデベロッパーツールが表示されます。

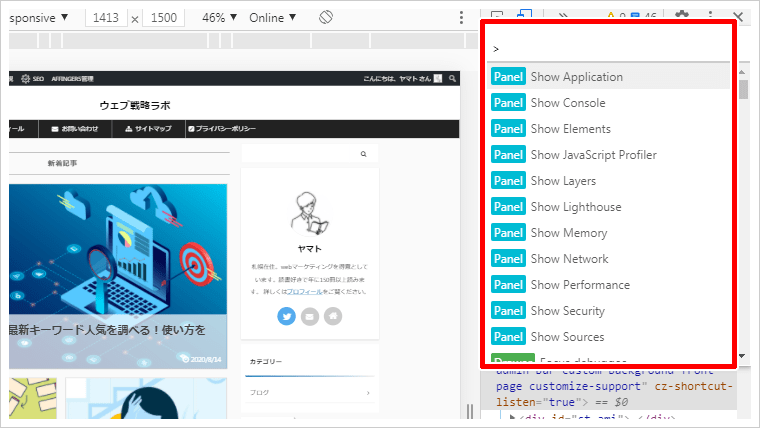
次は、Windowsなら「Ctrl」+「Shift」+「P」、Macなら「command」+「shift」+「P」を押します。
文字入力の画面が表示されます。

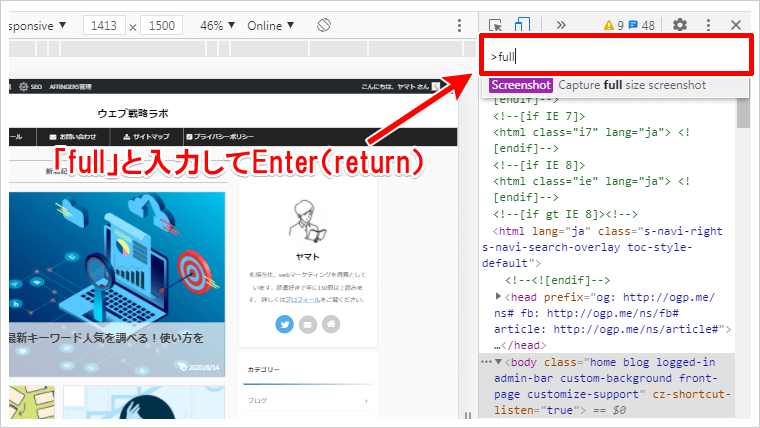
「full」と入力して、Windowsなら「Enter」、Macなら「return」を押します。

これだけで自動でフルスクリーンの画像を保存完了です。

保存した画像を見てみると、きちんとフルスクリーンで保存がされています。

スマホ画面のフルスクリーン保存方法
スマホを使わなくても、デベロッパーツールを使うことで、PCからスマホ画面も表示させて保存可能です。
まずは先ほどと同じく、Windowsなら「Ctrl」+「Shift」+「I」、Macなら「command」+「option」+「I」を押します。
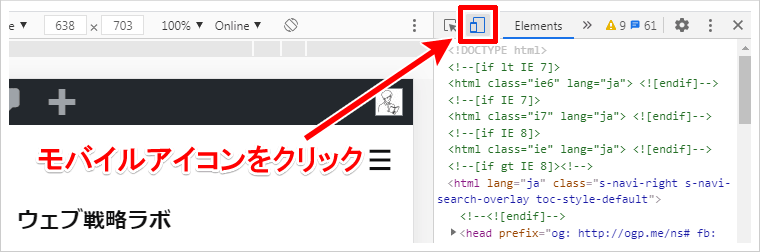
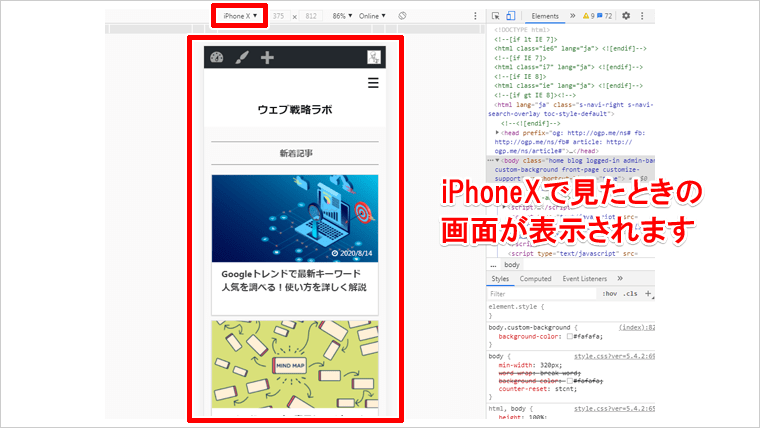
デベロッパーツールを開いたら、上に表示されているモバイルアイコンをクリックします。

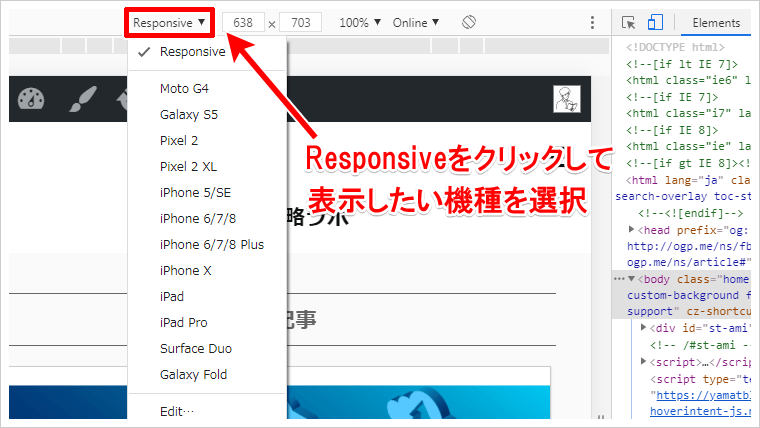
「Responsive」という項目が表示されるので、クリックをして表示させてたいモバイル端末を選択します。

例として、「iPhone X」を選択すると、画面がiPhone Xの画面表示に変更します。

後は、Windowsなら「Ctrl」+「Shift」+「P」、Macなら「command」+「shift」+「P」を押します。
「full」と入力して、Windowsなら「Enter」、Macなら「return」を押し、スマホ画面のフルスクリーンが保存完了です。
まとめ
Chromeのデベロッパーツールを使うと、わざわざ新たに画像保存するツールを用意しなくても、すぐにフルスクリーン画像を保存することができます。
サイトではフルスクリーン画像を載せたい場合は、ぜひ利用してみてください。
・合わせて読みたい記事
-

-
【便利すぎる】画像圧縮サイトは「Optimizilla」がオススメ!
続きを見る