AFFINGER5についての質問
有料のWordPressテーマ「AFFINGER5(アフィンガー5)」を使おうと考えているけど、使用してから後悔したくないので、利用者の評判と、実際に使ってみたリアルな感想を、メリット・デメリットふくめて詳しく知りたい。
こういった質問について、現在もAFFINGER5を利用している僕が、評判もふくめて、いいところも悪いところも、すべて正直にお話しします。

本記事の内容
・AFFINGER5が人気の利用
・AFFINGER5を使うメリットとデメリット
・AFFINGER5の評判
・AFFINGER5についての疑問
記事を読み終えることで、AFFINGER5はどういったテーマなのか知ることができ、さらに自分が求めている有料テーマか判断することが可能になります。
隠し事なく本音で解説しているので、ぜひ参考にしてみてください!
AFFINGER5(アフィンガー5)はなぜ人気が高いテーマなのか?

カスタマイズ性の高さ
AFFINGER5が人気の理由は、間違いなく「カスタマイズ性がトップレベルに高い」ことです。
公式ページにこのような一文があります。
当テーマのゴール(目標)としてブログだけではなく、「収益化」や「ブランディング」を意識した会社やお店などのサイト型で結果が出るように意識した構造や機能が考慮されています。
その為、ブログはもちろん「ビジネスサイト」「お店のサイト」「特化型ミニサイト」そしてもちろん「アフィリエイトサイト」としても最大限の効果が発揮できるように設計しています。
引用元:AFFINGER公式ページより
つまり、「どのような媒体にも対応できるカスタマイズ性の高いテーマ」を、目標に設計しているということです。
僕は過去に、「権威」や「JIN」など、有名な5つのWordPressテーマを利用してきた経験がありますが、カスタマイズ性の高さはダントツAFFINGER5が優れていますね。
カスタマイズ性の高さは、「アフィリエイトの収益化をしやすいブログ構築」にものすごく重要な部分なので、アフィリエイトには非常に向いているテーマといえます。
現状、「ブログでガッツリ稼ぎたい!」って思っている方には、AFFINGER5(アフィンガー5)で間違いないですね。
「AFFINGER5の仕様」と「セットプラン」情報

仕様とプラン
AFFINGER5の仕様は下記の通りです。
| 商品名 |
AFFINGER5(WING) |
| 販売価格 | 14,800円(税込) |
| カスタマイズ性 | ◎ |
| デザイン | ◎ |
| モバイル高速表示化 | ◎ |
| 内部SEO対策 | ◎ |
| 複数サイト使用 | 可能 |
| 内容 | ・AFFINGER5(WING)本体 ・クレジット削除プラグイン ・STINGERタグ管理プラグイン3 |
これだけ高性能な上に、「買い切り型」で、購入者は「複数のサイト」で利用できるので、コスパ最強です。
さらに、AFFINGER5には「AFFINGER PACK3」という、パックプランもあります。
| 商品名 | AFFINGER5(WING) | AFFINGER PACK3 |
| 販売価格 | 14,800円(税込) | 39,800円(税込) |
| 内容 | ・AFFINGER5(WING)本体 ・クレジット削除プラグイン ・STINGERタグ管理プラグイン3 |
・AFFINGER5 EX (WING)本体 ・クレジット削除プラグイン ・AFFINGERタグ管理マネージャー3 ・AFFINGERタグABテストプラグイン |
「AFFINGER PACK3」は、アフィンガーの機能をさらに増やした「AFFINGER5 EX」を利用でき、その他に有料プラグインもいくつか付いてきます。
・AFFINGER5 EXとは、AFFINGER5にいくつか機能を追加させたグレードアップ版です。
「カスタマイズ性をさらに高めたい!」という人には「AFFINGER5 EX」は魅力的ですが、正直、AFFINGER5(WING)でも十分です。
ただでさえ機能が多いAFFINGER5なので、初めて使う人はすべて使いきれずもてあまします。
他のブログでは、アフィンガー5を使うなら、EX版にグレードアップは必須的なことを言ってる人もいますが、ぶっちゃけてそんな必要はないですね。
僕は現在EX版を使っていますが、ノーマル版と機能的にはほとんど変わらないですし、EX版限定の機能でも使っていないものもあります。笑
もし、AFFINGER5 EXを利用したくなった場合は、後からEX版だけを追加購入(価格税込12,000円)することも可能なので、最初は AFFINGER5だけで問題ありませんよ。
なにより、EX版にすると26,800円もかかったしまうので高すぎるし...。

AFFINGER5を利用して感じたデメリット3つ

AFFINGER5のデメリット
これからAFFINGER5を始めたいと考えている人に向けて、AFFINGER5を実際に利用している僕から「デメリット」を説明します。
デメリット1:機能が多すぎるため初めは使いこなすのが大変
AFFINGER5は機能が多く、初めは使いこなすのが大変です。
機能が多いということは、「カスタマイズ性が高い」ということなので、いいことではあるんですが、初めて使う人はどこから手をつけていいかわからず、戸惑うことになるかも。

