解決したい悩み
AFFINGER5で利用できる、「会話ふきだし」のやり方を教えて欲しい。あと、細かい設定なんかもあったら知りたい。
このような悩みを、記事では解決していきます。
AFFINGER5では、ショートコードを使用することで、簡単に記事に「会話ふきだし」を作ることができます。
やり方と合わせて、色の変更などの設定方法も詳しく解説していきます。
AFFINGER5の「会話ふきだし」とは
AFFINGER5で利用できる会話ふきだしは、こんな感じになります。

文章だけで伝えるより、イラスト付きで会話している感じを出すことで、読みやすくなり、硬い印象をなくすこともできます。(使いすぎると、逆に読みにくく、幼稚な文章のイメージになるので注意が必要ですが)
AFFINGER5を利用しているなら、ぜひ活用してください。
AFFINGER5の「会話ふきだし」のやり方
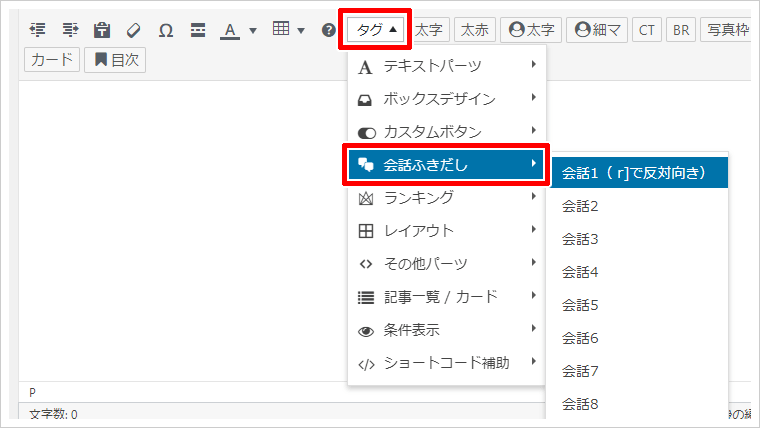
会話ふきだしのやり方は簡単で、記事の編集画面で、「タグ」→「会話ふきだし」を選んで、使用したいイラスト「会話1~8」を選んでクリックし、ショートコードを貼り付けるだけ。

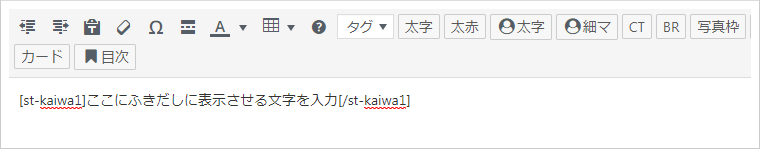
あとは入力されたショートコードの間に、ふきだしに表示させたい文字を入力して完成です。

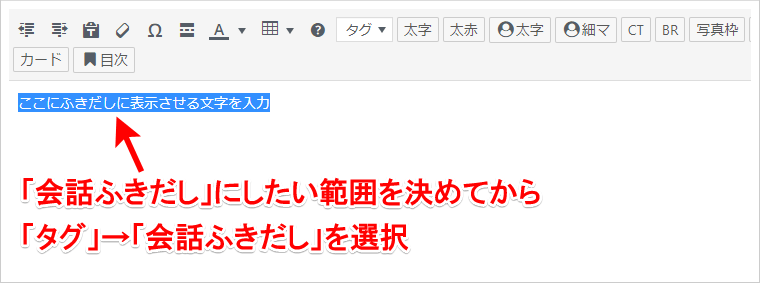
もしくは、ふきだしにしたい文字を先に選択してから、ショートコードを貼り付けてもOK。

表示位置を変えることも可能
会話ふきだしは左側に表示されますが、ショートコードの[st–kaiwa1]に、「 r 」を加えると、右側表示にすることもできます。
例えば、
[st–kaiwa1 ]文章[/st–kaiwa1]
↓
[st–kaiwa1 r]文章[/st–kaiwa1]


