解決したい悩み
アフィンガー5を使っているんだけど、アドセンス審査用コードの貼り付け方がわからないから、やり方を詳しく教えて欲しい。
このような悩みを、記事では解決していきます。
Googleアドセンスは、審査をするさいに、「アドセンス審査用コード」というものを、ブログに貼り付けなければいけません。
貼り付け方法は色々ありますが、今回は「アフィンガー」のテンプレートを使用している方へ、やり方を説明します。
アフィンガーで、Googleアドセンスの審査用コードは、以下の手順で設置すればOK。
- アドセンス審査用コードをコピー
- ダッシュボードの「外観」 → 「テーマエディター」をクリック
- 「編集するテーマを選択」で「WING-AFFINGER5」を選択
- 「テーマヘッダー」に審査用コードを貼り付ける
- 「送信」をクリックする

さっそく、やり方を説明していきます。
アフィンガーでアドセンス審査用コードの貼り方
画像を使って詳しく手順を説明していきますので、見ながら作業を進めてください。
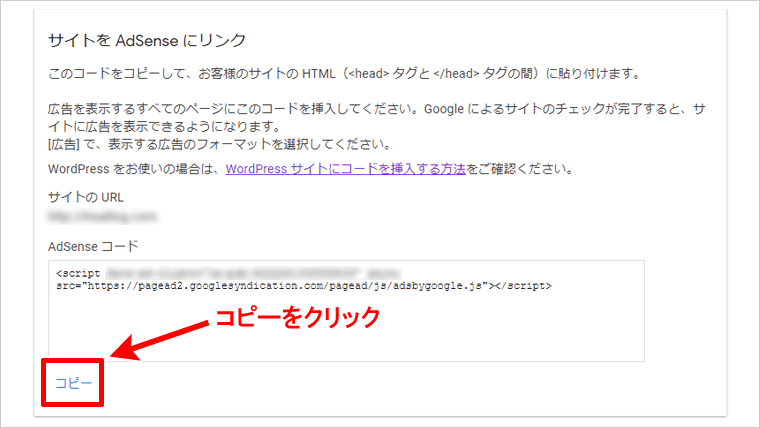
アドセンス審査用コードをコピーする
初めにアドセンス審査用コードを、コピーしておいてください。
このコードをアフィンガーのコードに貼り付けていきます。

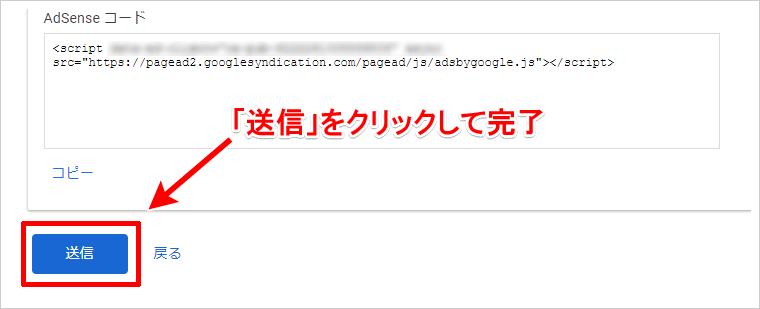
「コピー」の下に「送信ボタン」がありますが、コードを貼り付けてから最後に「送信ボタン」をクリックするので、この時点では押さないでください。
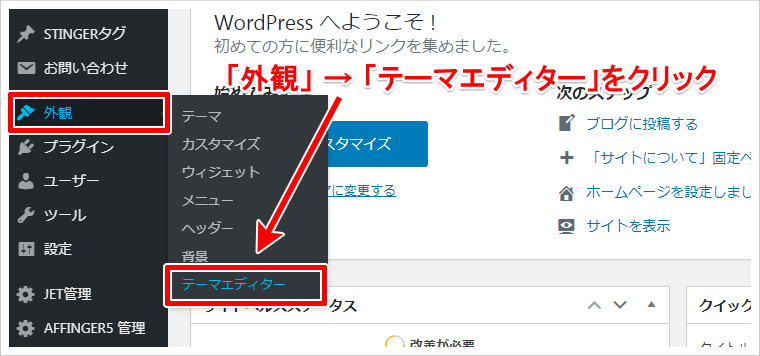
テーマエディター画面を開く
WordPressの管理画面で「外観」→「テーマエディター」をクリックして、「テーマエディター」を開きます。