とはいえ、すべての機能を使いこなそうとすると大変なだけであって、基本の機能だけ使うのであれば、それほど困ることはありません。
正直僕も6割くらいしか機能を利用していません。
慣れてきたら、徐々に色々な機能を使ってみる感じでOKです。
AFFINGER5の機能を使いこなすための記事も書いていますので、初めから機能をフルにガンガン使いこなしたい方は以下を参考にしてください。
» 【初心者必読】AFFINGER5(アフィンガー5)の使い方とカスタマイズ設定を図解付き解説
-

-
【初心者必読】AFFINGER5(アフィンガー5)の使い方とカスタマイズ設定を図解付き解説
続きを見る
» AFFINGER5(アフィンガー5)デザインのカスタマイズを解説【オシャレブログ化】
-

-
AFFINGER5(アフィンガー5)デザインのカスタマイズを解説【オシャレブログ化】
続きを見る
デメリット2:デザインカスタマイズにハマってしまう
ブログデザインを、かなり細かくカスタマイズできるので、記事を書くのをそっちのけで、デザイン作りにハマってしまいます…。

もちろん、カスタマイズ性の高さがウリの一つなので、うれしいことではあるのですが、デザインにこだわりすぎる人には注意が必要。
「デザイン作りにハマりそう…」と思う人は、初めから用意されているテンプレートを利用する方法もあります。
テンプレートのデザインはオシャレですし、少しだけ色などを変更するだけでも、オリジナル感を出すことは可能です。
デメリット3:公式サイトの構造がわかりにくい
はっきり言って、公式サイトの構造がわかりにくいです。

「アップデートはどうやるんだっけ?」とか、公式サイトで調べようとすると、「こちらのページから調べてください」と色々なページに回されて、迷うことがしばしば…。
機能が多いため、どうしても説明ページが多くなるのは仕方がないんですが、もう少し構造をシンプルでわかりやすいものにしてほしいです。
…というのが以前までの感想でしたが、現在は公式サイトがリニューアルしたので、改善され使いやすくなっています。
チェックポイント
・それぞれのページを「お気に入り登録」することで、迷わないように対処は可能。
AFFINGER5を利用して感じたメリット3つ

AFFINGER5のメリット
AFFINGER5はメリットがたくさんありますが、その中でも特に「ここが最高!」というものを説明します。
メリット1:用意されているテンプレートがオシャレ
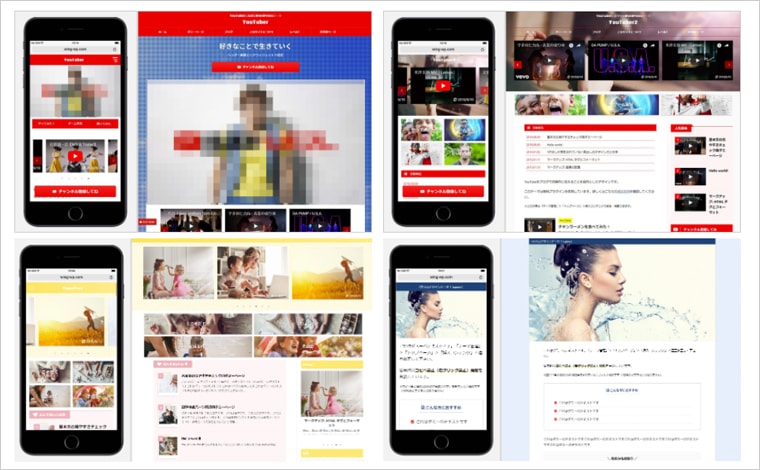
AFFINGER5は、用意されているテンプレートの質が非常に高いため、初めからオシャレなブログデザインで始められます。
さらに、そこから細かな設定も可能なので、自分好みのブログにすることも可能ですよ。
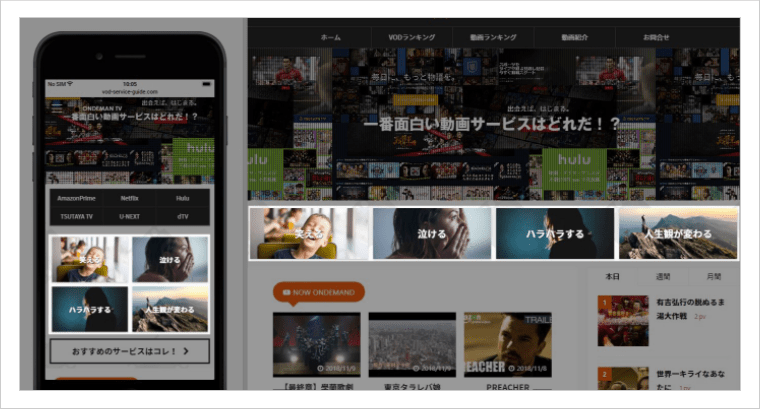
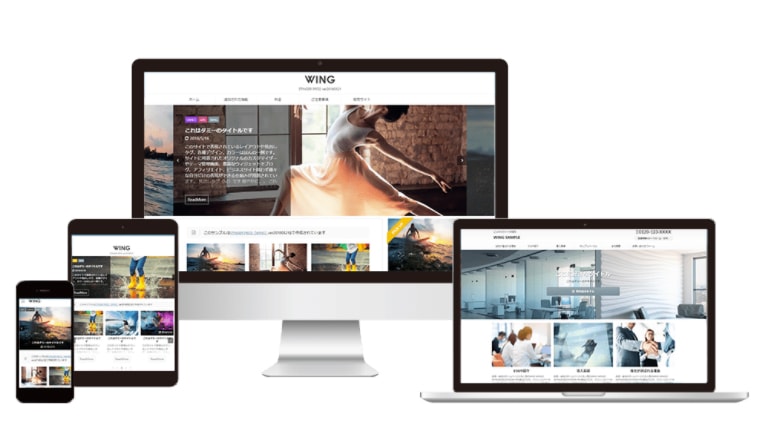
下記が、AFFINGER公式デザインテンプレートの一例。

