解決したい悩み
Twitterをブログに埋め込みたいので、やり方を教えてほしい。あと、フォーロータグの作り方も知りたい。
こんな悩みを記事では解決していきます。
よくブログ記事なんかで、Twitterのツイートが埋め込まれて、表示されていることがあります。
「自分もあんなふうに記事にツイートを表示させてみたい!」という方のために、詳しくやり方を画像付きで説明していきますね。
今回説明するのは以下の3つの埋め込み表示の方法。
- 特定のツイートを埋め込む
- タイムラインを埋め込む
- フォローボタンを埋め込む
それでは一つずつ詳しく説明していきます。
※WordPressブログで説明していますが、基本ほかのサイトでもやり方は一緒です。
特定のツイートを埋め込む方法
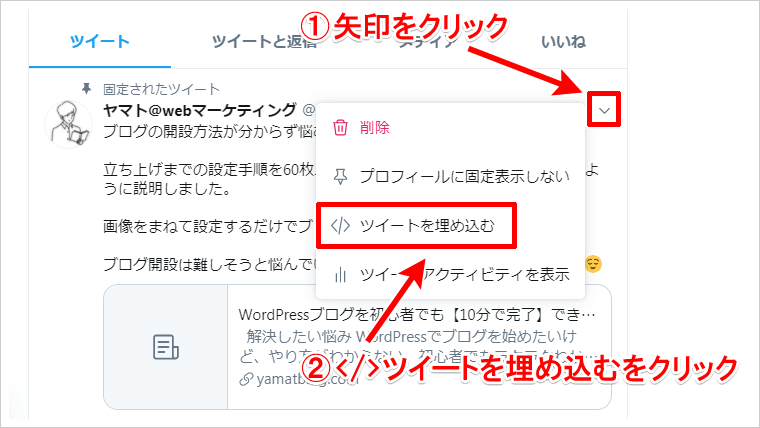
始めに、埋め込みたいツイートの表示をしたら、右上にある矢印をクリックし、「</>ツイートを埋め込む」をクリックします。