注意ポイント
「r」の前には必ず「半角スペース」を入れてください。
AFFINGER5の「会話ふきだし」の設定方法
会話ふきだしの「アイコン」や、「カラー」は、WordPressの管理画面から、設定を変更することが可能です。
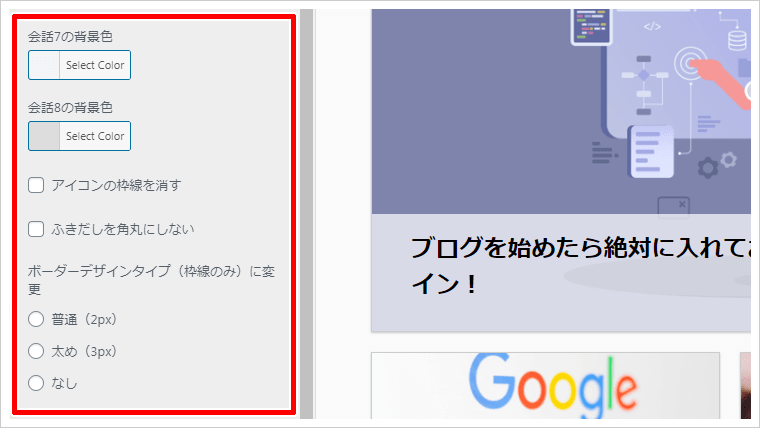
会話ふきだしの「色・太さ」を変更
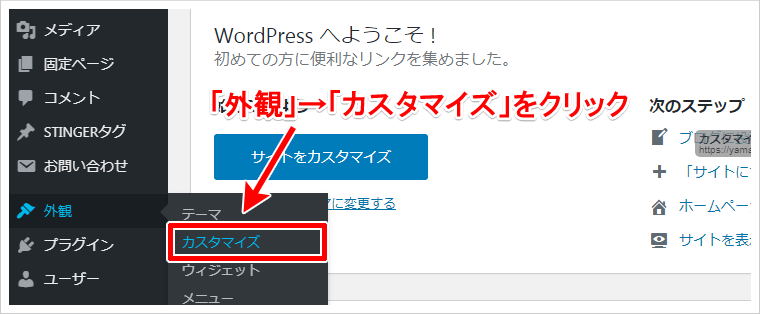
WordPressの管理画面で「外観」→「カスタマイズ」をクリック。

「オプションカラー」→「会話風ふきだし」をクリックすると、ふきだしの色や線の太さなど変更できます。

会話ふきだしのアイコンを動かす
アイコンを、少しだけ揺れるような動きをつけることも可能です。
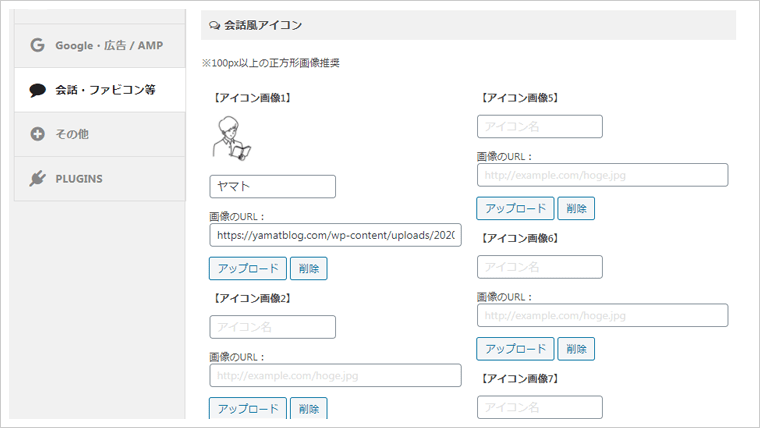
WordPress管理画面から、「AFFINGER5 管理」をクリック。

「会話・ファビコン等」をクリックすると、「アイコン1~8」に、それぞれ好きなアイコンを設定できます。

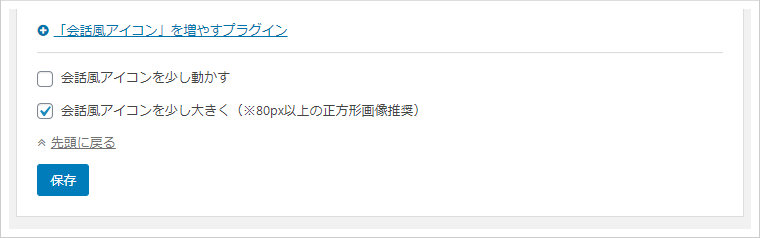
下にいくと、「アイコンを少し動かす」「アイコンを少し大きくする」設定がありますので、自分好みに設定したら、最後に「保存」をクリックしましょう。

オリジナルアイコンを用意すると効果的
アイコンに使用するイラストは、自分で用意する必要があります。
フリーのアイコンを作れるサイトなどもありますが、アイコンの質が悪かったり、他の人と似たようなアイコンになるので、差別化も含めて、オリジナルのアイコンを用意するのがベスト。
僕のイラストは「ココナラ」という、クリエイターに制作を依頼できるサイトで作ってもらいました。
料金も安いので、オリジナルアイコンを使いたい場合は、依頼してみてください。
まとめ
会話ふきだしを使用することで、自分を知ってもらう機会も増えるので、文章に入れるのは効果的です。
うまく利用して、読者を惹きつけましょう!
合わせて読みたい記事
-

-
【AFFINGER5】アフィンガー5で600種類以上から好きなアイコンを表示させる方法
続きを見る