まるで企業サイトのようなオシャレなデザイン
デモページから実際のテンプレートを確認することも可能です。
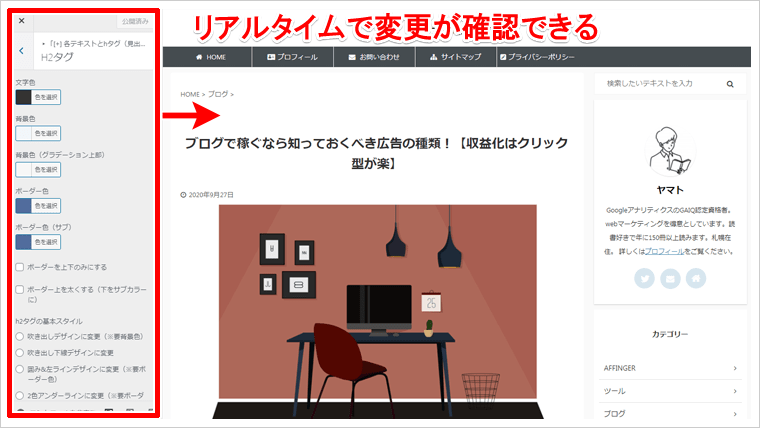
メリット2:変更を確認しながらカスタマイズ可能
色などのカスタマイズページでは、左側にカスタマイズ部分、右側に反映後のブログが表示されるので、変更結果を即座に確認しながら作業ができます。
変更するたびに、「設定の保存」→「反映を確認」という手間がなく、スムーズにカスタマイズが可能です。

即時反映で手間と時間がかかりません
メリット3:アドセンスの広告を好きな場所に簡単に貼り付けられる
アドセンスの広告を貼るのは、通常はアドセンスコードを、自分で記事内に埋め込んだりしますが、AFFINGER5は管理画面から、「ページのどの部分に貼るのか」指定することができます。
例えば、「見出しの3番目に表示させる」など。
すべてのページに一括で反映されるので、後から、広告の表示場所を変更したい場合は作業が非常に楽です。
さらに、「アドセンスを表示させたくない記事」があったら、個別に非表示の設定をすることもできます。
カスタマイズ性の高さの解説

カスタマイズ性の高さ
AFFINGER5は「カスタマイズ性の高さ」がダントツと説明しましたが、どれくらい優れているのか、実際の例を説明していきます。
オシャレなヘッダーカード

オシャレなヘッダーカードを作成することもでき、自分の読ませたい記事を優先的に見てもらえることが可能です。
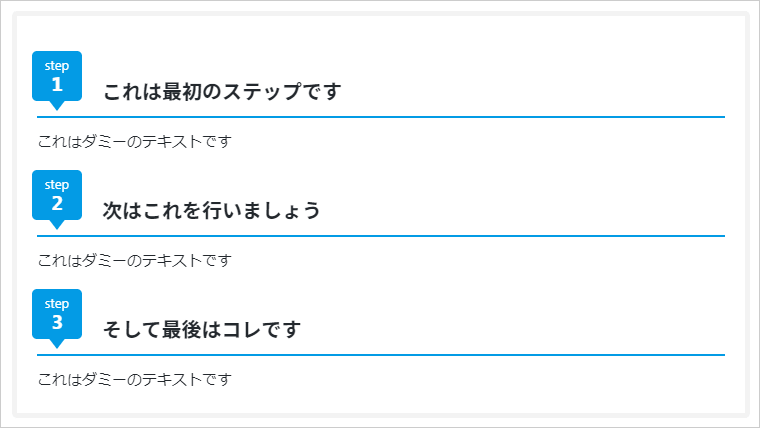
ステップ見出し