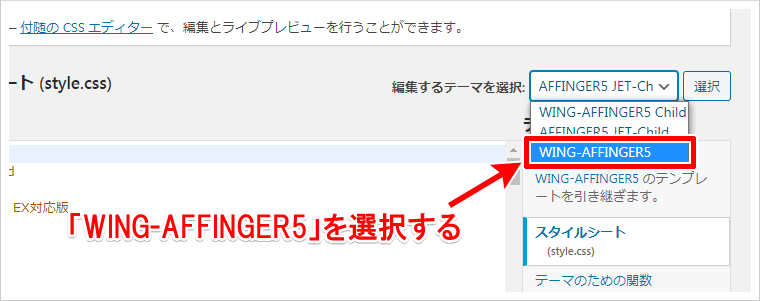
親テーマの「WING-AFFINGER5」を選択する
右上に、「編集するテーマを選択」があります。
ここで、アフィンガーの子テーマを使っている場合は、親テーマの「WING-AFFINGER5」を選択してください。

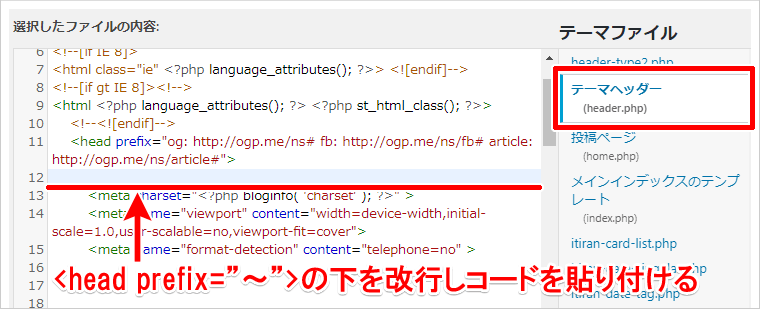
テーマヘッダー内に審査用コードを貼り付ける
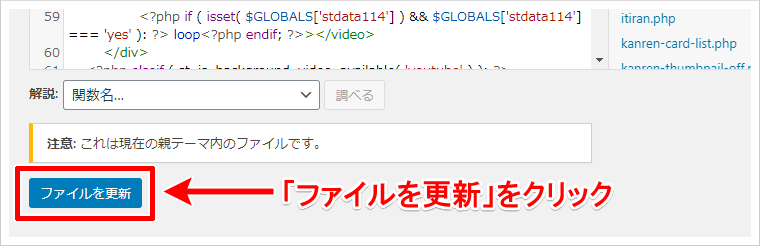
テーマファイルに、「テーマヘッダー(header.php)」があるので選択します。
表示されたコード内の、「<head prefix="〜">」というコードを探し、その下を改行して空いたスーペースに、アドセンス審査用コードを貼り付けてください。

ポイント
コード編集する前に、メモ帳などに元のコードをコピペしておくと、間違えた場合など、簡単に元に戻すことができます。
審査用コードを貼り付けたら、「ファイルを更新」をクリック。

審査用コードを貼り付けたら最後に送信する
アフィンガーに、審査用コードの貼り付けが完了したので、最後に初めのアドセンスコード画面の下にある、「送信」をクリックします。

これですべての作業が完了です。
後日、サイトがチェックされて、合否の発表が届きます。
まとめ
アドセンス申請用のコードを貼る作業で、「<head prefix="〜">」の下にコードを貼り付ける箇所のみ、今までコードを見たことがない人には、少しむずかしく感じるかもしれませんが、画像をみながら同じようにやってもらえれば問題はありません。
万が一間違えた場合は、あせらずメモ帳などに残しておいた、元のコードを貼り付けましょう。
なお、貼り付けた審査用コードは、審査が完了したら削除しても構いません。
「アドセンスの審査用コードの貼り方はわかったけど、アドセンス審査になかなか合格できない」という場合は、こちらの記事を合わせて読んで見てください。
-

-
【実際に合格!】Googleアドセンスの審査に通るための8つの対策
続きを見る