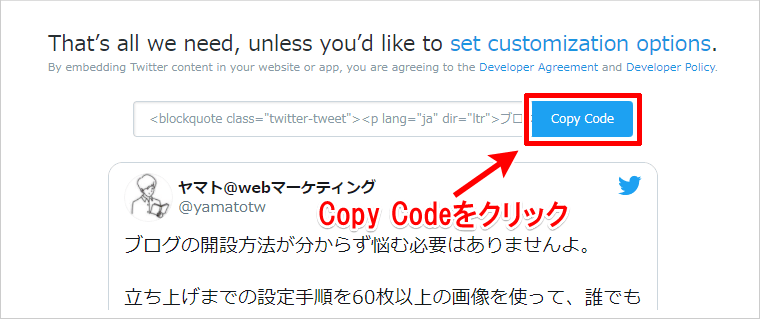
コードが表示されるので、「Copy Code」というボタンをクリックします。

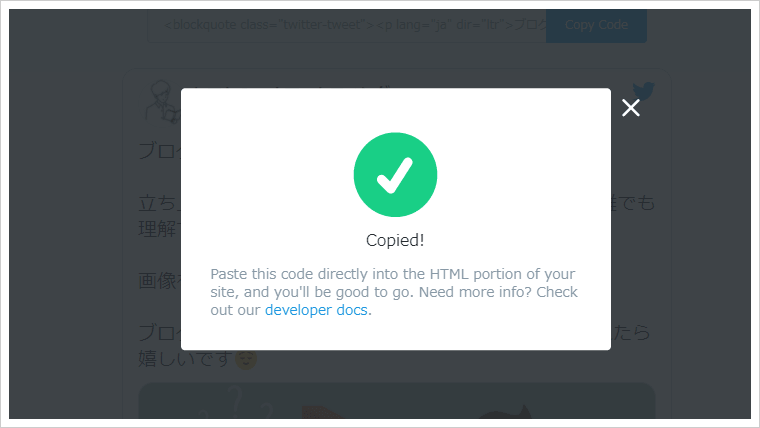
「Copide!」と表示され、コードがコピーされました。

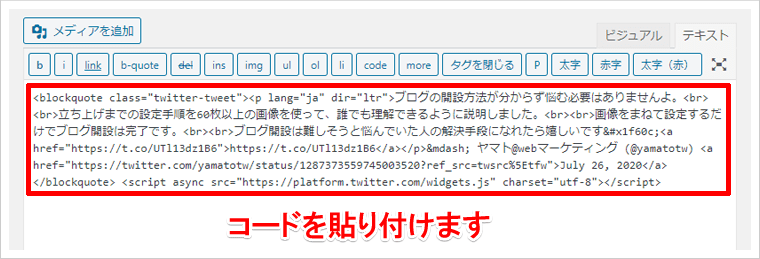
WordPressに戻り、記事の記入場所で「テキストタブ」をクリックします。

記事の入力欄で貼り付けをすると、先ほどコピーしたコードが貼り付けられます。

貼り付けが完了したら、あとは記事を保存するだけで、特定のツイートが下記のように表示されます。
ブログの開設方法が分からず悩む必要はありませんよ。
立ち上げまでの設定手順を60枚以上の画像を使って、誰でも理解できるように説明しました。
画像をまねて設定するだけでブログ開設は完了です。
ブログ開設は難しそうと悩んでいた人の解決手段になれたら嬉しいです😌https://t.co/UTl13dz1B6
— ヤマト@webマーケティング (@yamatotw) July 26, 2020
タイムラインを埋め込む方法
タイムラインとは最新のツイートの一覧を表示させることです。
僕のTwitterでしたらこんな感じです。
こちらもやり方は簡単で、まずは「Publish」というサイトへ移動します。
Publishはこちら ⇒ https://publish.twitter.com/
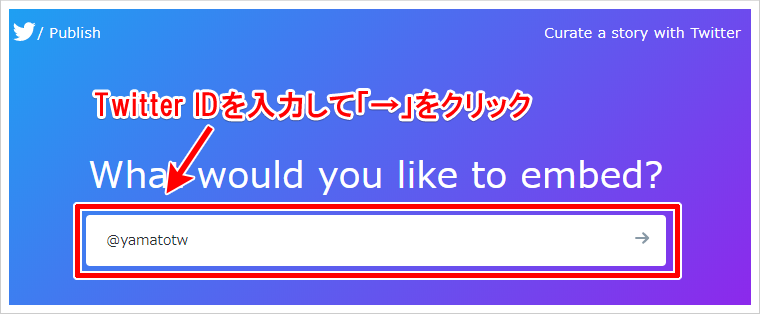
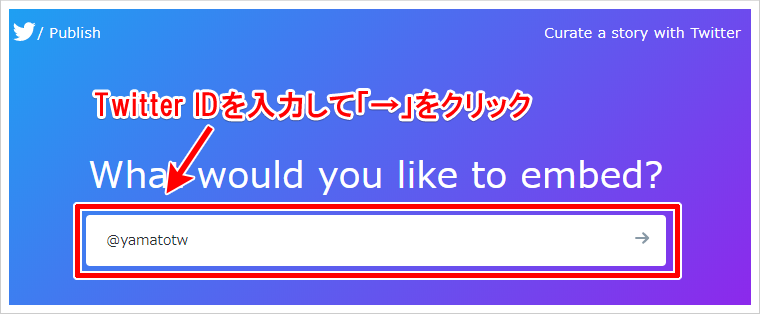
サイトへ移動したら、自分のTwitter IDを入力し、「→」ボタンをクリックします。

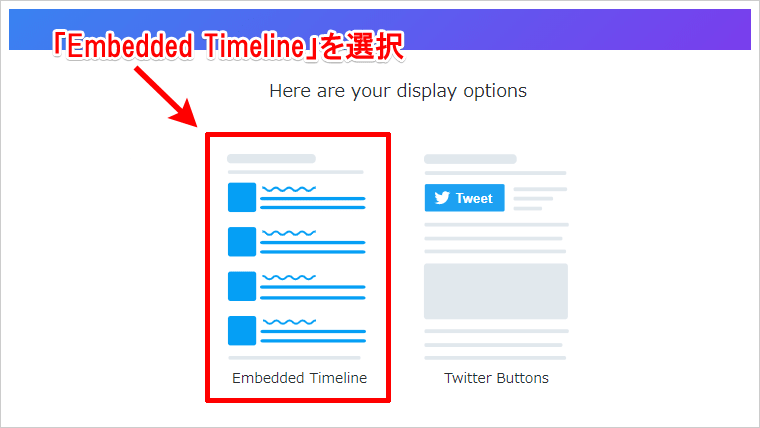
左の「Embedded Timeline」をクリックします。

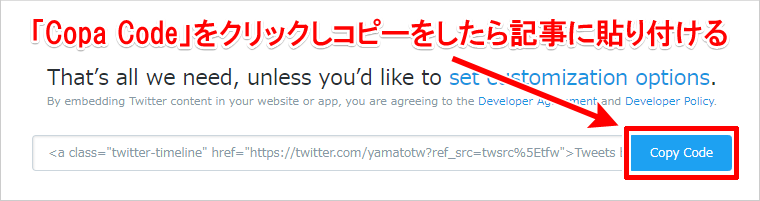
「Copy Code」をクリックしてコードをコピーしたら、先ほどと同じように記事にコードを貼り付けて完了です。