ステップ見出しを簡単に作成できます。順番に説明したいときに便利な機能で、色も自由に変更できます。
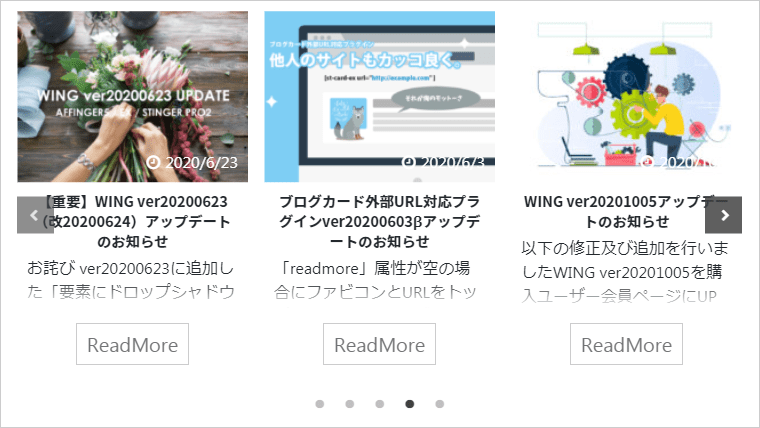
スライドショー表示

人気のスライドショー表示も簡単に可能。トップページ、記事など、どこにでも表示させることができます。
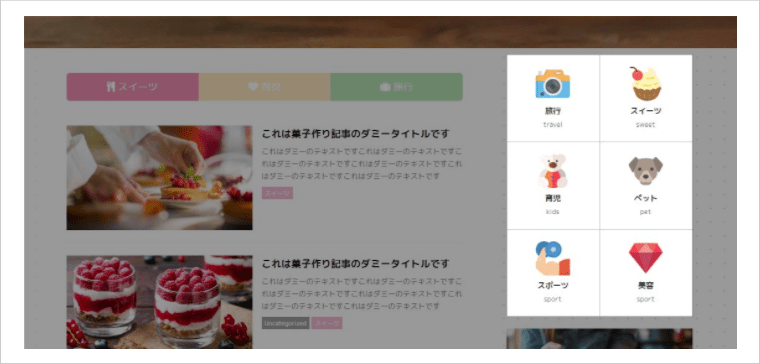
ボックス型メニュー

ボックス型メニューも表示できます。ボックスに使用する画像なども自由に変更可能です。
内部リンクをブログカード化

内部リンクをブログカード化することで、オシャレにすることが可能です。
会話ふきだし

会話ふきだし機能を使うことで、文字だけの記事より読みやすくすることが可能です。
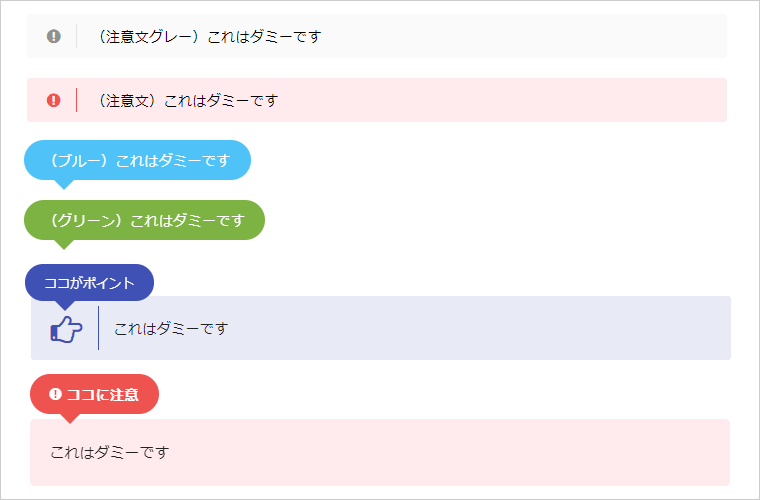
メモやふきだし機能

さまざまなメモやふきだし機能が使えます。すべての色が自由に変更可能です。
購入やお問い合わせボタン

「商品の購入」や「お問い合わせ」に使える、様々な形のボタンが簡単に設置できます。ボタンの色は変更可能で、クリック率を上げるために光らせることもできます。
数字入りボックス

数字入りのボックスを簡単に作成可能。数字やボックスの色も変更でき、さらに数字をチェックボタンに変更することもできます。
罫線付きのチェックボックス

罫線付きのチェックボックスも簡単に作成できます。下記の画像のようにアレンジすることも可能。

紹介した以外にも、多くの機能があるので、自分の理想のデザインに近づけることが可能です!
AFFINGER5の口コミや評判を紹介

AFFINGER5の評判
人気のAFFINGER5の口コミや評判を、ほんの一部ですが紹介します。
【 AFFINGER5を選んでよかった理由 】
① カスタマイズの幅が広い
② 記事装飾がかなりある
③ 全てボタン一つで解決
④ 複数サイトに使用可能
⑤ SEO対策できる仕組み搭載正直不便に感じた事がないっ😌
有料テーマの購入悩んでいるならアフィンガーをおすすめします。#ブログ初心者 #ブログ書け
— はじめ / BLOGとビジネス (@hajime_de) June 18, 2020
アフィンガー5のカスタマイズ性には感動している。
前から理想としていたアイコン付きのカテゴリーを作れたときには思わず「よっしゃ!」と叫んでしまった笑#みっつーブログ #アフィンガー #ブログ初心者 #ブログ仲間と繋がりたい pic.twitter.com/QmPuOOGnjI— みっつー@副業収益6桁ブロガー×海外営業マン (@hiro_32i) August 12, 2020
もう100pv目前❗️
こんなこと初めてなのでほんとびっくりしてます😳
単純にAFFINGERすげーって思います😆
ブログへのモチベが戻ってきました💪カスタマイズはまた夜にゆっくりやります😌✨#ブログ書け #ブログ初心者
— やまも@筋トレ×ブログ×プログラミング (@yamamo_blog) July 4, 2020
word pressのテーマ、デフォルトの27からaffingerに変更して10日。
検索順位ダウンを恐れてずっとそのままにしてたけど、むしろ上昇。驚いたのがアドセンスのCTR。1%前後から3%前後まで上がった。
過去の自分に何してんのwasabiさんと言いたい。
ブログ開始時の入り方は大事だなと実感します。— わさび@幼児教育会計士 (@Wasabi_papa) June 26, 2019

AFFINGE5の導入は3つの手順で完了

AFFINGER5の導入手順
WordPressのテーマを簡単に導入できるのかも大切な要素。
AFFINGER5は、たった3つの手順だけで導入が完了するので、初心者でも簡単にできます。
AFFINGER5の導入手順
手順 1:AFFINGER5を購入・ダウンロード
手順 2:WordPressへアップロード・有効化
手順 3:AFFINGER5の初期設定
画像付きで詳しく説明していきます。
手順 1:AFFINGER5を購入・ダウンロード
「AFFINGER5の公式サイト」へ進みます。
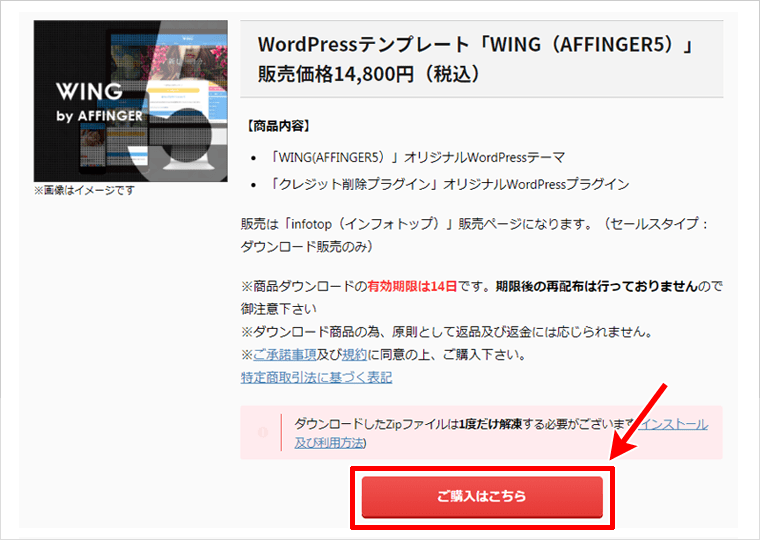
以下のような、公式サイトの画面が出てくるので、少し下にスクロールしてください。