フォローボタンを埋め込む方法
フォローボタンは、下記のような自分のフォローページへ飛ばしてくれるボタンです。
やり方は「タイムラインを埋め込む方法」と同じように、PublishへアクセスしたらTwitter IDを入力して「→」ボタンをクリックします。

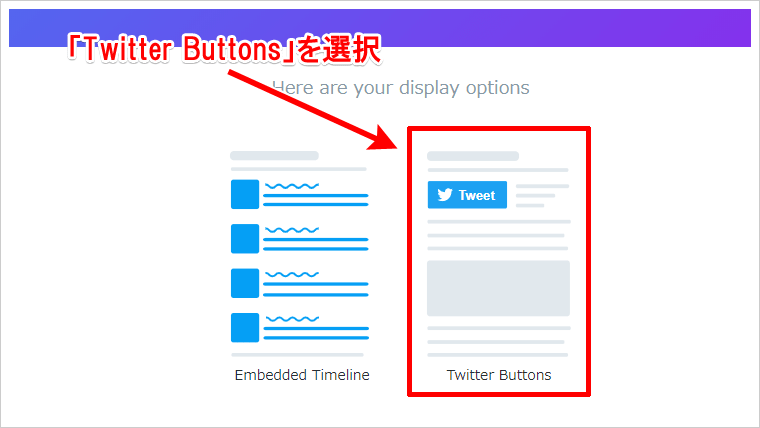
右側の「Twitter Buttons」を選択します。

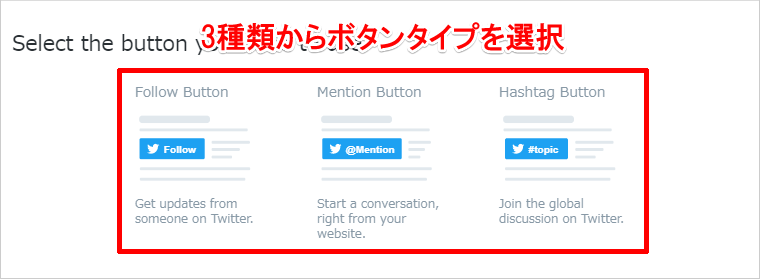
ボタンのタイプが3種類表示されるんで、好きなタイプを選択してください。

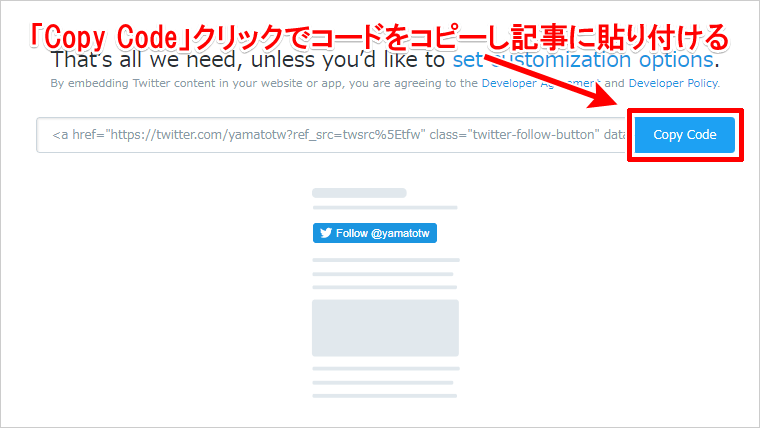
あとは同じように「Copy Code」をクリックし、コードをコピーしたら記事に貼り付け完了です。

まとめ
Twitterの記事へのコード埋め込みはとても簡単なので、やって見たい人はぜひチャレンジしてみてください。
今回は記事へTwitterを埋め込み表示させましたが、コード入力できる場所でしたら、サイドメニューやフッターメニューなどでも貼り付け可能なので、自分の好きな場所でTwitterを表示させてみてください。
今回は以上です。