「ご購入はこちら」とあるので、クリックします。

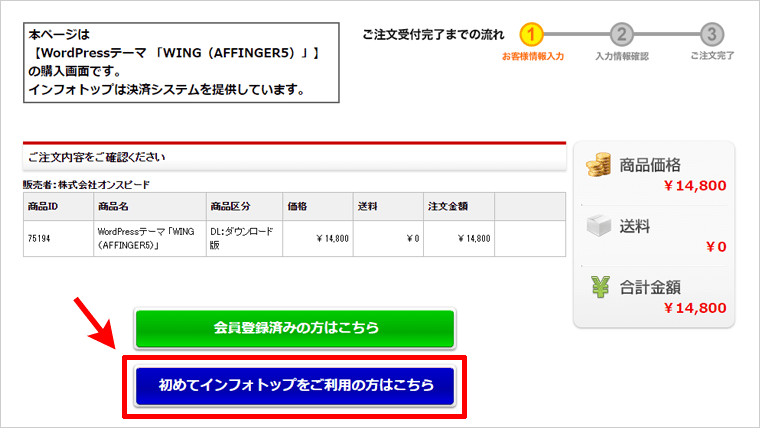
「初めてインフォトップをご利用の方はこちら」をクリックします。

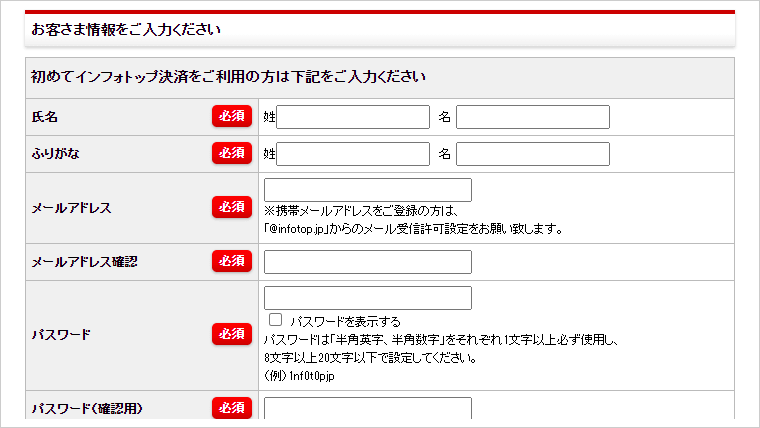
「住所」「メールアドレス」「お支払方法」などを入力し、注文を完了してください。

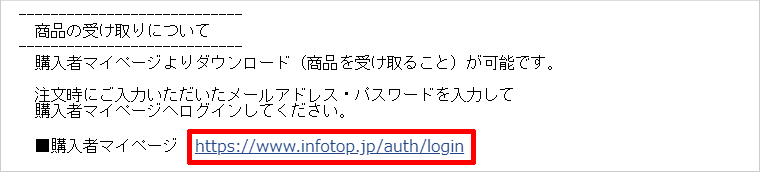
購入が完了すると、「インフォトップ」よりメールが届いていますので、メールに記載されている「購入者マイページ」のURLをクリックします。

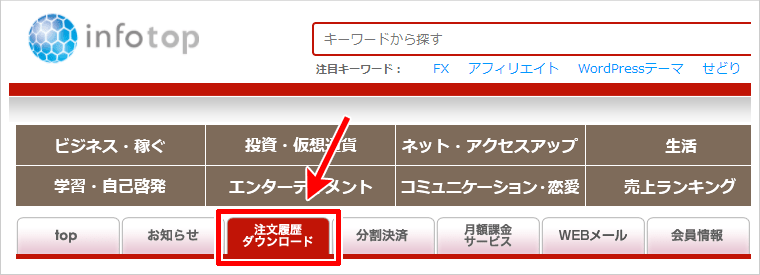
「インフォトップ」にログインをしたら、トップページにある「注文履歴ダウンロード」をクリックし、ダウンロードページにて「AFFINGER5」をダウンロードします。

テンプレートファイルは、「.zip」という形式でダウンロードされます。
注意ポイント
ダウンロードできるのは購入した日から「14日以内」です。早めにダウンロードしておきましょう。
手順 2:WordPressへアップロード・有効化
AFFINGER5を、WordPressにアップロードをし、有効化をしていきます。
ダウンロードをした、「wing_af5_dl」というzipファイルを、「ダブルクリック」もしくは「解凍ソフト」を使って開きます。

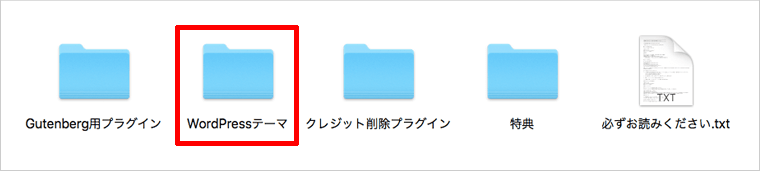
4つのフォルダが入っているので、「WordPressテーマ」をクリックします。

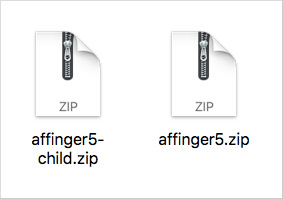
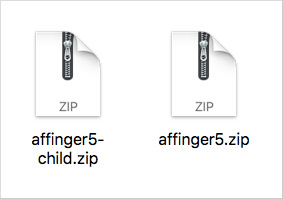
中に、「affinger5-child.zip」と「affinger5.zip」の、2つのファイルがあることを確認します。

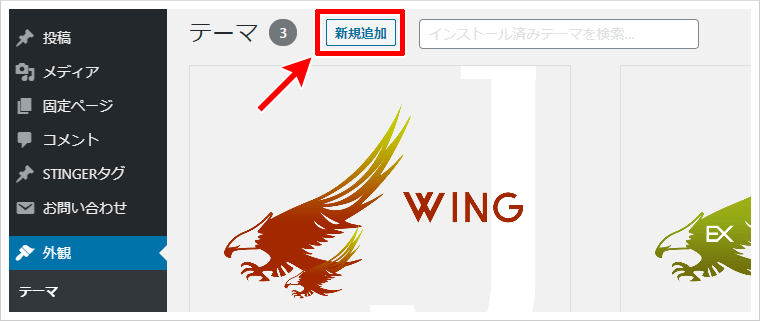
この2つのファイルをWordPressにインストールするために、WordPrss管理画面の「外観」→「テーマ」を選び、「新規追加」をクリックします。

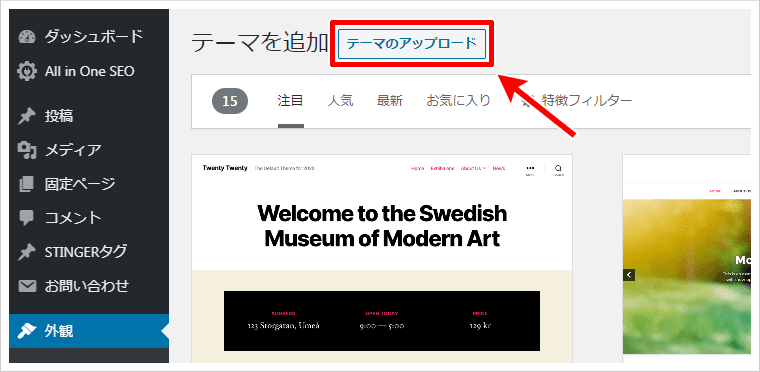
画面の上に「テーマのアップロード」とあるので、クリックします。

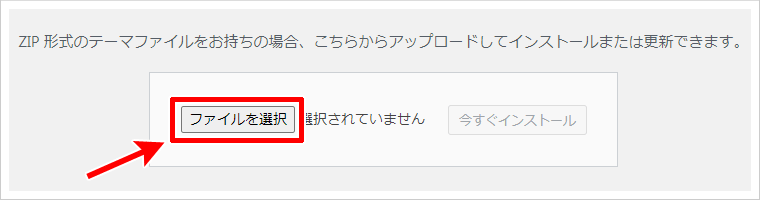
ファイルアップロード画面に移動するので、「ファイルを選択」をクリック。

先ほど「WordPressテーマ」フォルダに入っていた、「affinger5-child.zip」と「affinger5.zip」の2つを、それぞれ選択してインストールしてください。

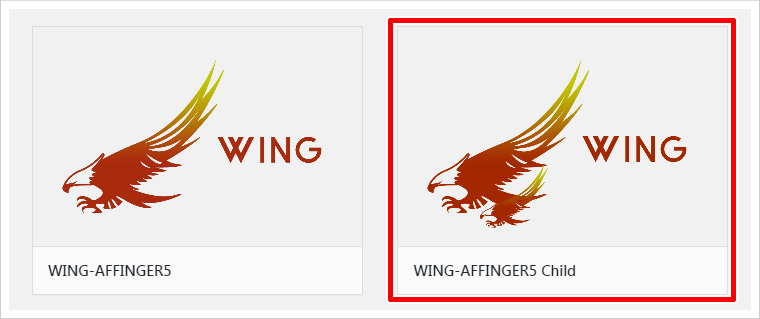
2つのファイルのインストールが完了すると、テーマに「WING-AFFINGER5」「WING-AFFINGER5 Child」と表示されるので、「WING-AFFINGER5 Child」を有効化にして導入完了です!

カスタマイズは、「WING-AFFINGER5(親テーマ)」を使用しないで、「WING-AFFINGER5 Child(子テーマ)」を使用するので、親テーマの「WING-AFFINGER5」は放置したままでOKです。
なぜ「親テーマ」ではなく、「子テーマ」を使用するのか簡単に説明すると、親テーマのバージョンアップがあっても、カスタマイズ内容を保持できるためです。
チェックポイント
・必ず子テーマの「WING-AFFINGER5 Child」を有効化にする。
手順 3:AFFINGER5の初期設定
AFFINGER5を導入したら、最低限以下の2つだけは、設定を必ずしておきましょう。
最低限やっておくべき初期設定
・Googleアナリティクス設定
・パーマリンク設定
ただし、「Googleアナリティクス設定」は、WordPressのプラグイン「All In One SEO Pack」を利用して設定済みでしたら、あらためてAFFINGER5で設定する必要はありません。
Googleアナリティクス設定
アナリティクス用のIDを取得するため、Googleアナリティクスへ移動し、管理画面から、「管理」→「プロパティ設定」をクリックして、トラッキングIDをコピーしてください。
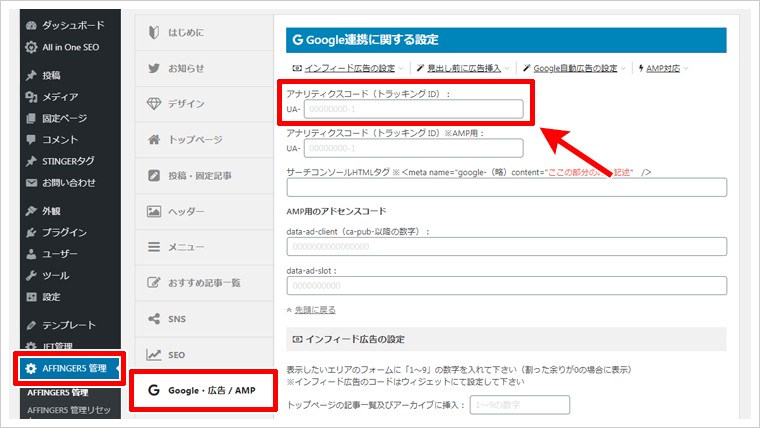
次は、WordPressの管理画面から「AFFINGER5管理」→「Google・広告/AMP」とクリックし、「アナリティクスコード(トラッキングID)」という箇所があるので、IDを貼り付けて完了です。

注意ポイント
トラッキング IDは、「UA-」以下の数字のみ貼り付けてください。
アナリティクスの登録がまだの場合は、以下の記事を読んで登録しましょう。
-

-
Googleアナリティクスの登録・設定手順を画像つきで詳しく解説【必ず見るべきデータも紹介】
続きを見る
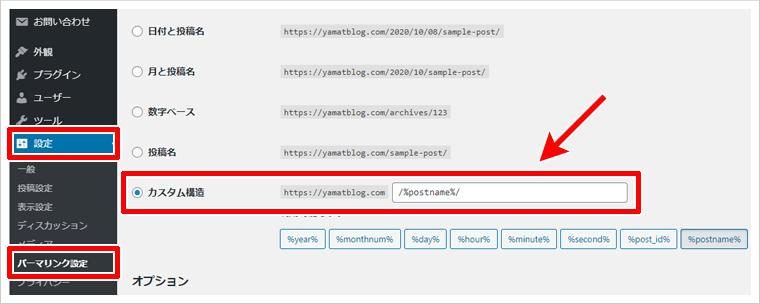
パーマリンク設定
WordPressの管理画面から、「設定」→「パーマリンク設定」とクリックし、「カスタム構造」という項目があるので、チェックを付け「/%postname%/」と入力したら、最後に保存をして完了です。

パーマリンク設定について、詳しく知りたい方は以下の記事の、「URLを自由に変更できるパーマリンク設定」を読んでください。
-

-
WordPressブログを初心者でも【10分で完了】できる「クイックスタート」の始め方解説
続きを見る
AFFINGER5についての質問3つ

AFFINGER5の質問
AFFINGER5で、よくある質問について回答していきます。
質問1:他のテーマからAFFINGER5にすぐに変更可能か?
購入した日に、すぐにAFFINGER5へテーマ変更可能です。
注意点が一つあり、他のテーマの「独自のコード」を使用して、ボックスや線などの装飾をしている場合は、テーマが変わることで装飾が反映されなくなるので、その部分を修正しないといけません。
途中からAFFINGER5へテーマ変更したら、一度すべての記事を見直す作業は必須です。

一番理想なのは、最初からAFFINGER5のテーマを利用してブログを始めるのが、見直し作業も必要なくベストですね。
チェックポイント
・テーマの変更した後は、記事を見直す作業は必須。
・AFFINGER5を早めに購入したほうが、修正する箇所も少なくてラク。
質問2:AFFINGER5の「使い方マニュアル」はありますか?
AFFINGER5を購入すると、「購入者限定サイト」にログインでき、動画や画像での操作マニュアルが用意されています。
初心者用の「テンプレートのインストール方法」から、中級者向けの設定など、幅広くマニュアルがあるため、操作に関しては一通り困ることなく使用できる環境は整っています。
質問3:「WING」と「PACK3」どちらを購入したらいいか?
「WING(AFFINGER5)」と「AFFINGER PACK3」は、初心者なら「WING(AFFINGER5)」で問題ないですね。
AFFINGER5は「カスタマイズ性」がものすごく高く、通常の「WING(AFFINGER5)」だけでも、十分に理想のブログにすることができます。
どうしても「AFFINGER5 EX」の機能を利用して、ブログを作りたくなってからでも遅くありませんよ。

チェックポイント
・「AFFINGER5 EX」は、後から「追加購入」することが可能。
・本気で稼ぎたいなら、「AFFINGER PACK3」で始めるのもあり。
AFFINGER5購入後のアドバイス

購入後のアドバイス
これを覚えておかないと、「AFFINGER5を購入した時に、ちょっとげんなりしてしまう可能性がある」という、アドバイスを一つします。
AFFINGER5導入後は、すべての機能を使おうとしないこと。
AFFINGER5は、カスタマイズ性が優れているため、やれることが非常に多いです。
そのため、始めてAFFINGER5を導入した方は、どこから手をつけていいかわからず、やる気をなくしてしまう人が中にはいるかもしれません。(僕はやれることが多くて楽しかったですが。)
だからこそ、始めは必要最低限の設定だけに留めておくのも一つの手です。
テーマのダウンロードを完了し、「手順 3:AFFINGER5の初期設定」で説明した、「Googleアナリティクス設定」「パーマリンク設定」を済ませた後は、各部位の色をカスタマイズする程度にして記事を書いてください。
その後、使い慣れてきたら徐々に細部をカスタマイズして、自分の満足するブログに仕上げていくようにするのがベストですね。
チェックポイント
・一度にすべてをカスタマイズしようと考えない。
・AFFINGER5のカスタマイズ機能に圧倒されたら、始めは必要最低限の設定だけにしておく。
・ブログは記事を書くのが優先事項。
まとめ:テーマ選びで後悔したくないならAFFINGER5で決まり

後悔しないテーマ「AFFINGER5」
有料のWordPressテーマで、購入した後に後悔したくないならAFFINGER5にしましょう!
僕も今まで5つの有料テーマを購入しましたが、最初からAFFINGER5にすれば、お金と時間の無駄にならずに済んだと後悔しています…。
それぐらい使いやすいし、カスタマイズ性の高さに大満足ですね。
最後におさらいとして、AFFINGER5を使ったら満足する人の特徴をあげておきます。
AFFINGER5はこんな人にオススメ
・アフィリエイトでガッツリと稼ぎたい
・個性的でオシャレなデザインにしたい
・自分の思った通りにカスタマイズしたい
・SEO対策に強いブログにしたい
上記の特徴に当てはまる人は、購入しても後悔はしませんよ!